決済の設定方法
※必ずClick Payの本番用申請が完了してから、設定してください。
▼目次
〔Click Pay〕エレメント都度決済の設定方法エレメントの設定決済成功時のアクション次回以降のクレジットカードの入力省略に関してエレメントの設定クレジットカード情報の登録ページの作成動作確認についてカード決済 : テストカードClick側での動作確認 fincodeテスト環境での動作確認本番環境の設定注意事項
〔Click Pay〕エレメント
| Connect Click Pay | Click Payと接続するためのものです。 |
| 支払い金額 | 支払う金額を数値で入力します。 |
| タイトル Card Name | 支払う利用者が入力する「カード名義人」です。 |
| タイトル Card Number | 支払う利用者が入力する「カード番号」です。 |
| 送信ボタン | 購入を行うボタンの表示です。 |
| 次回以降のカード入力省略 | 次回以降のカード入力の省略をするトグルの表示です。 |
| レスポンス表示内容 | 決済処理が行われた後に表示する内容を設定します。 |
都度決済の設定方法
エレメントの設定
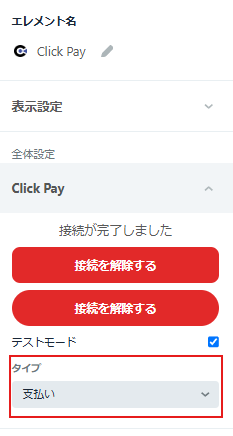
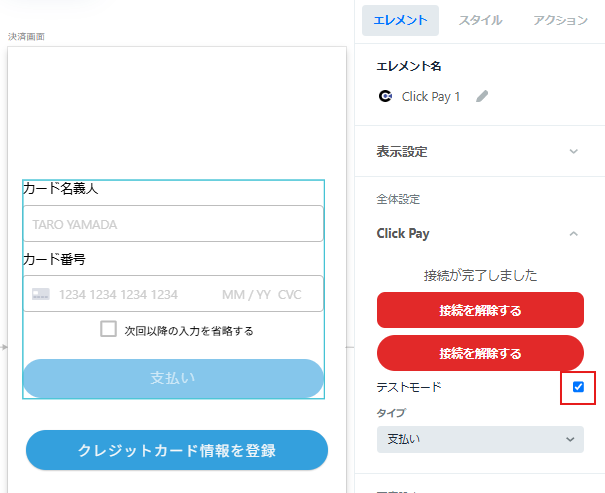
配置してあるClick Payエレメントのタイプを〔支払い〕と設定してください。

決済成功時のアクション
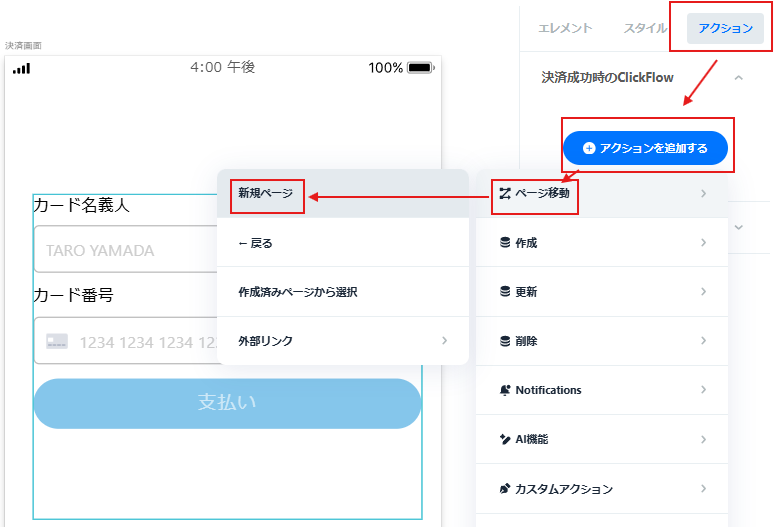
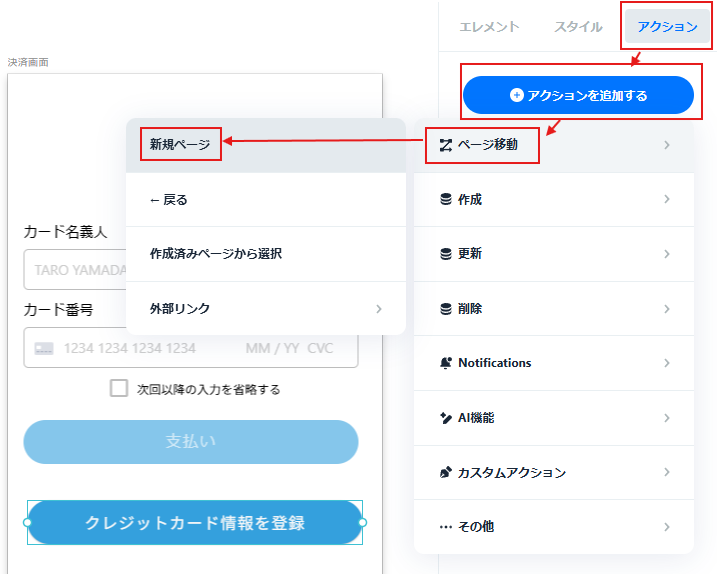
〔アクション>アクションを追加する>ページ移動>新規ページ〕と設定してください

新規ページをモーダルで作成してください。

決済成功のフローが完成しました。
決済成功時と同様に、決済失敗の際のフローを設定してください。
次回以降のクレジットカードの入力省略に関して
次回以降のカード入力を省略する設定をします。
エレメントの設定
Click Payエレメントの中の〔次回以降のカード入力を省略〕のボタンをON(アクティブ)にしてください。

クレジットカード情報の登録ページの作成
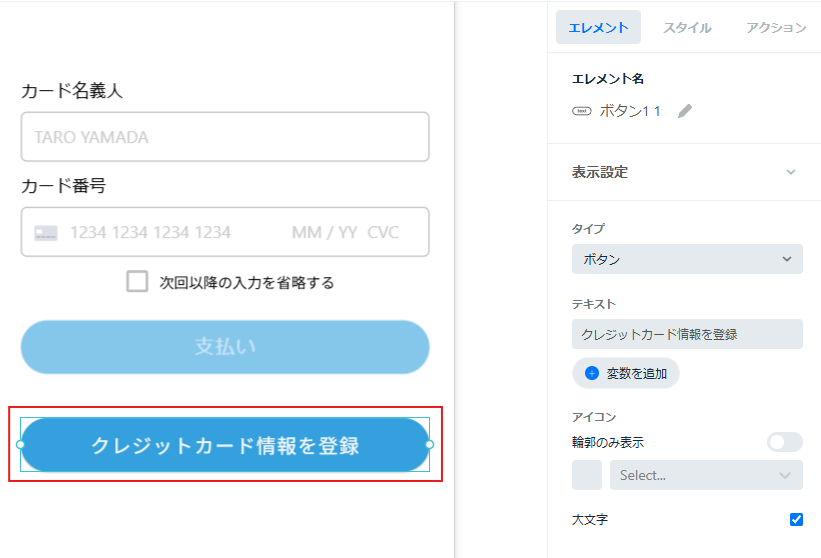
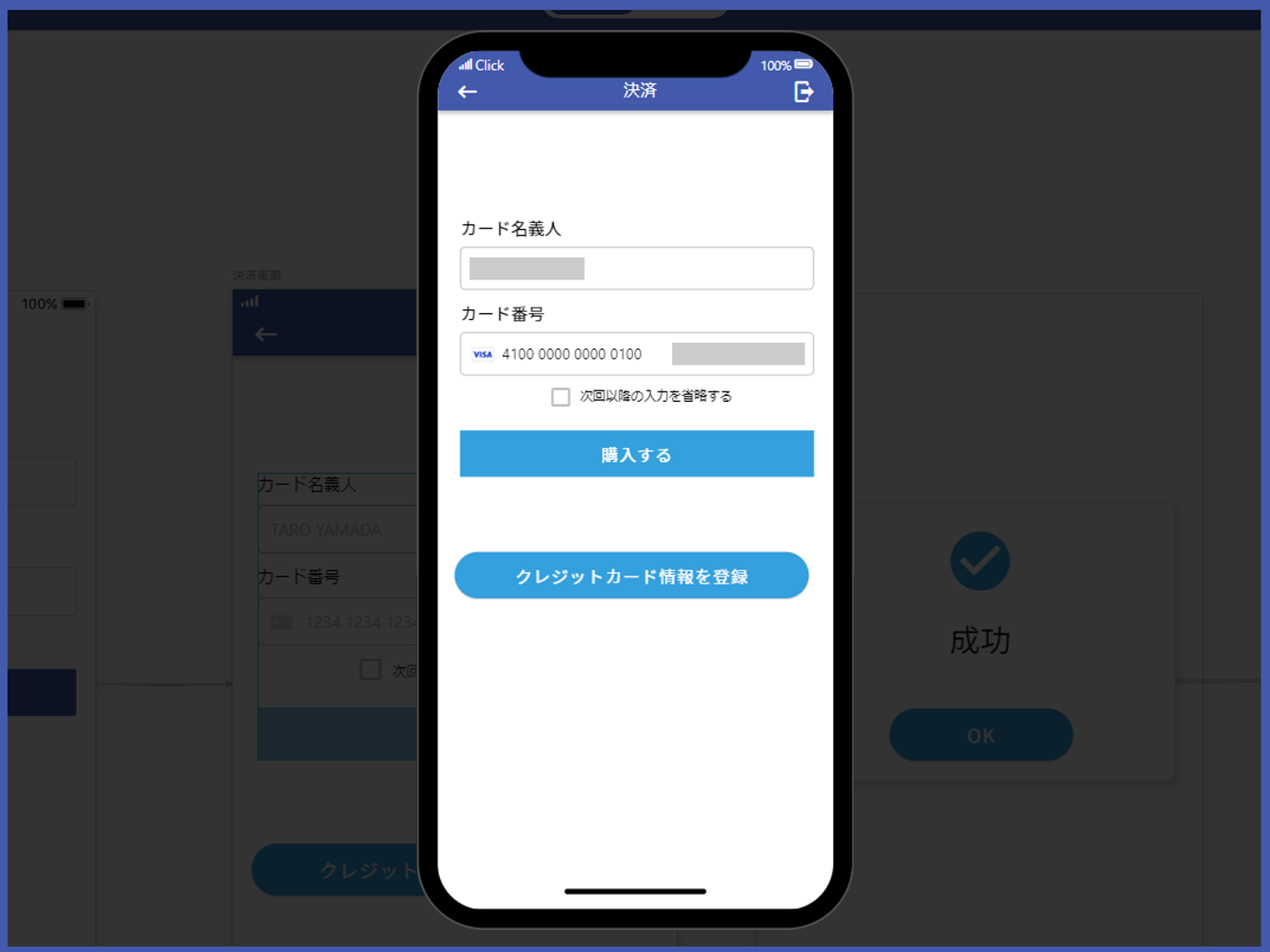
①支払いページに、〔クレジットカード情報を登録〕ボタンを設置します。

②〔クレジットカード情報を登録する〕ボタンから遷移するページを作成します。

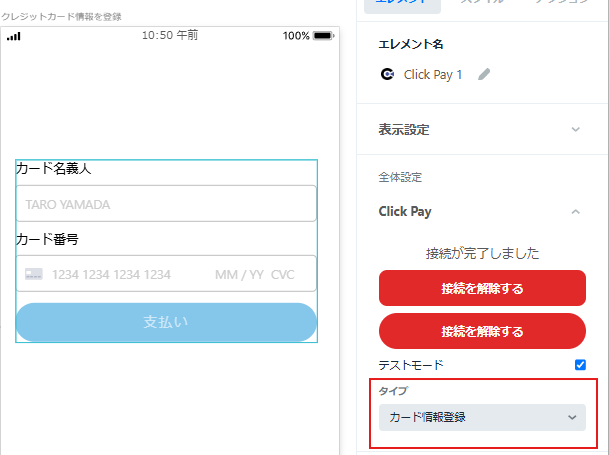
③②で作成したページに、ClickPayエレメントを配置します。Click Payエレメントのタイプを〔カード情報登録〕に設定してください。

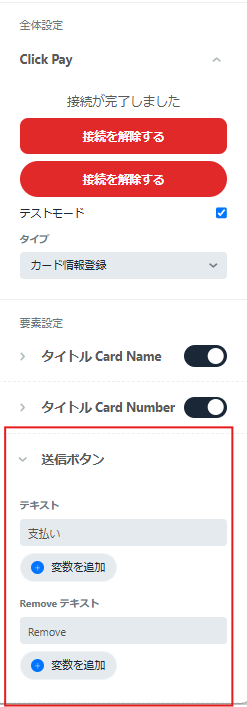
送信ボタンのテキストは「クレジットカードを登録するボタン」、Removeボタンのテキストは「クレジットカード情報を削除するボタン」となりますので、お好みの表現に修正してください。

これで、設定が完了しました。
動作確認について
動作確認は、テスト環境で行ってください。
※テストモードのトグルにチェックを入れて行って下さい。

カード決済 : テストカード
テスト環境において、これらのテストカードの番号を用いることで本物のカード番号を入力することなくカード決済をテストすることができます。本物のカード番号はテスト環境では利用できません。セキュリティコードや有効期限は任意の値を利用できます。
テストカードは以下のURLから。
Click側での動作確認
①テストカードからカード番号を取得しを記入し、
名義人や、有効期限を記入してください。

②「画面上に、決済が成功しました。」と表示されたらテスト決済成功です。

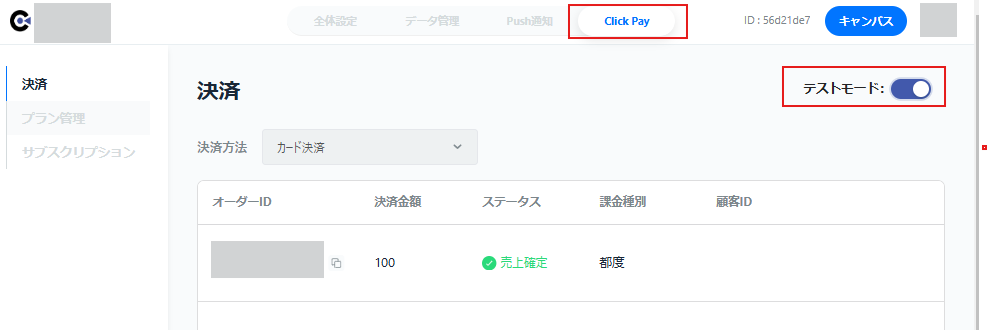
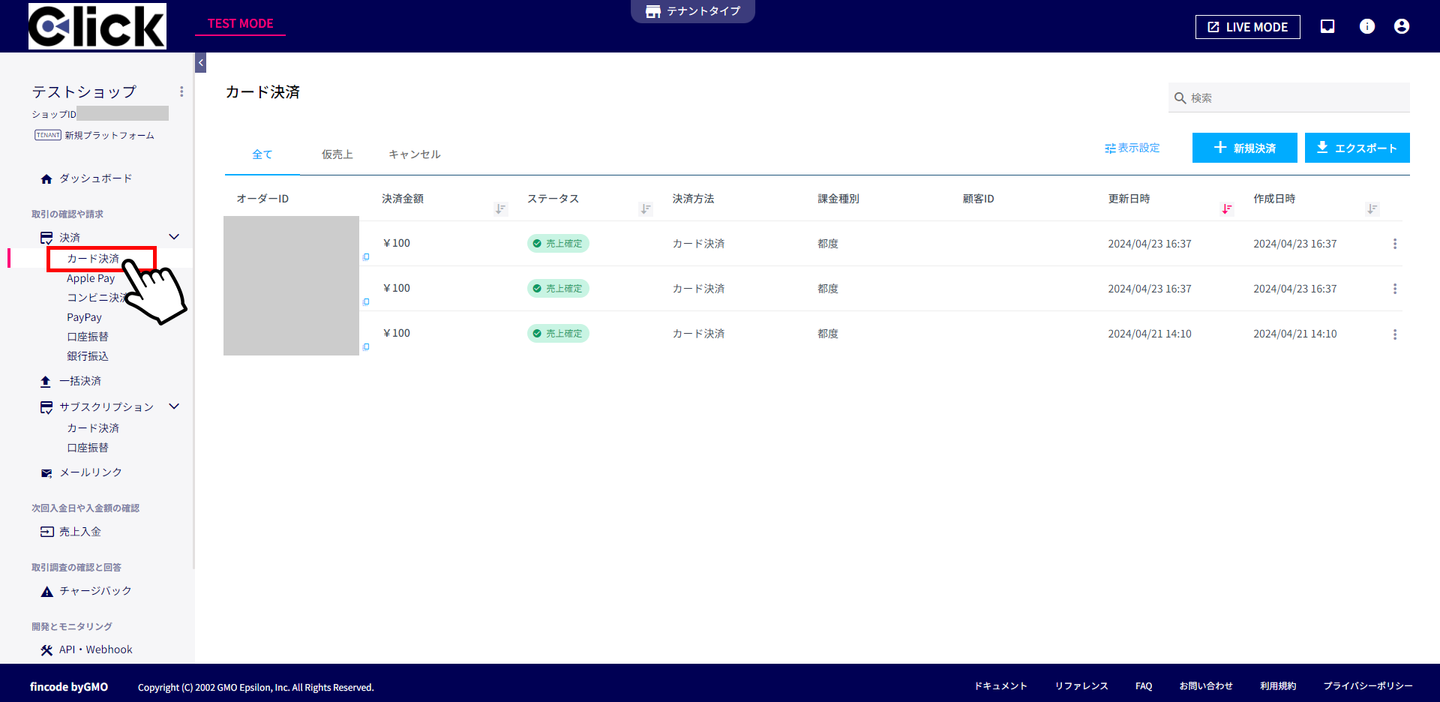
③Clickの管理画面を確認してみましょう。テストモードをオンにすると、テスト決済を確認することができます。
※Click Payの管理画面上のレコードは、Clickのご利用レコード数には加算されません。


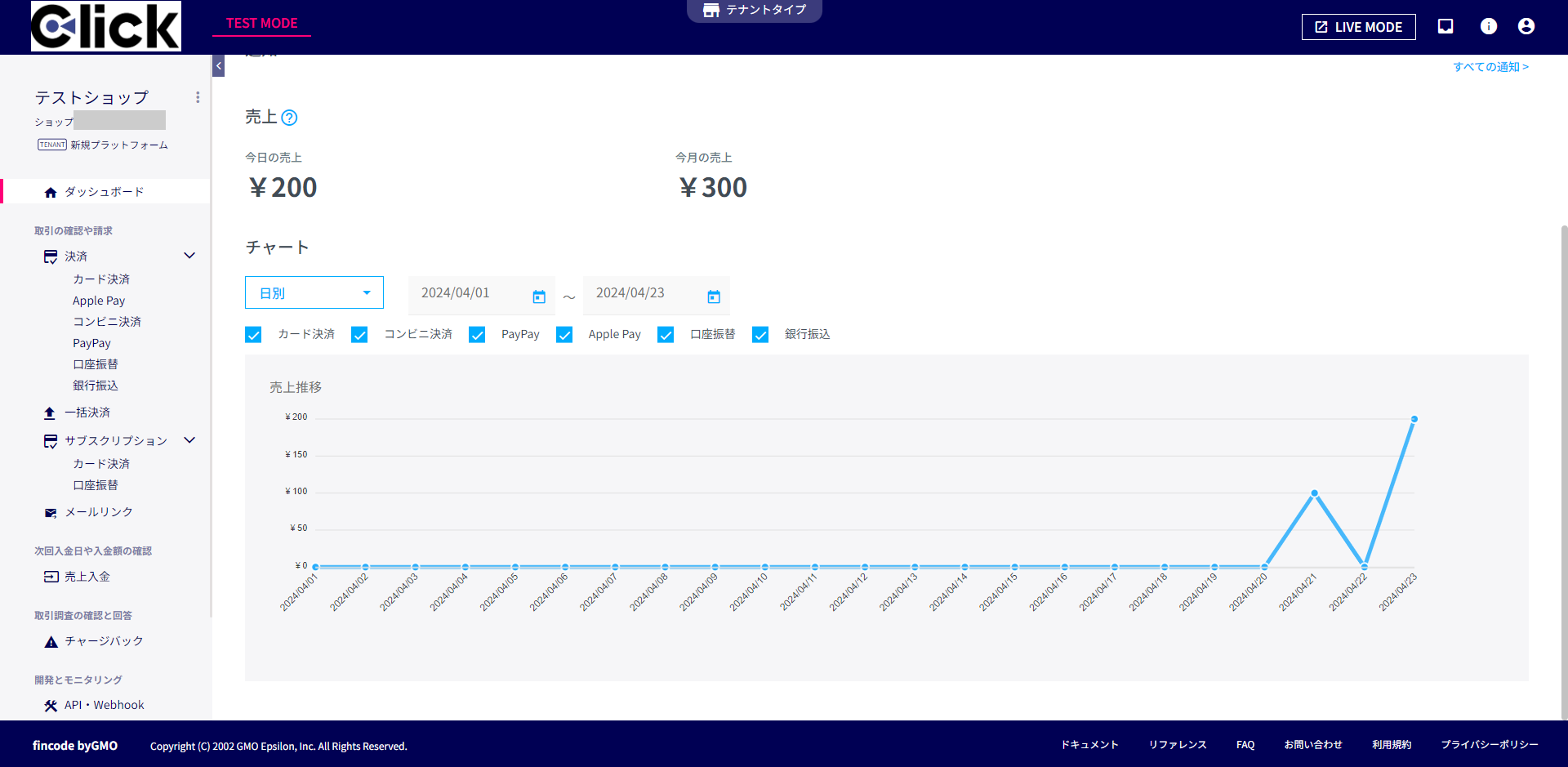
fincodeテスト環境での動作確認
fincodeテスト環境にログインしていただき、ダッシュボードからご確認頂けます。


本番環境の設定
- ご利用の際は、必ずテストモードのチェックを外してからご利用ください。
- fincodeの本番申請が完了してから、決済システムをご利用いただけます。
※決済後のデータはClickの管理画面側で見ることができます。
注意事項
本カード決済システムを用いた場合、顧客による注文確定の直前段階で、契約事項を確認できる「最終確認画面」を設ける必要があります。カード決済システムを導入する場合には、下記リンクを参考に、最終確認画面の設定を必ずしていただくよう、お願いいたします。
参照:通販事業者の皆さんへ 最終確認画面や申込書面の表示方法の参考となる資料(消費者庁)
最終更新日:2025/02/10