右側パネルの操作マニュアル
以下では、操作方法について解説しています。
目次
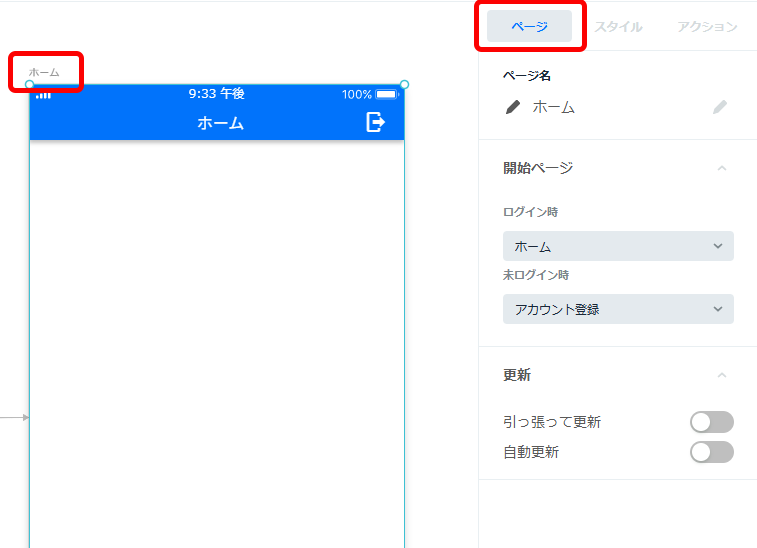
1.ページ
キャンバス上のページの左上にあるページ名をクリックすると、右パネルに「ページ」という名称のタグが表示されます。ここでは、以下の設定を行うことができます。
- ページ名の編集
- アプリの開始ページの設定
- ページの更新設定

2.エレメント
エレメントを選択した状態で、右パネルに表示されます。
エレメントの各種設定をおこなうことができます。
主要な機能を抜粋して説明します。
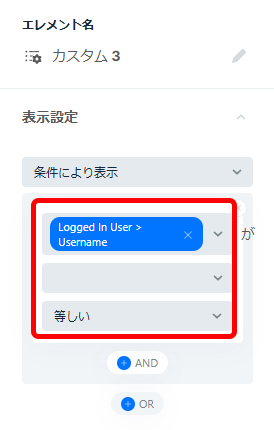
表示設定
条件により、表示設定が出来ます。

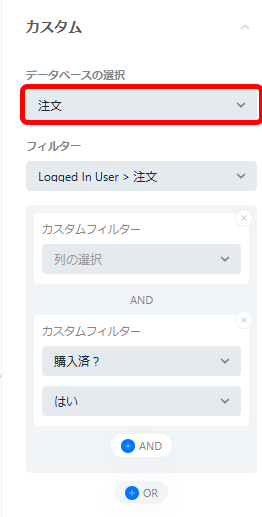
データベースの選択
データベースの選択のドロップダウンから、テーブル名をお選びください。

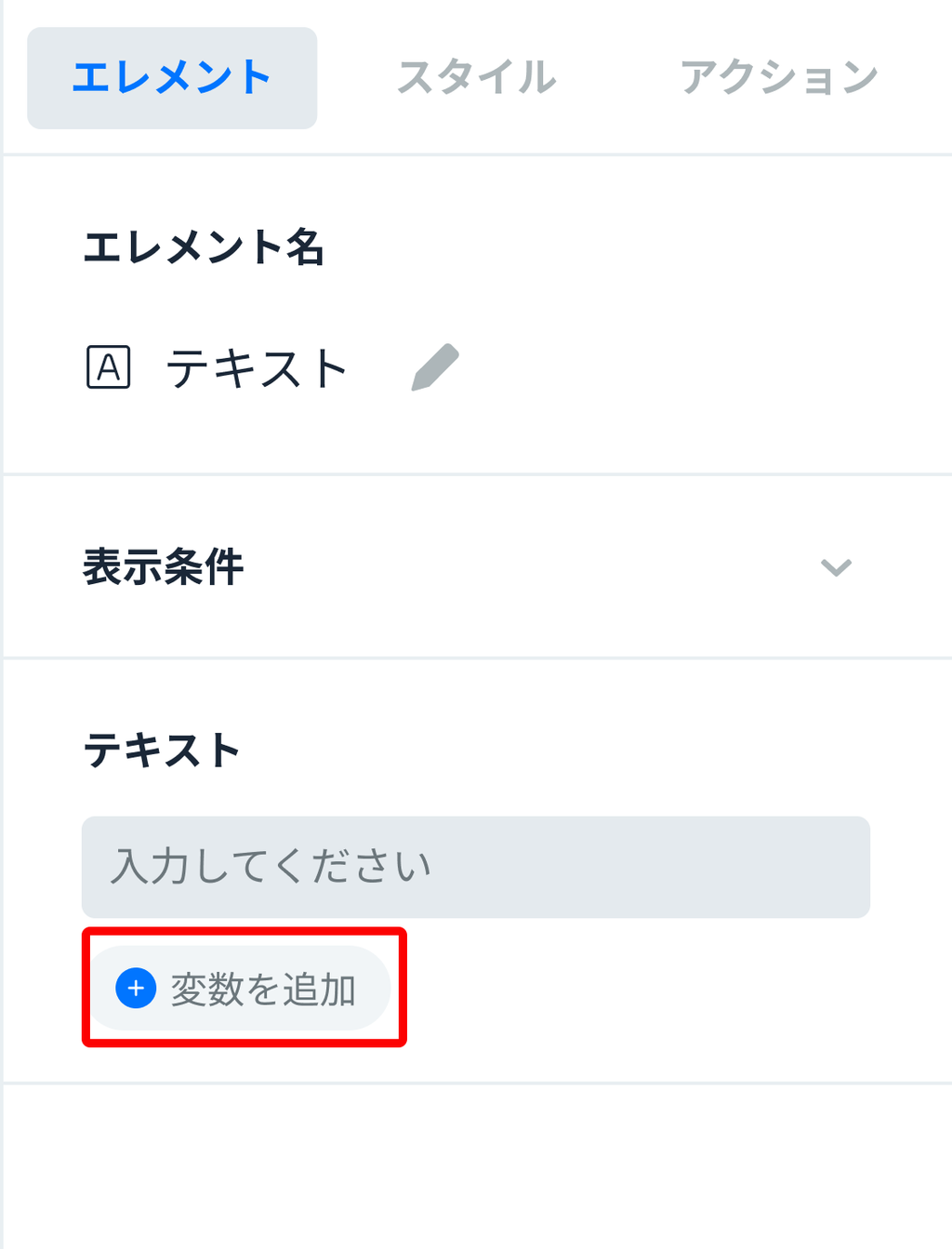
変数を追加
〔変数を追加〕ボタンをクリックし、変数を追加してください。

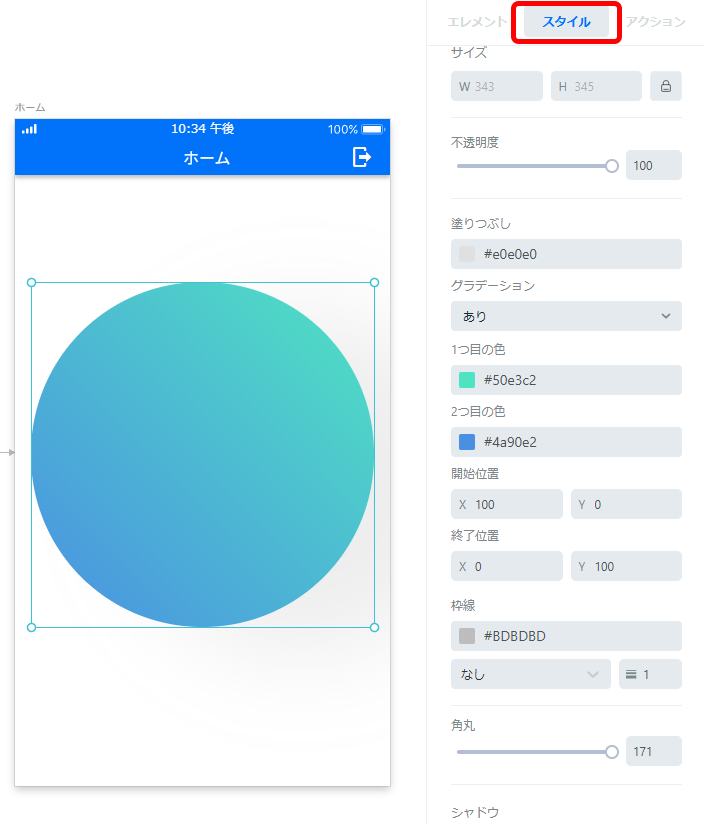
3.スタイル
エレメントを選択し、右パネルからスタイルを設定できます。
色の選択、不透明度、グラデーション、枠線、角丸の調整など、自由度高くカスタマイズできます。

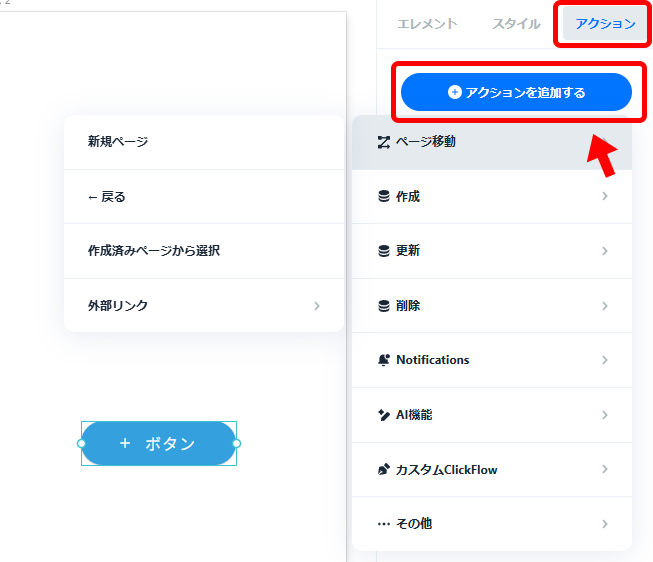
4.アクション
アクションはエレメントをクリックした時におこる、動作遷移を設定します。
ページ移動や、データベースと連携してデータの追加・更新・削除等を行うときに利用します。