📄
アプリ内に利用規約を表示したい
※ キャンバス > トップメニューがアップデートされました。
詳しくはこちら
アカウント登録前に利用規約を確認してもらうようなフローはよくあります。
特にアプリストアに申請する際はほとんどのケースで利用規約の掲載を求められます。
Click で利用規約や、プライバシーポリシーなどの長文を表示する方法を解説します。
目次
関連するエレメントについてはこちら
🙅 テキストエレメントに直接 入力・表示 させる


このように、大量の文字をテキストエレメントに直接設定すると、このテキストエレメントのデータ量がものすごく多くなります。その結果、キャンバス全体のデータ量も多くなり、キャンバスの操作や セーブ・ロード がうまくできなくなることがあります。
そのため、利用規約などの長文はデータベースに保存して、アプリに表示する際は、データベースを参照して表示するようにしましょう。
リスト を使って表示する
利用規約のテキストをデータベースに保存して、アプリに表示する方法です。
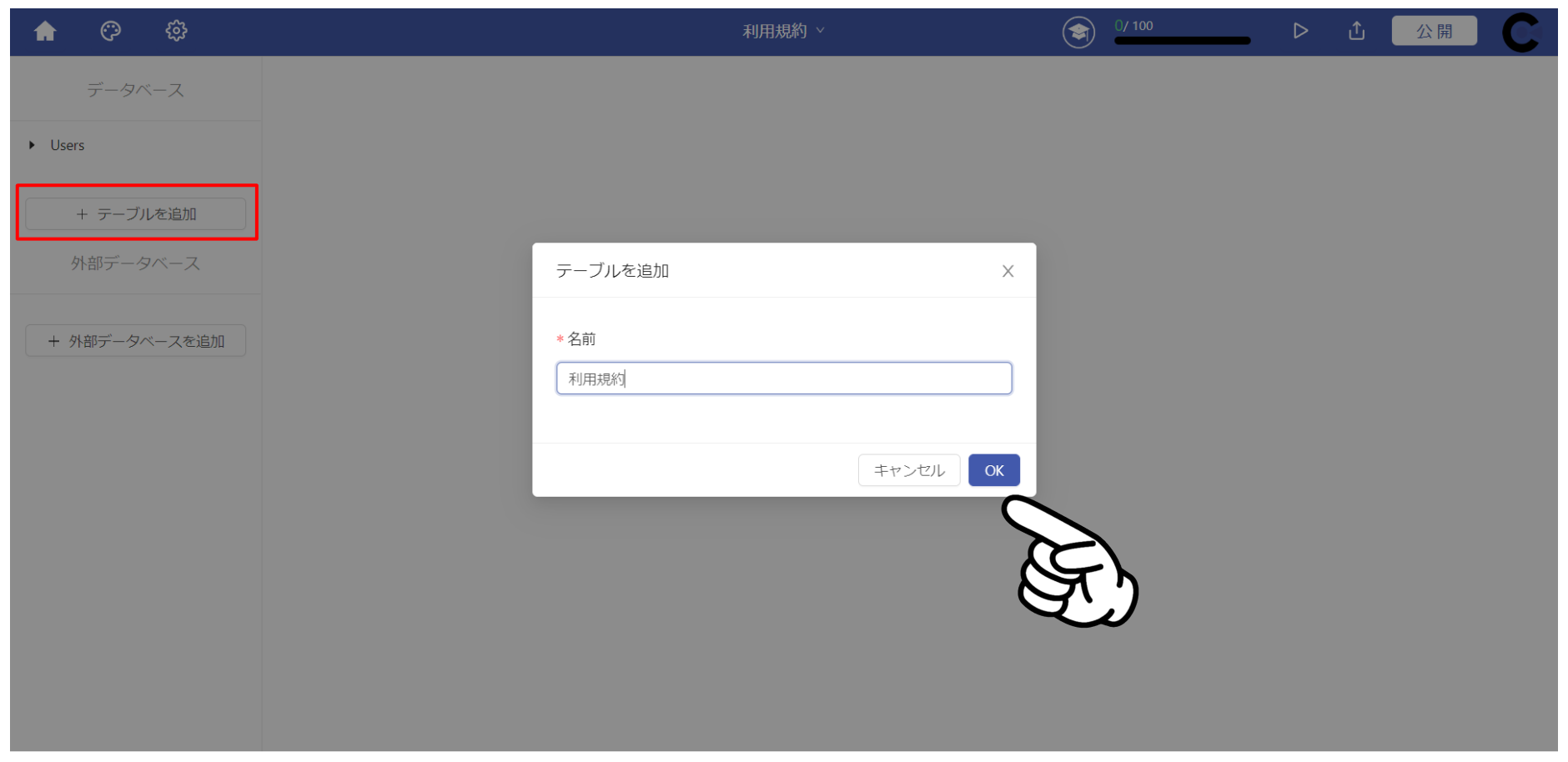
データベースの設定 > 利用規約の保存

利用規約用のテーブルを作成します。自分がわかりやすい名前をつけましょう。


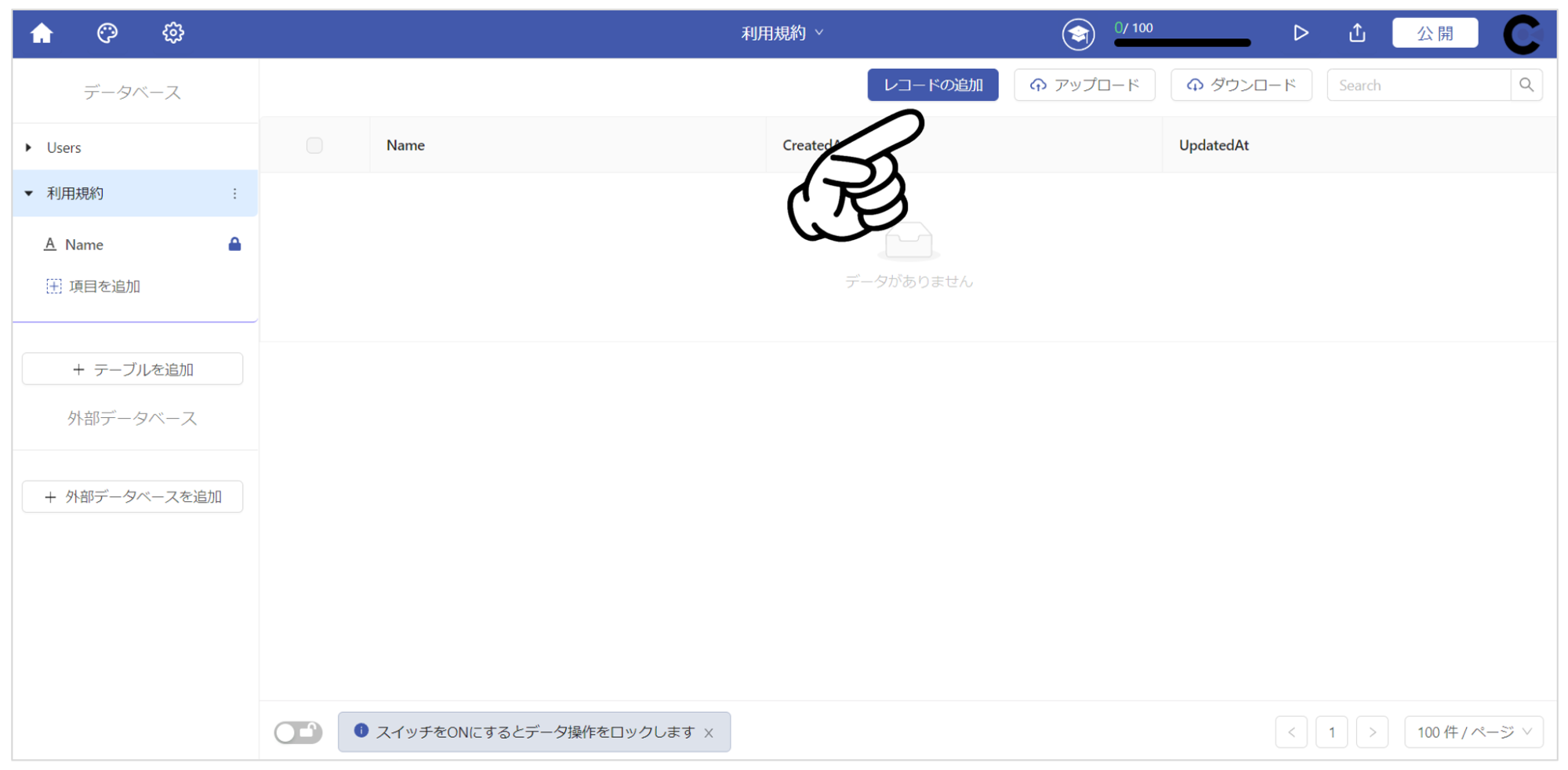
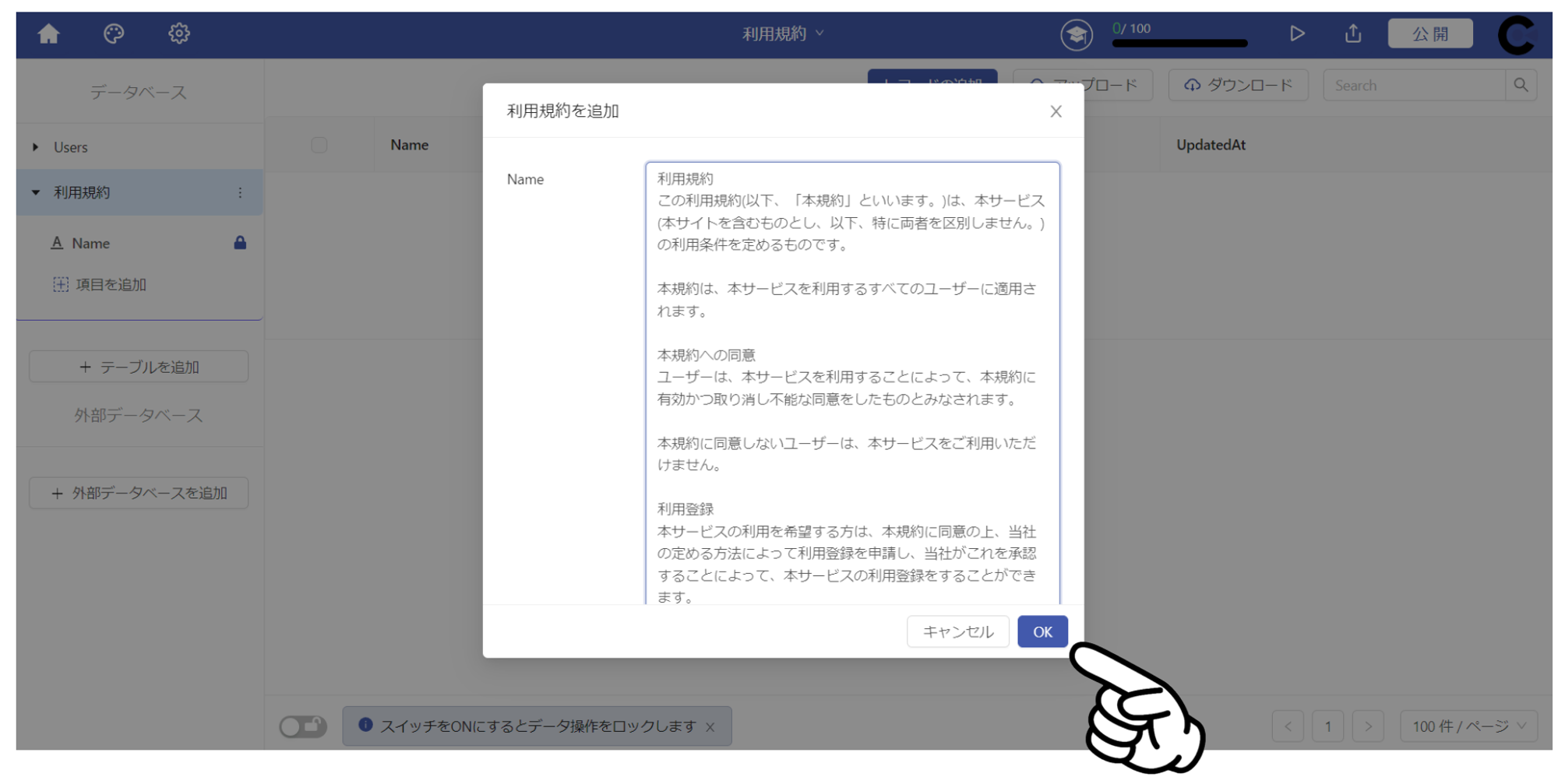
利用規約の本文を保存します。
「レコードの追加」を押して、利用規約を入力します。
キャンバスの設定 > 利用規約の表示
リストエレメントを使って保存された利用規約を表示します。


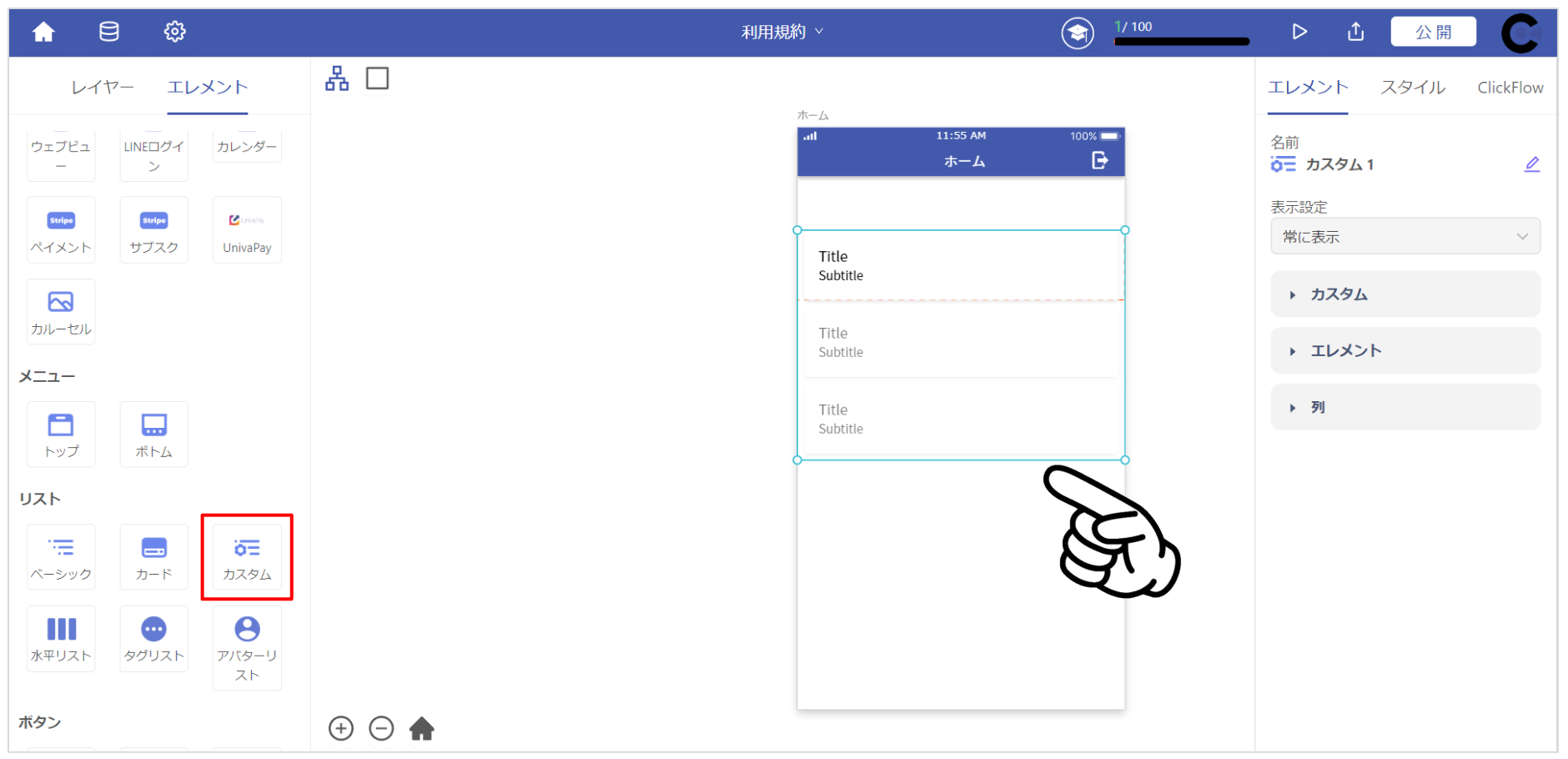
カスタムリストを配置します。
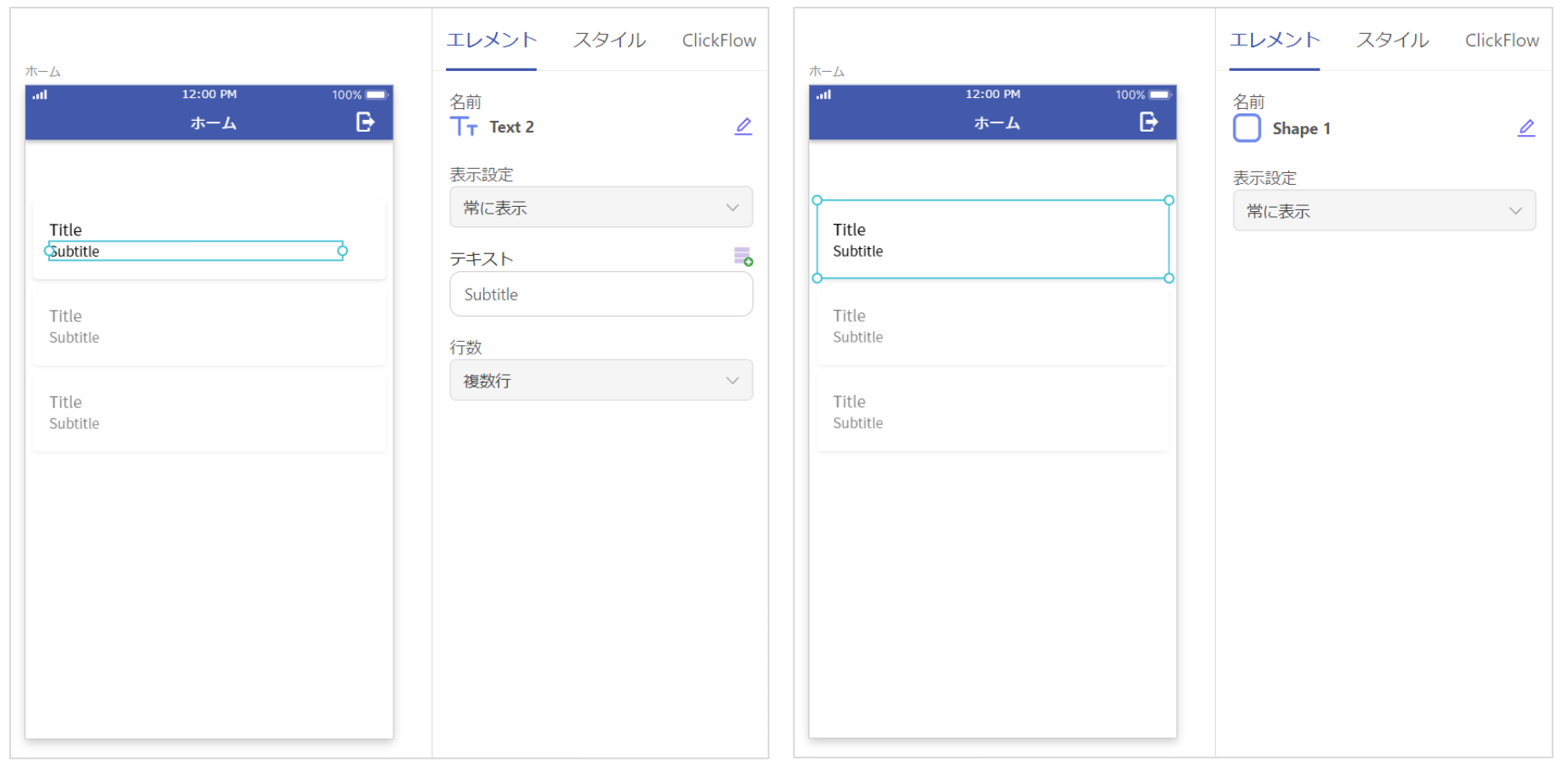
リスト内のエレメントは、利用規約を表示するテキストエレメントのみ必要なので、シェイプとSubtitle(テキストエレメント)を削除します。

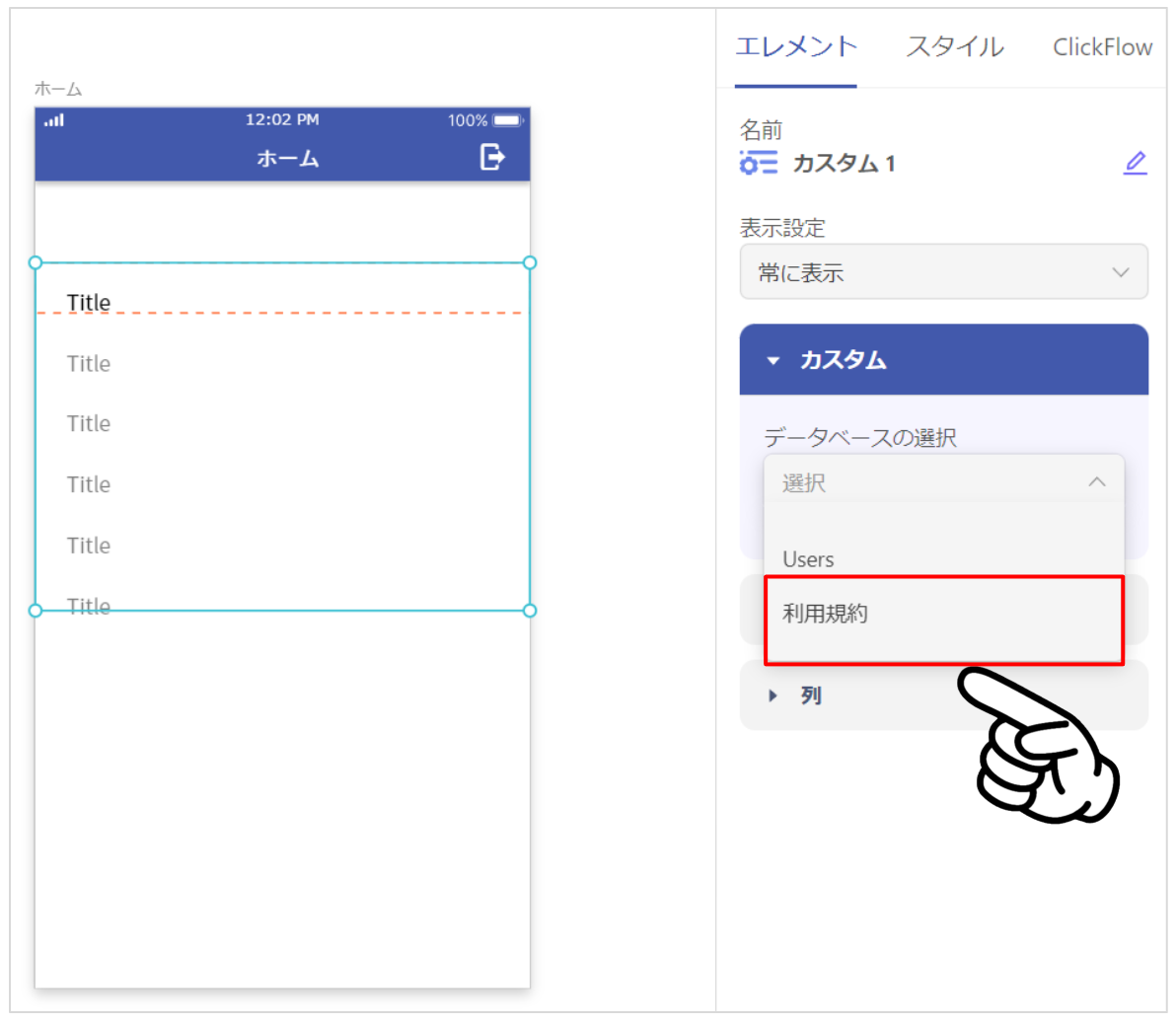
リストの設定をします。
データベース内にあるどのテーブルを表示させるためのリストなのかを指定します。
先程作成した、利用規約用のテーブルを選択します。

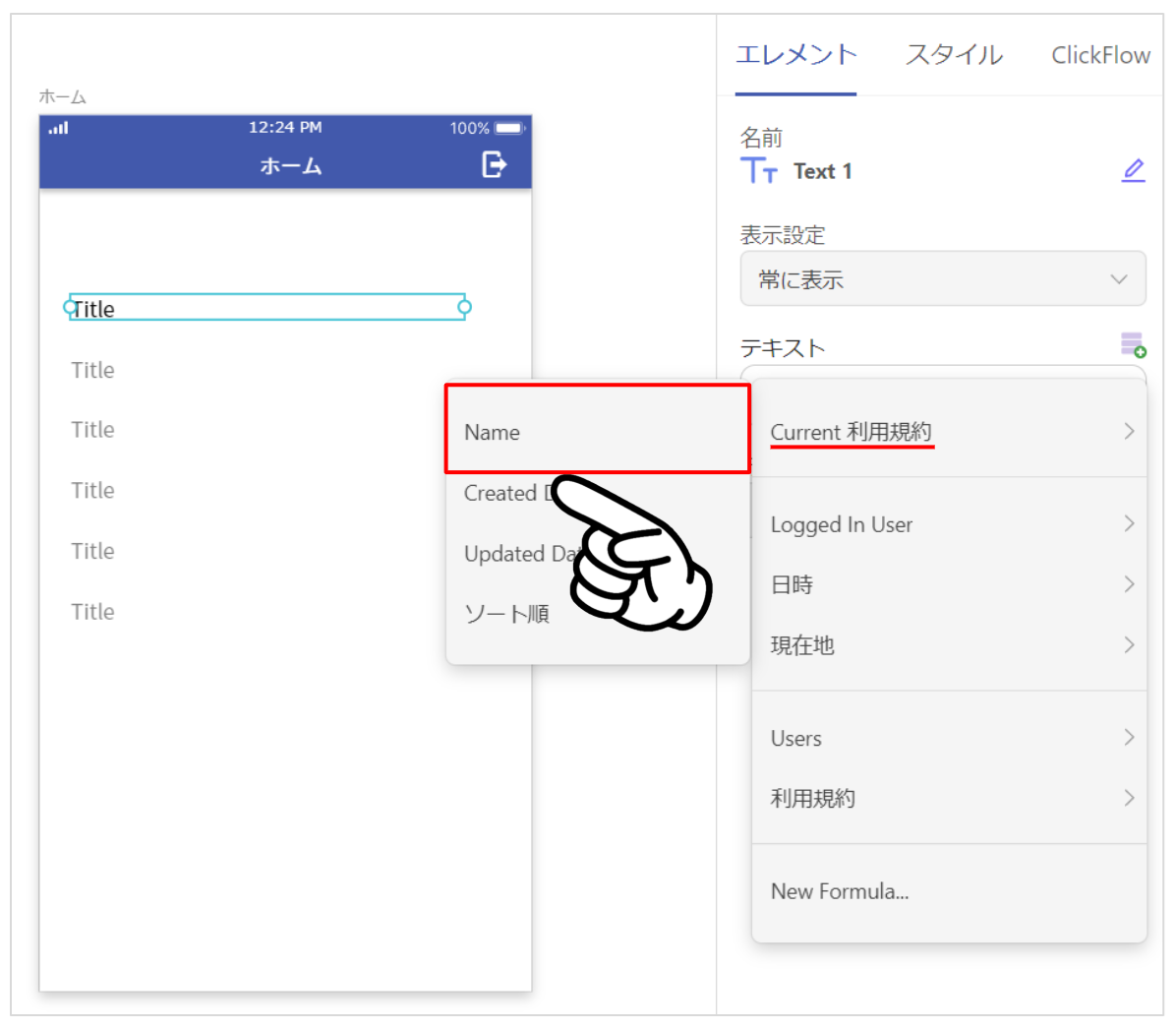
次にリスト内にある、テキストエレメントの設定をします。”Title” の文字は消してしまいましょう
このテキストエレメントには利用規約を表示させるため、先程 ”利用規約” を保存した項目を設定します。
アプリのHPをお持ちの方は…
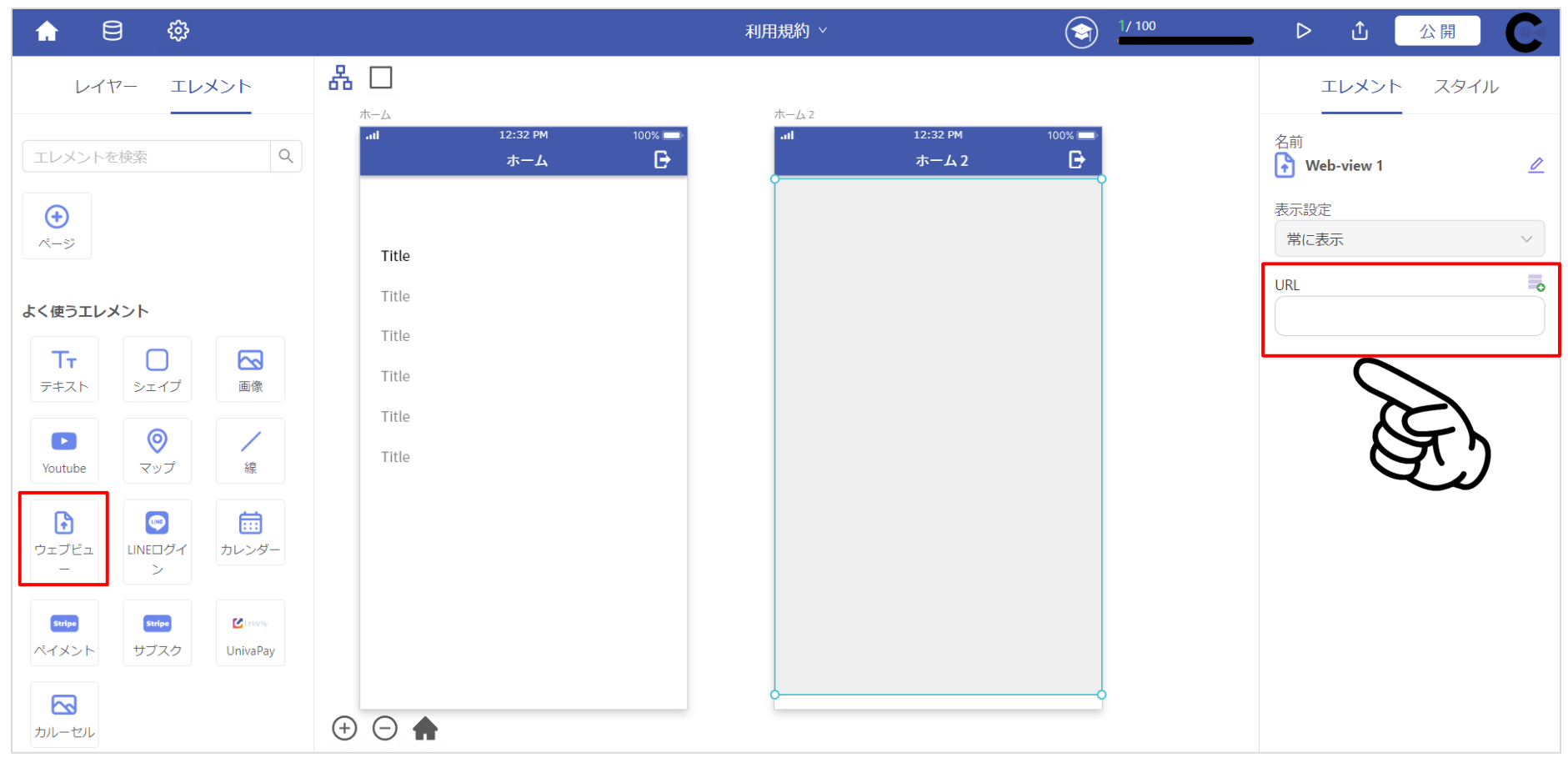
アプリの HP や LP をお持ちの方で、その Web ページに利用規約を掲載している場合は、ウェブビュー エレメントを使用してアプリ内にそのページを表示させることができます。

とても簡単に設定できます!
ウェブビューエレメントを配置して、URL を入力するとそのページがアプリ内に表示されます。
※ Web ページ側でアクセス制限設定をしている場合は表示されませんので、予め Webページ側で設定を行ってください。