ウェブビュー
作成したアプリ上でウェブサイトを閲覧することができます。
①直接URLを埋め込む
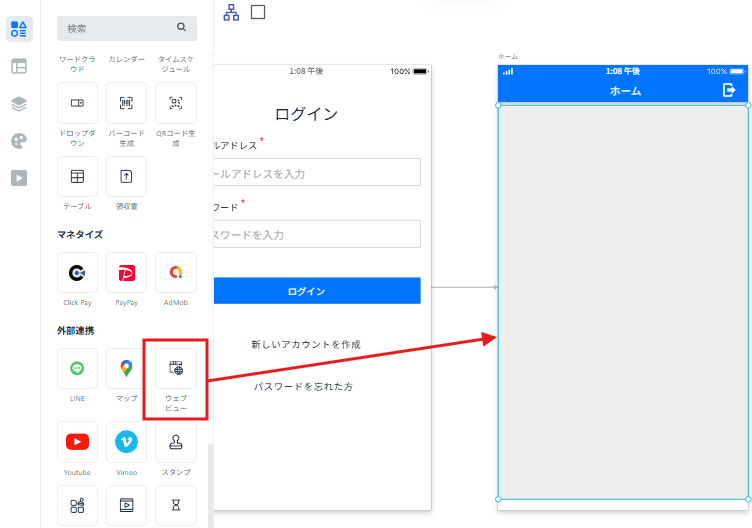
webビューエレメントをページにドラッグし、配置してください。

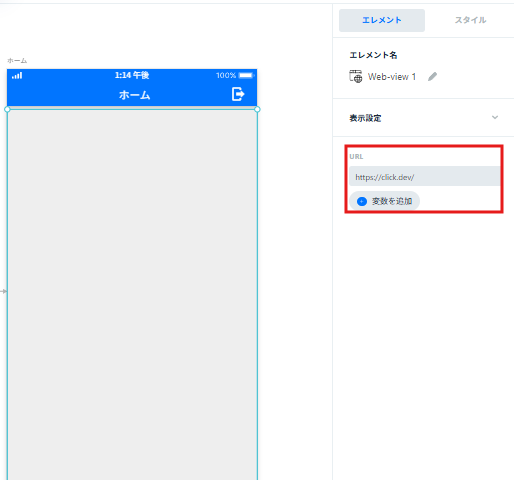
表示させたいWebサイトのURLを、右側パネルの〔表示設定〕」にある〔入力欄〕にご入力ください。

プレビューで動作確認を行ってください。
②データベースからURLを埋め込む
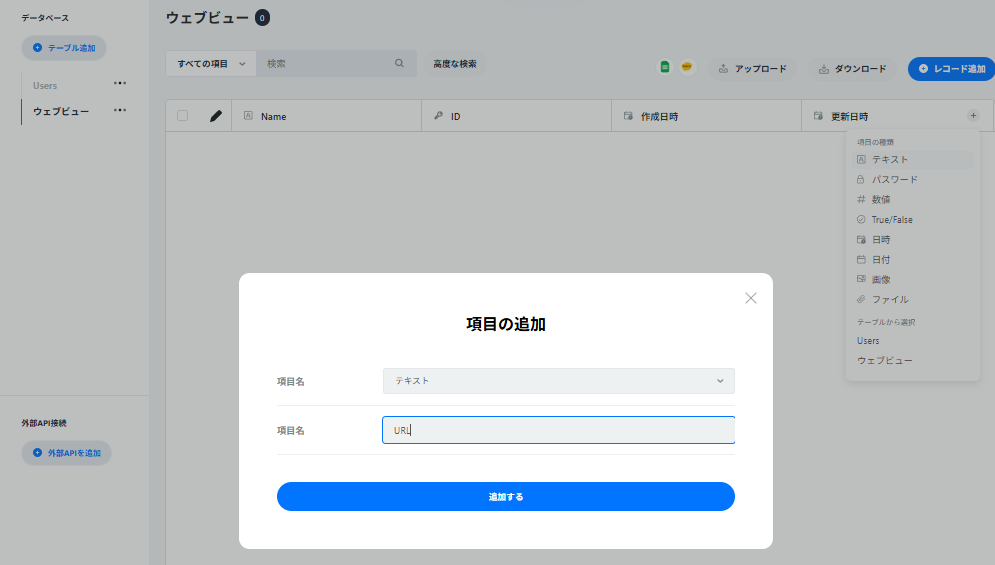
データベース上でテーブルを作成し、URLを格納するための項目をテキスト形式で作成してください。

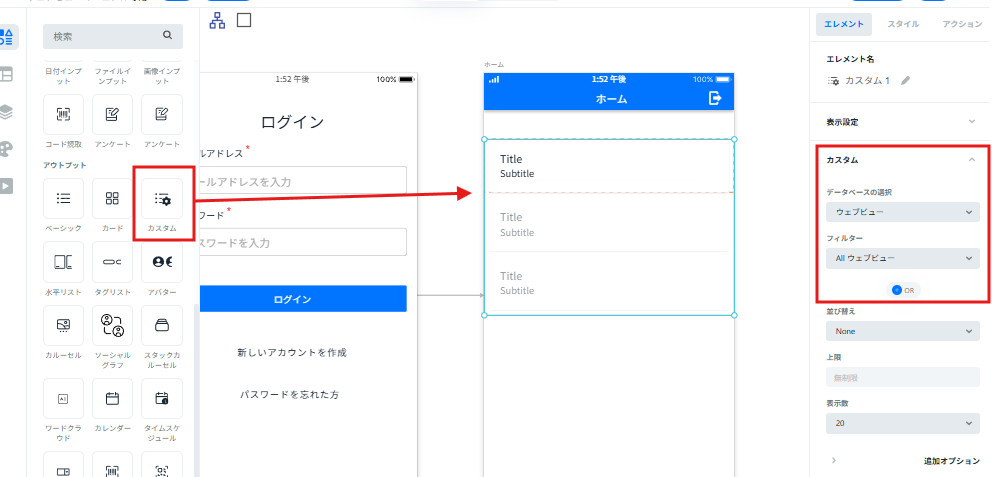
キャンバスページに戻り、新規ページを作成し、〔カスタムリスト〕エレメントを配置します。データベースの選択で、先ほど作成したテーブルを選択します。

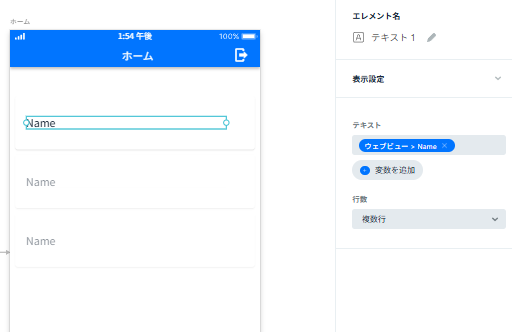
タイトルを、サイト名に設定しておきます。

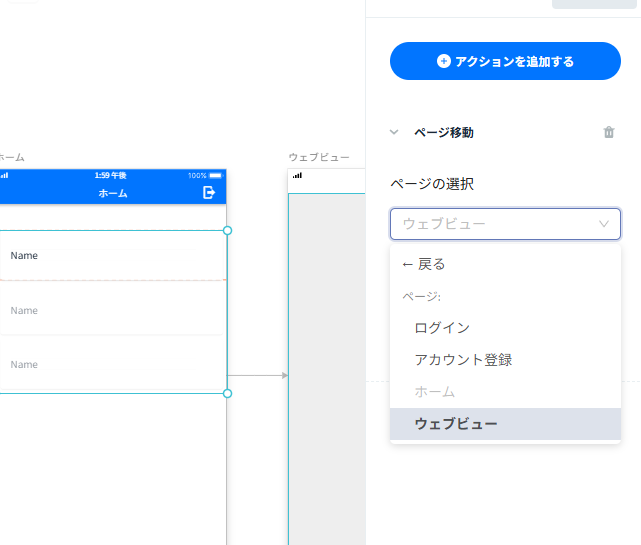
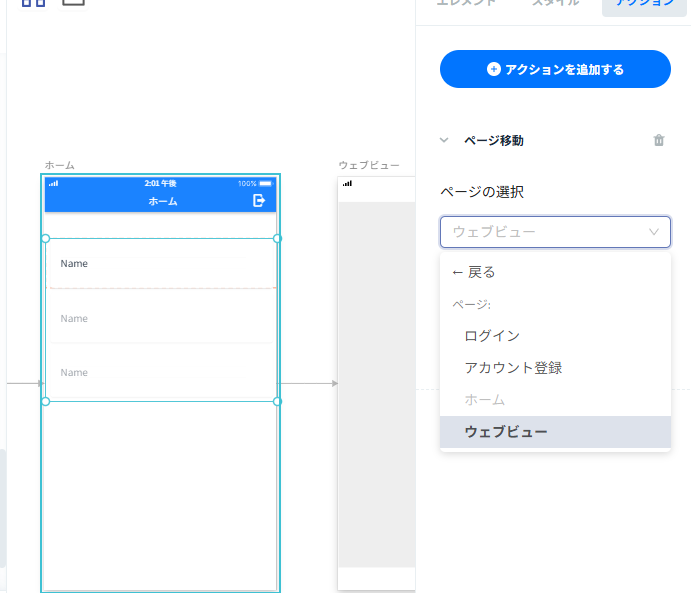
先程の〔カスタムリスト〕から、ウェブビューに遷移するよう〔アクション〕で設定します。

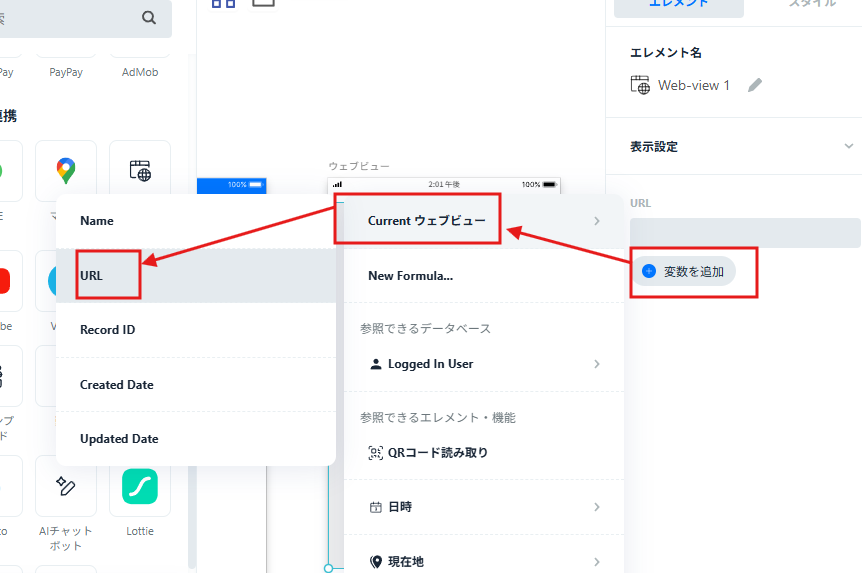
〔ウェブビュー〕エレメントを選択した状態で、右側パネルの〔エレメント〕タブを開き、〔変数を追加〕 >〔Current ウェブビュー〕>〔URL〕の順に選択してください。

プレビューで確認してください。
注意点
外部連携のWebビューでは、セキュリティやプライバシーの観点から、一部のサイトが外部アプリケーション内での表示を制限している場合があります。そのため、これらのサイトを利用する際は、外部リンクとしてブラウザで開くことを推奨します。