クーポン引き換え機能の実装方法
(2024/09/16更新)
デジタルスタンプを1回押したときに1ポイントが貯まるとする。
・3ポイントで10%offクーポン
・4ポイントで30%offクーポン
・5ポイントで50%offクーポン
のクーポンをスタンプのポイントと交換するロジックを実装します。
目次
Click Flowの設定
はじめに
キャンパスにスタンプ押印用の新規ページを作成し、スタンプエレメントを設置してください。各種、お支払いとスタンプの注文は済ませておいてください。
データベース設計
目次
項目とレコード
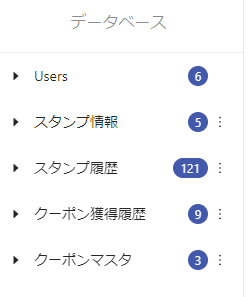
テーブル
Users(アカウント情報)
スタンプ情報(デジタルスタンプ自体の情報)
スタンプ履歴(ユーザーがスタンプを押下した情報)
クーポン獲得履歴(ユーザーがクーポンを獲得した情報)
クーポンマスター(クーポン自体の情報)

項目とレコード
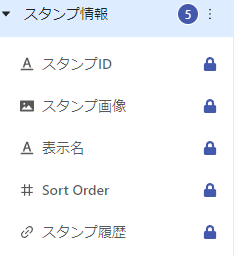
■スタンプ情報(エレメント設置時に自動で作られます)
項目
Name:スタンプID
画像:スタンプ画像
テキスト:表示名
数値:Sort Order
データの紐づけ:スタンプ履歴

レコード(購入されたデジタルスタンプの数だけ作ることが出来ます)
スタンプIDはデジタルスタンプ裏面に記載されている英数字を入力。そのスタンプに紐づかせたい画像を同じレコードに入れてください。
表示名は特に必要なし
Sort Orderは特に必要なし

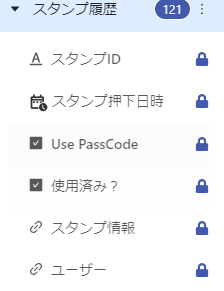
■スタンプ履歴(エレメント設置時に自動で作られます)
項目
Name:スタンプID
日時:スタンプ押下日時
True/False:User PassCode
True/False:使用済?
データの紐づけ:スタンプ情報
データの紐づけ:ユーザー

レコード
何もしなくてよい。
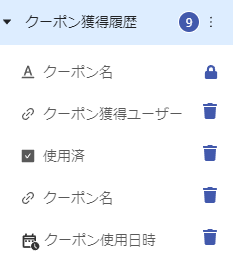
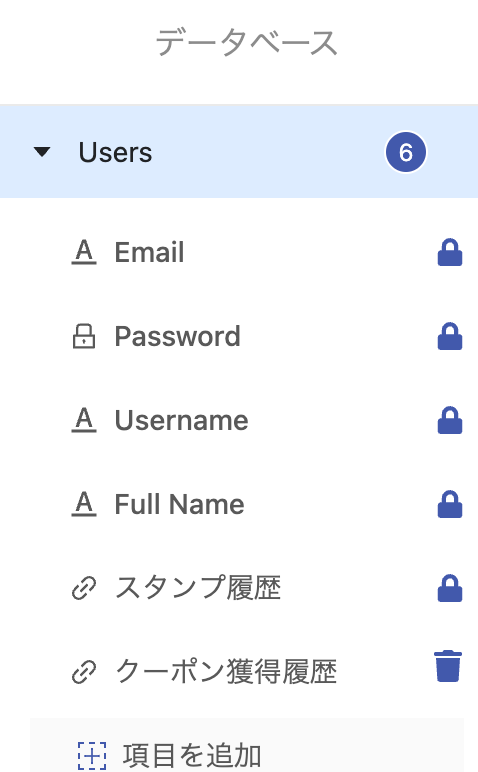
■クーポン獲得履歴
Name:クーポン名
データの紐づけ:クーポン獲得ユーザー(Belong To User )
User は複数の クーポン獲得履歴s を保有します。
クーポン獲得履歴 は1つの User にしか属しません。
True/False:使用済
データの紐づけ:クーポン名(Belong To クーポンマスター)
クーポンマスタ は複数の クーポン獲得履歴s を保有します。
クーポン獲得履歴 は1つの クーポンマスタ にしか属しません。
日時:クーポン使用日時

レコード
何もしなくてよい。
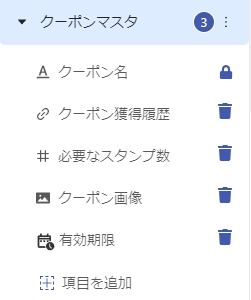
■クーポンマスタ
項目
Name:クーポン名
データの紐づけ:クーポン獲得履歴(クーポン獲得履歴の際に作られている)
数値:必要なスタンプ数
画像:クーポン画像
日時:有効期限

レコード
※クーポンの種類だけ、レコードを作成してください。
今回のアプリ例は、こちらの内容を記入してください。

■クーポンマスタ
項目
この時点で、デフォルトの項目と、他のテーブルとのリレーションが組めていますので、特に何もする必要はありません。

ページ・エレメント配置・デザイン
今回のアプリを作るには、全10ページ必要となります。
内、4ページはモーダル。

作成するページ
アカウント登録・ログイン
デフォルトで作成されていますので、そのままご利用いただけます。
スタンプ押下
デジタルスタンプを押すページを作成します。
新規ページを作成してください。ページ名は「スタンプ押下」と記入してください。
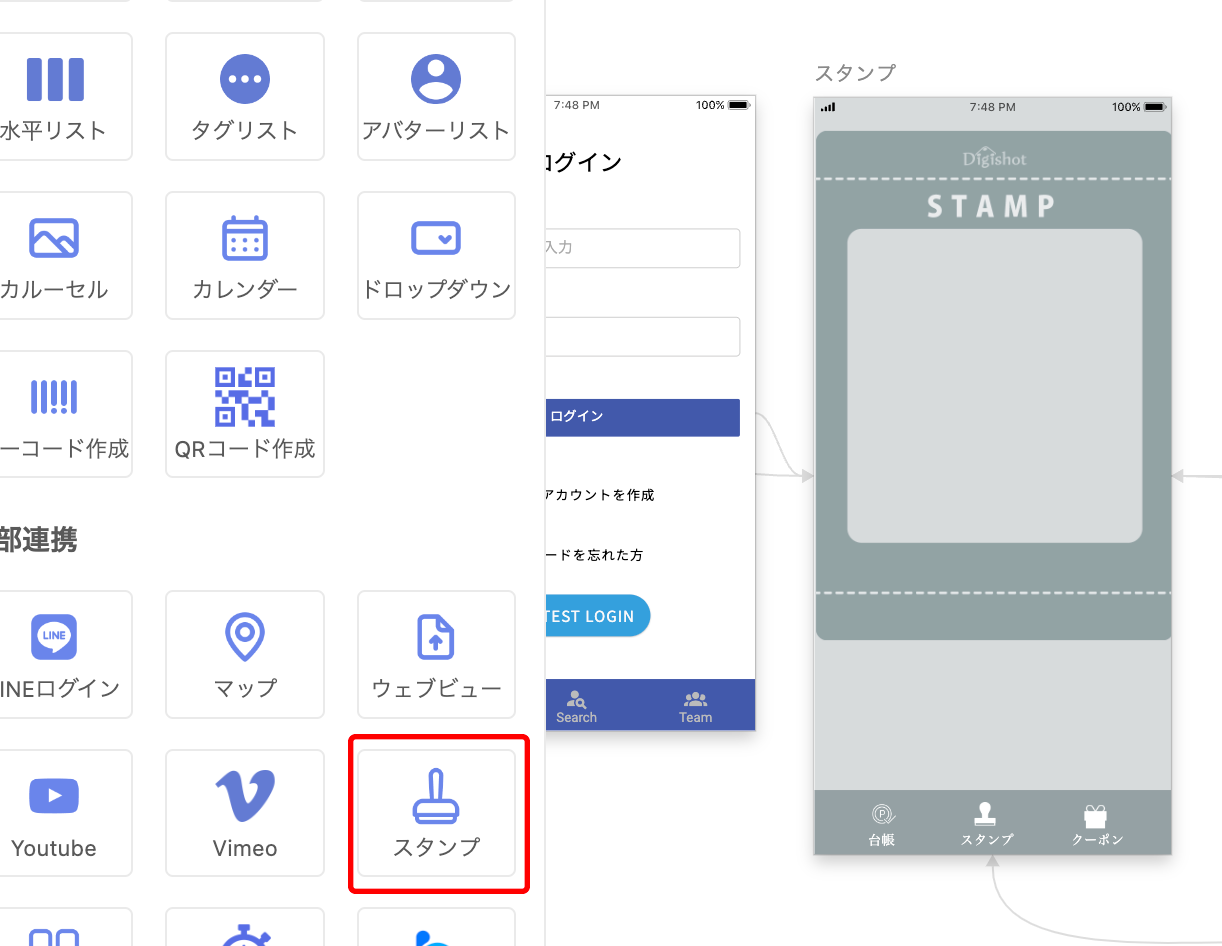
エレメント>外部連携>スタンプエレメントをページに配置してください。

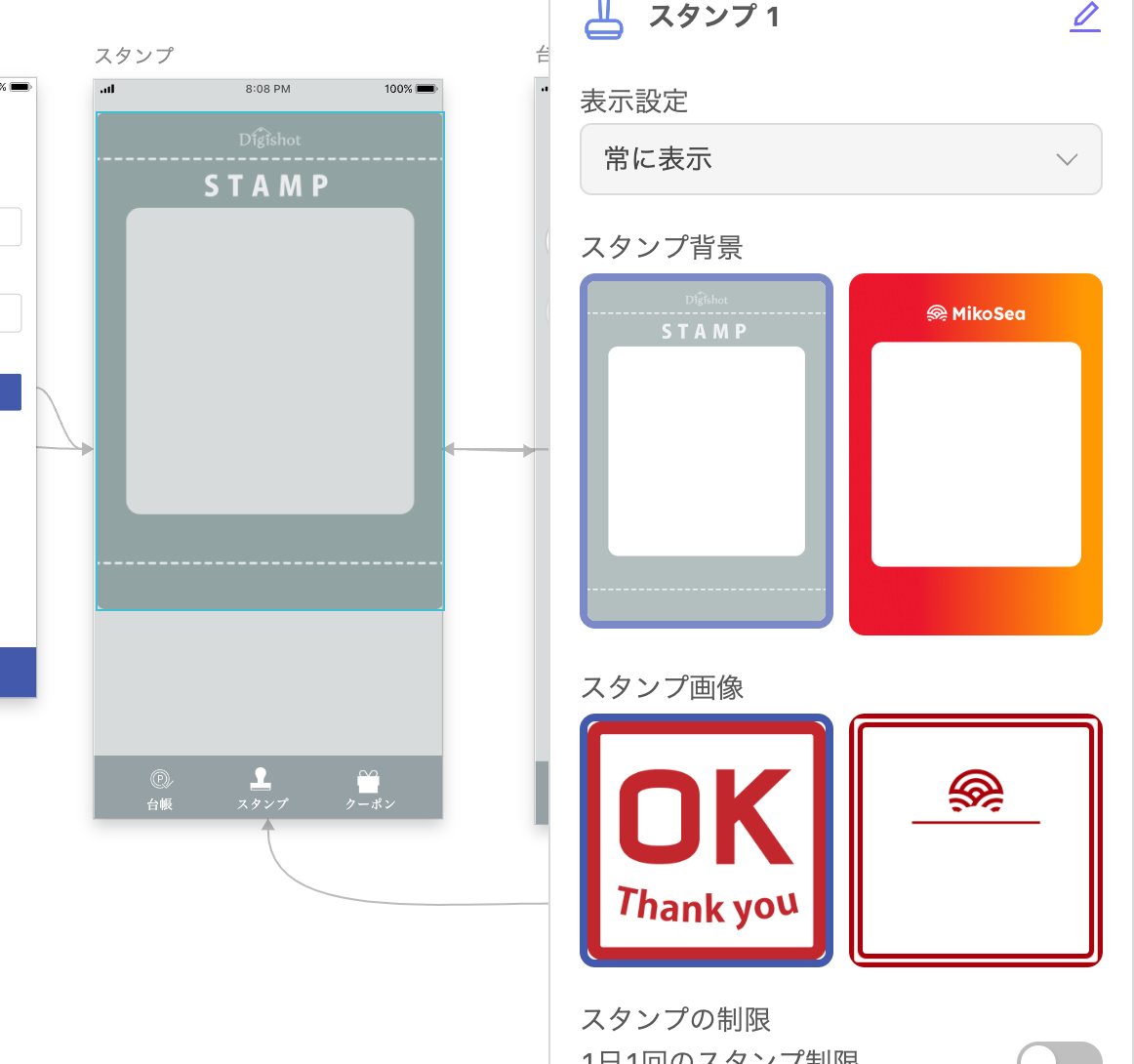
右側のエレメントの設定画面で、お好みの背景のデザイン選んでください。

スタンプカード
デジタルスタンプを押した時に、スタンプがたまっていくページを作成します。
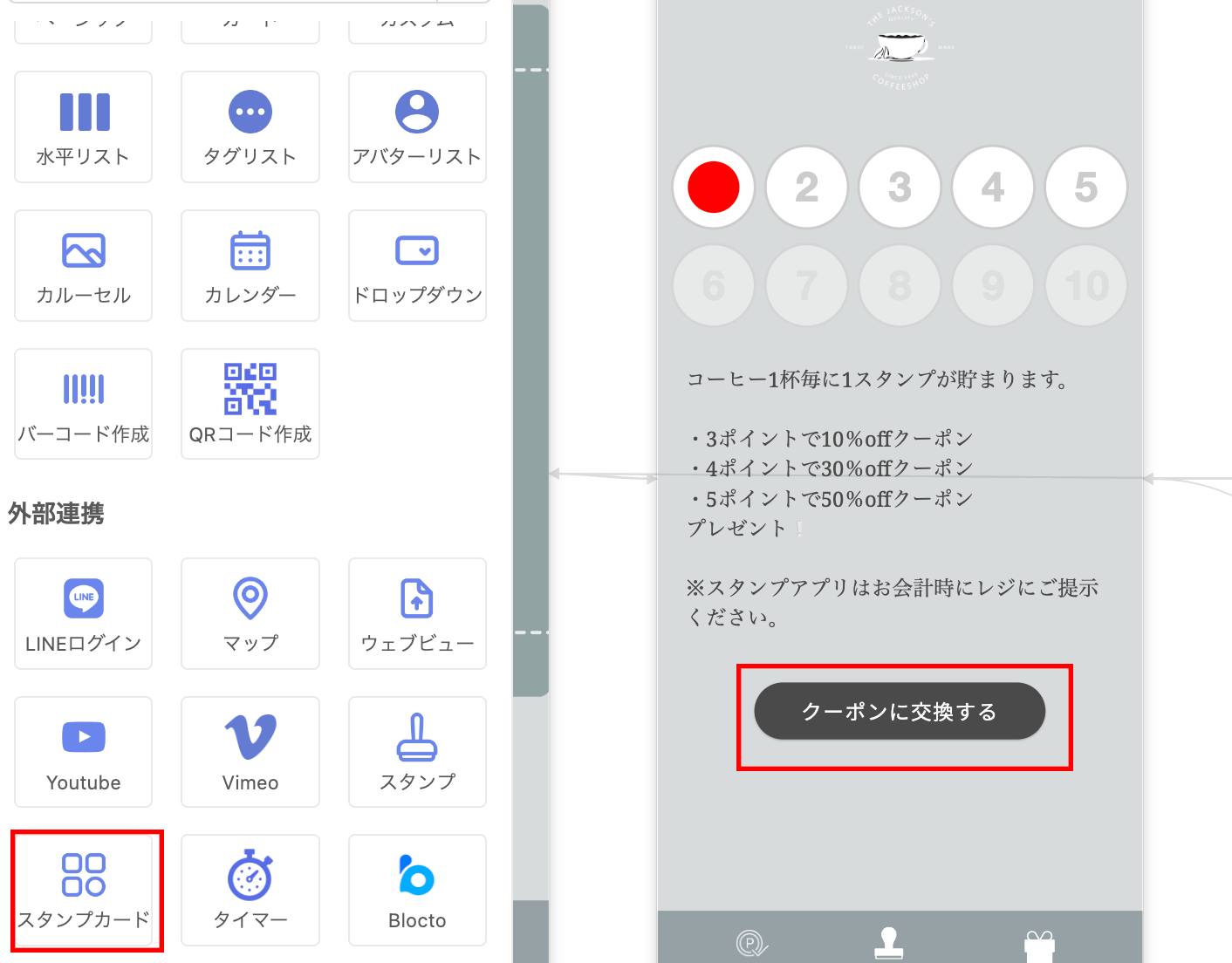
- 新規ページを作成してください。ページ名は「スタンプ台紙」と記入してください。
- エレメント>外部連携>スタンプをページにカードエレメントを配置してください。
- ボタンを配置し、「クーポンに交換する」とテキストを入れてください。
- その他、説明用テキスト等を入れてください。

クーポン一覧
スタンプと引き換え可能なクーポンが一覧できるページを作成します。
- 新規ページを作成してください。ページ名は「クーポン一覧」と記入してください。
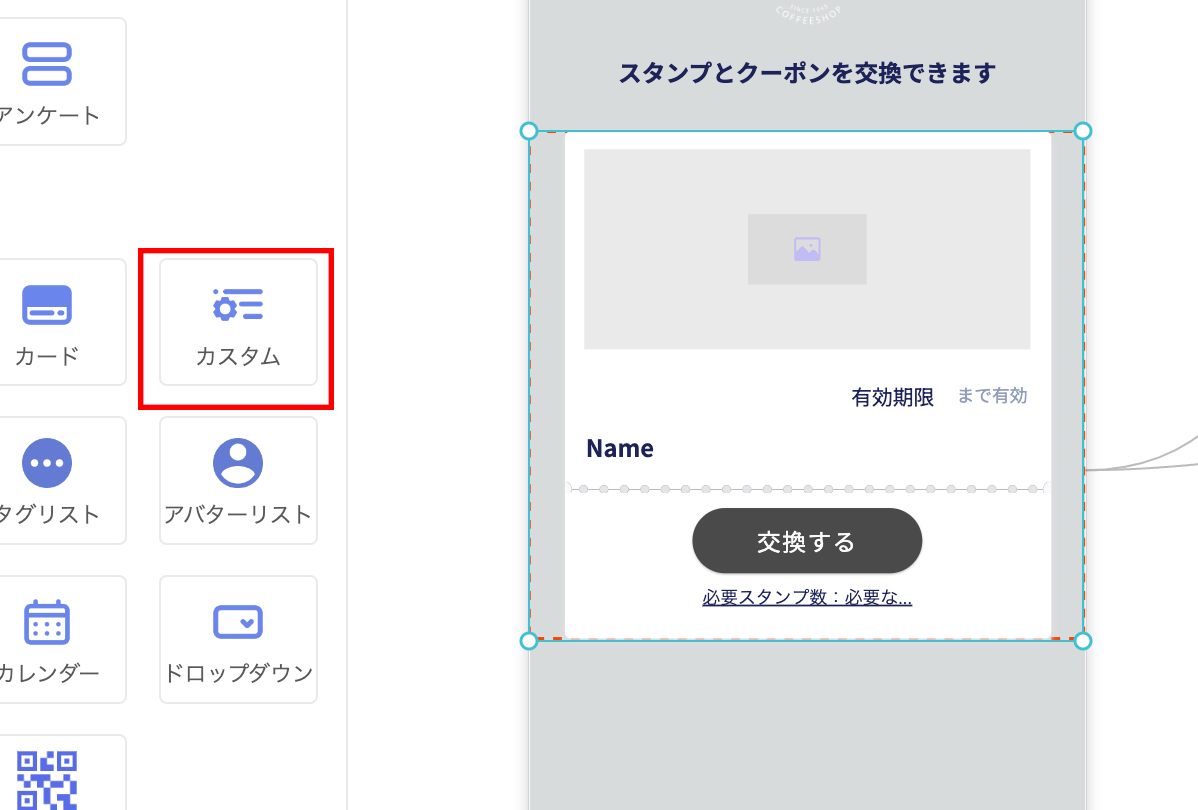
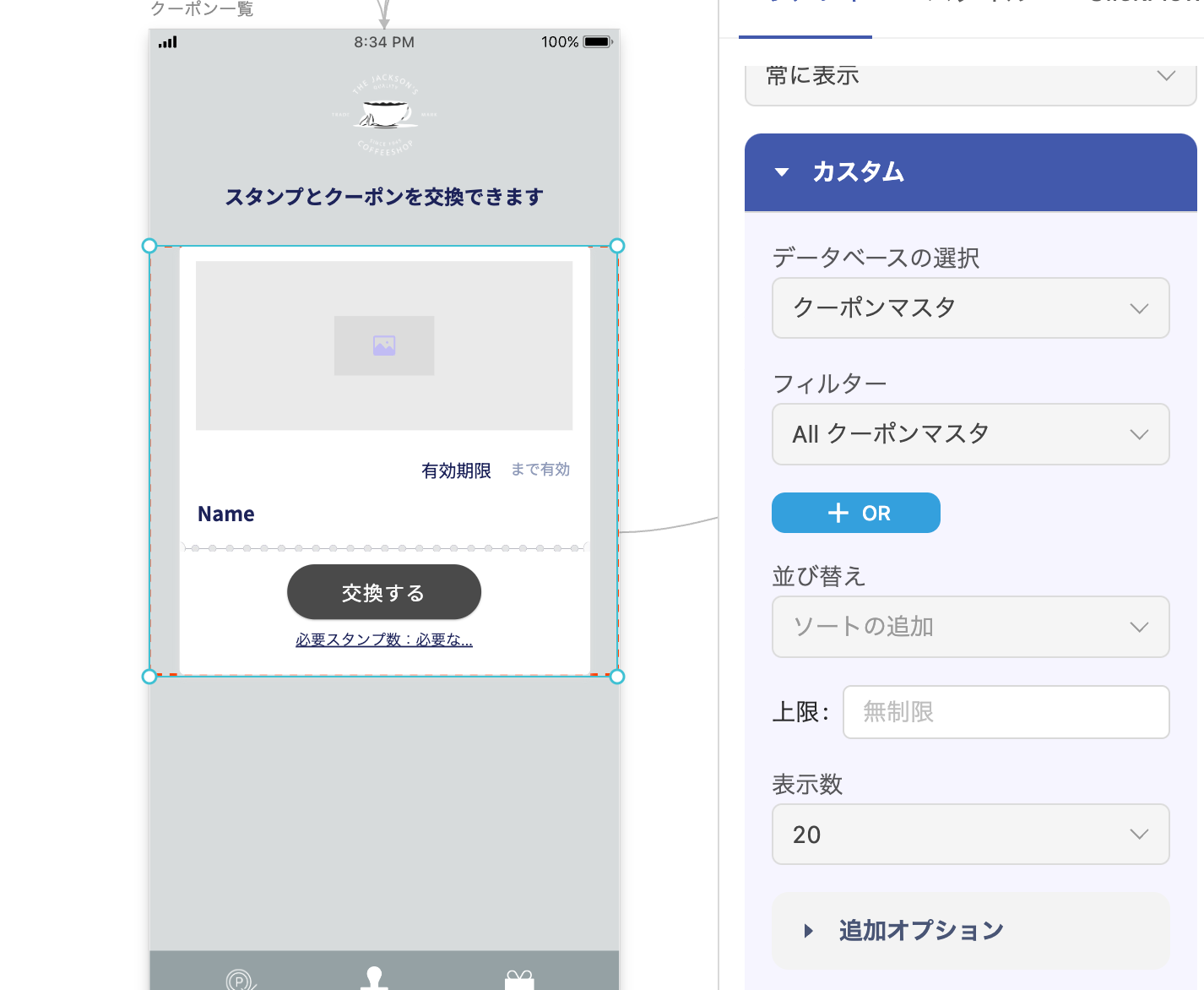
- エレメント>アウトプット>カスタムエレメント(リスト)をページに配置してください。
画像エレメント、テキストエレメント、ボタンエレメント等を配置し、デザインを整えてください。

右側エレメントの設定>カスタム>データベースの選択>クーポンマスタを選択してください。

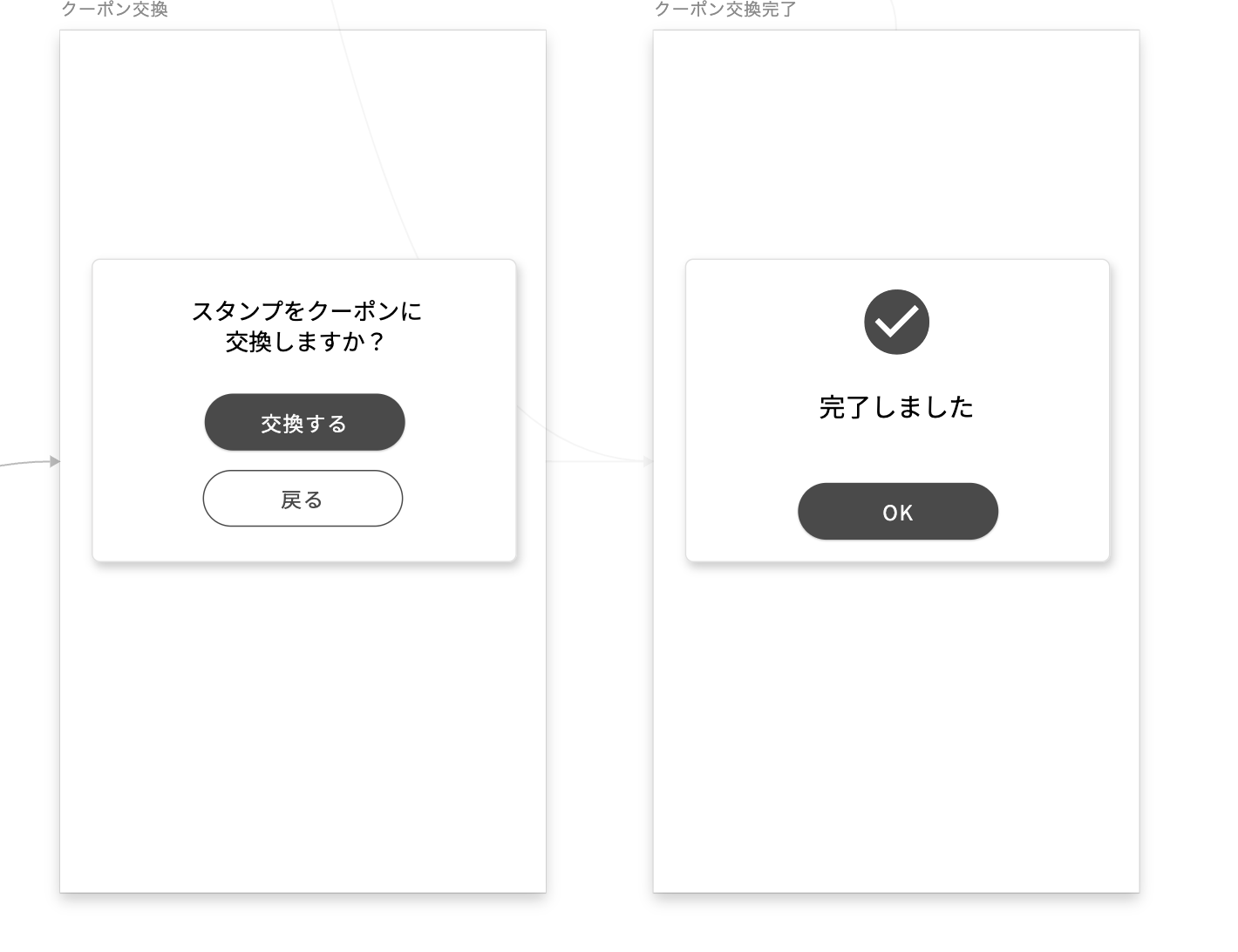
クーポン交換(モーダル)・クーポン交換完了(モーダル)
スタンプをクーポンと交換するページ(モーダル)とクーポン交換完了(モーダル)を新規ページから2ページ作成してください。

マイクーポン
ユーザーが取得したクーポンを表示できるページを作成します。
- 新規ページを作成してください。ページ名は「マイクーポン」と記入してください。
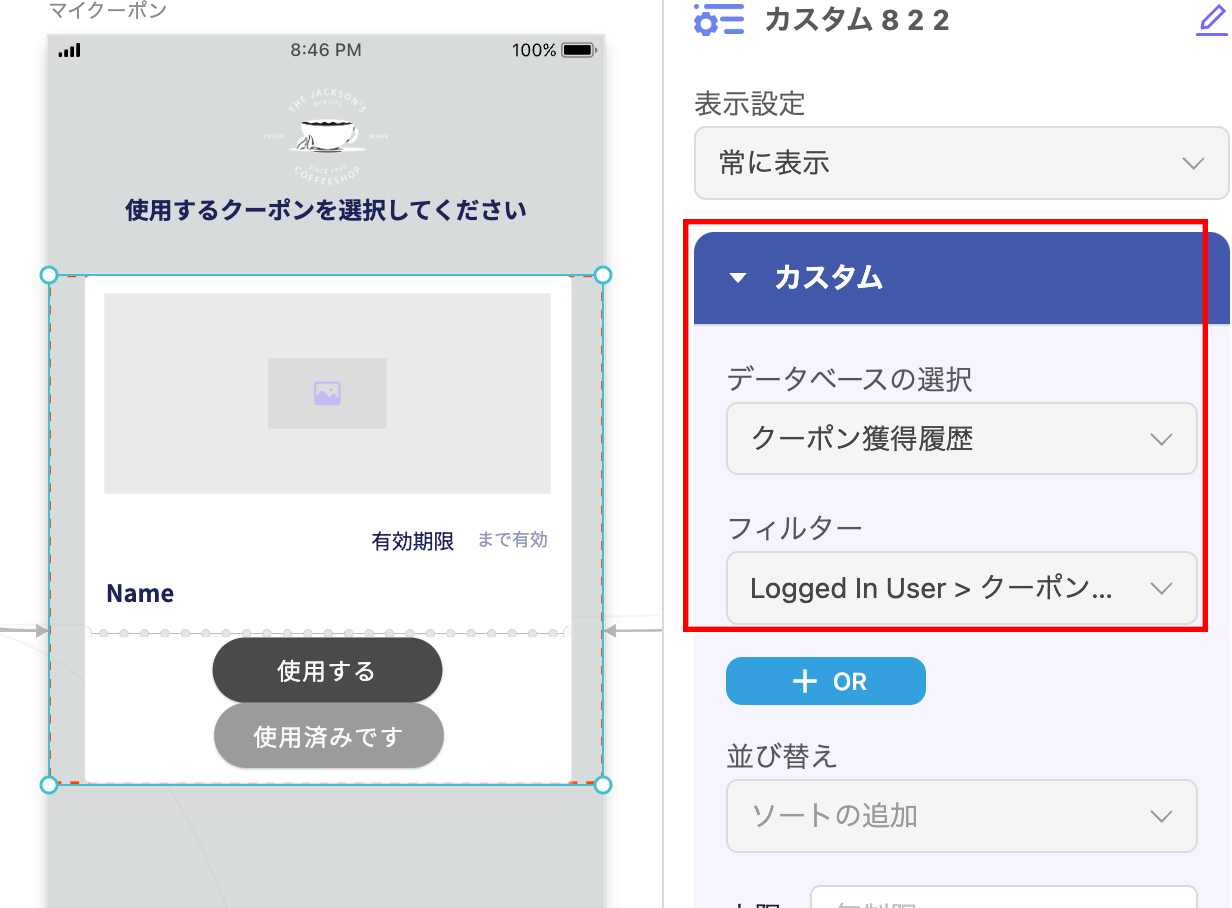
- エレメント>アウトプット>カスタムエレメント(リスト)をページに配置してください。
画像エレメント、テキストエレメント、ボタンエレメント等を配置し、デザインを整えてください。
ポイントは、ボタンエレメントを「使用する」「使用済みです」の2つ配置してください。

右側エレメントの設定>カスタム>データベースの選択>クーポン獲得履歴を選択してください。
ここは、ログインしたユーザーだけのクーポン獲得履歴を表示させたいので、
フィルター>Logged In User>クーポン獲得履歴を選択してください。

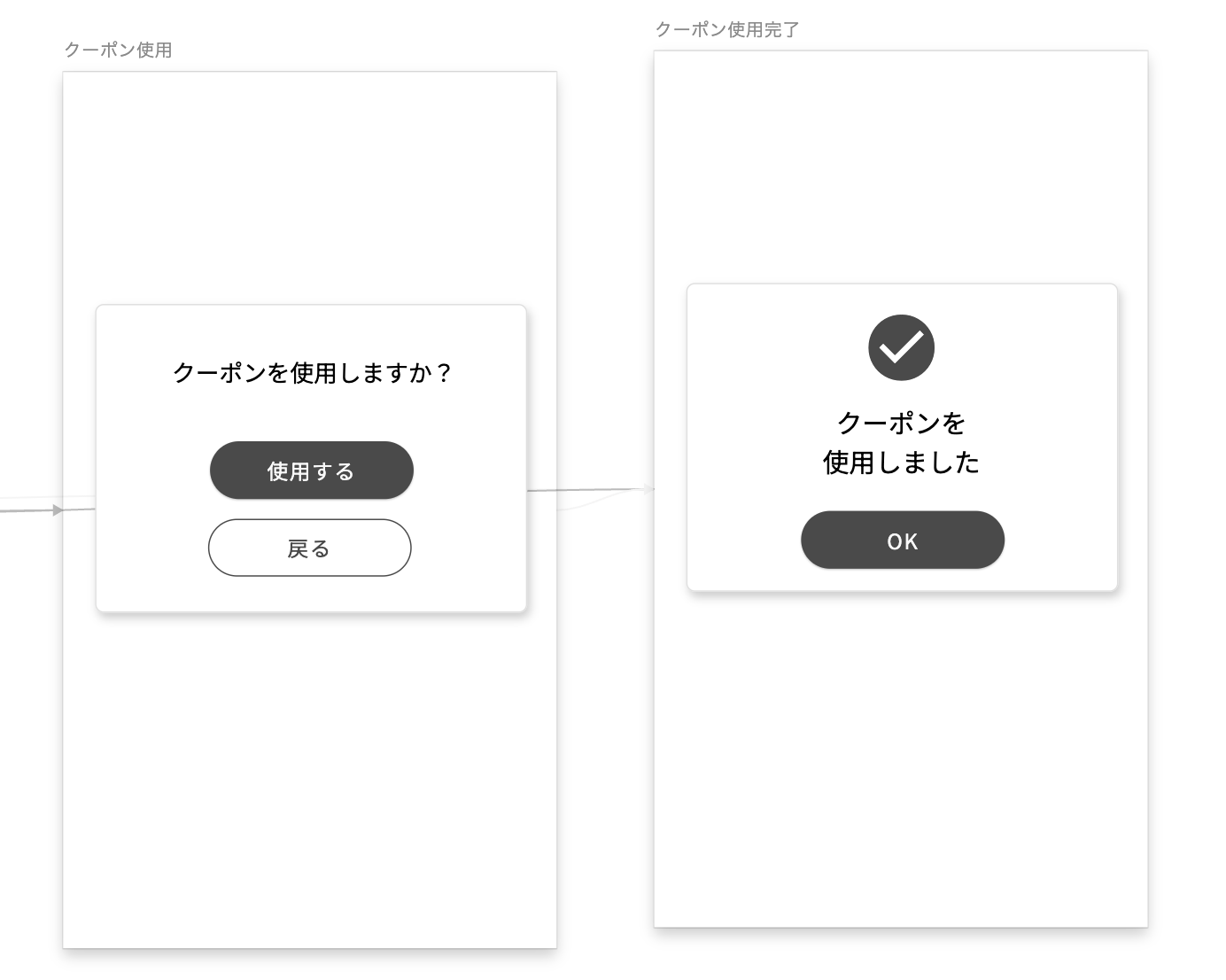
クーポン使用(モーダル)・クーポン使用完了(モーダル)
ユーザーがクーポンを使用するページ(モーダル)とクーポン使用完了(モーダル)を新規ページから2ページ作成してください。

Click Flowの設定
- アカウント登録
- ログイン
- スタンプ押下
- スタンプカード
- クーポン一覧
- クーポン交換(モーダル)
- クーポン交換完了(モーダル)
- マイクーポン
- クーポン使用(モーダル)
- クーポン使用完了(モーダル)
アカウント登録
特にすることはありません。
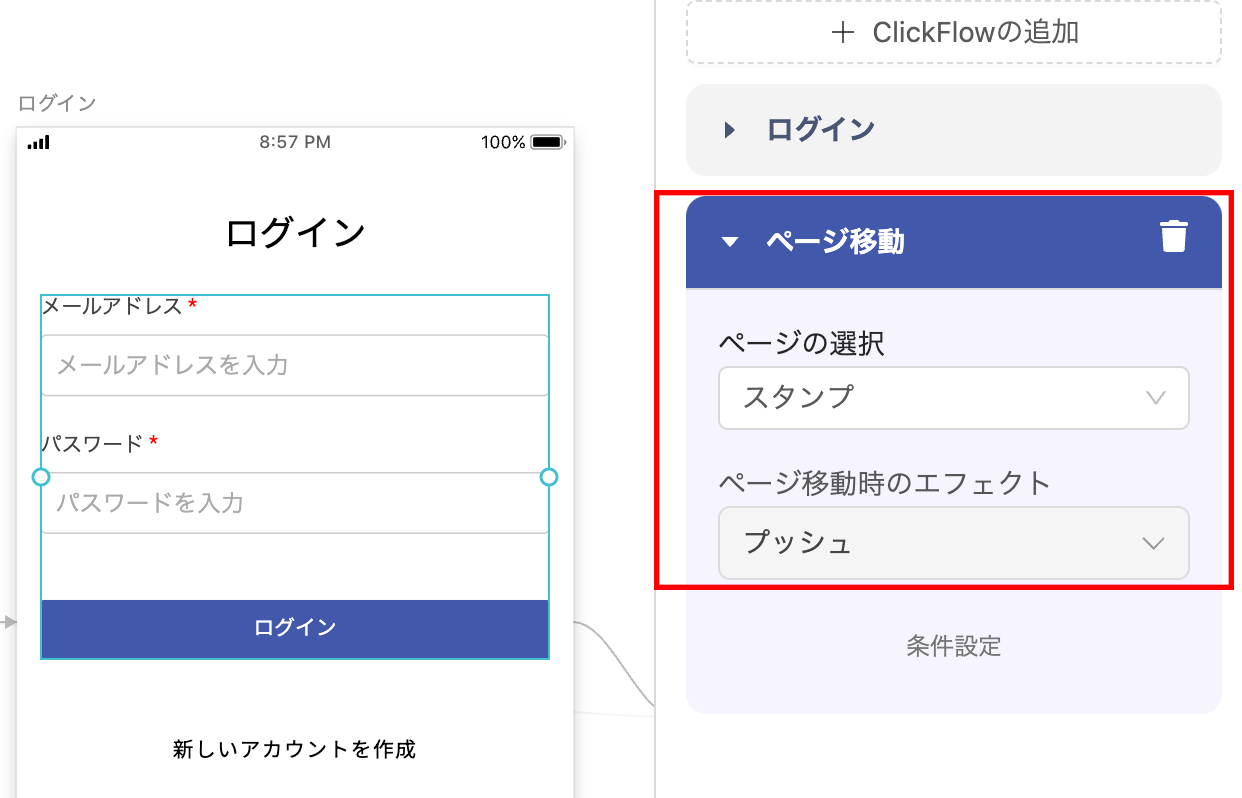
ログイン
Click Flow>Click Flowの追加>ページ移動>ページの選択>スタンプ
の順で選択してください。

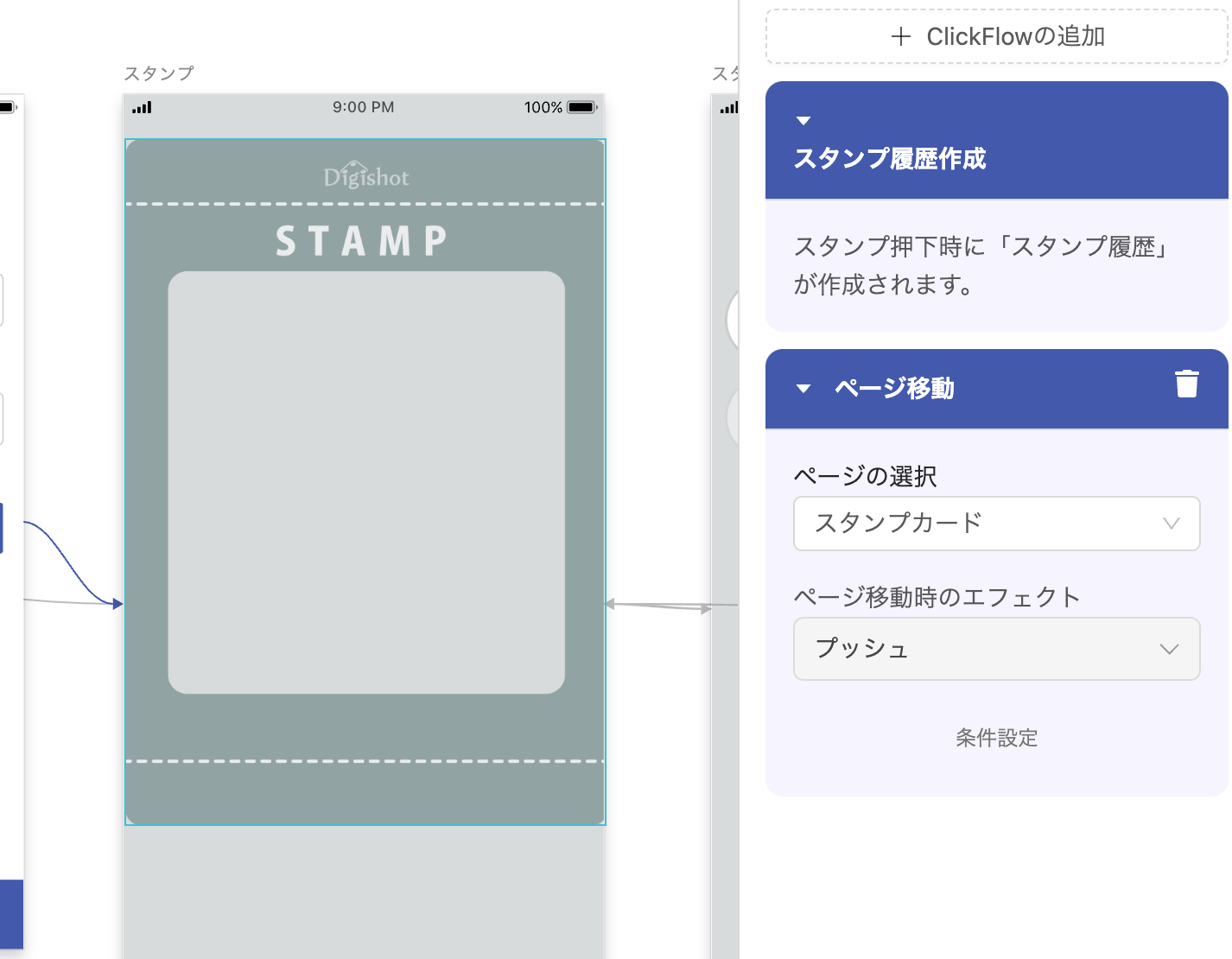
スタンプ押下
スタンプを押したら、「スタンプカード」ページに遷移するフローを作成します。
スタンプエレメントを選択した状態で
Click Flow>Click Flowの追加>ページ移動>ページの選択>スタンプカード
の順で選択してください。

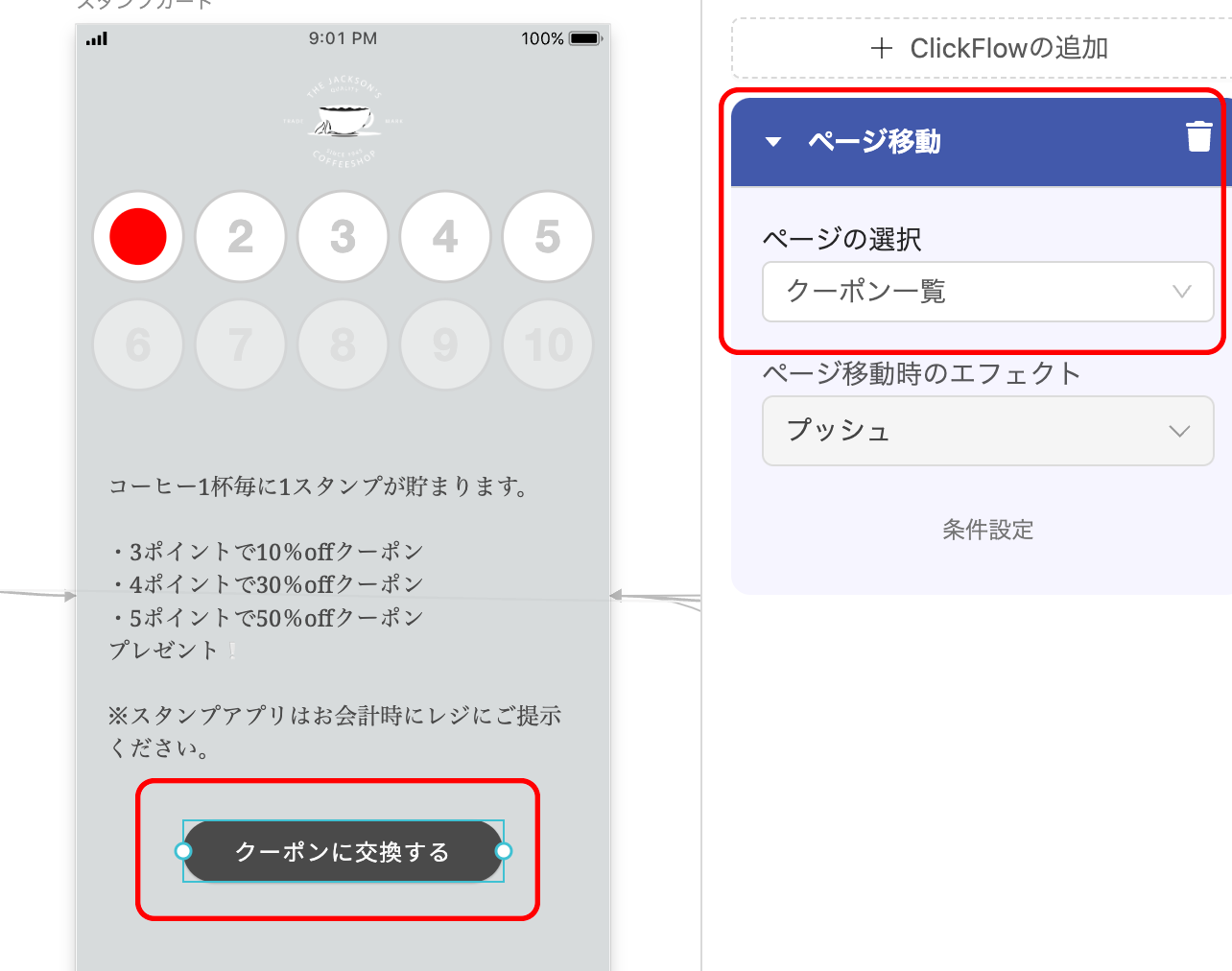
スタンプカード
「クーポンに交換する」ボタンから、「クーポン一覧」ページに遷移するフローを作成します。
ボタンを選択した状態で、Click Flow>Click Flowの追加>ページ移動>ページの選択>クーポン一覧の順で選択してください。

クーポン一覧
「交換する」ボタンから、「クーポン交換ページ」ページに遷移するフローを作成します。
ボタンを選択した状態で、Click Flow>Click Flowの追加>ページ移動>ページの選択>クーポン交換の順で選択してください。

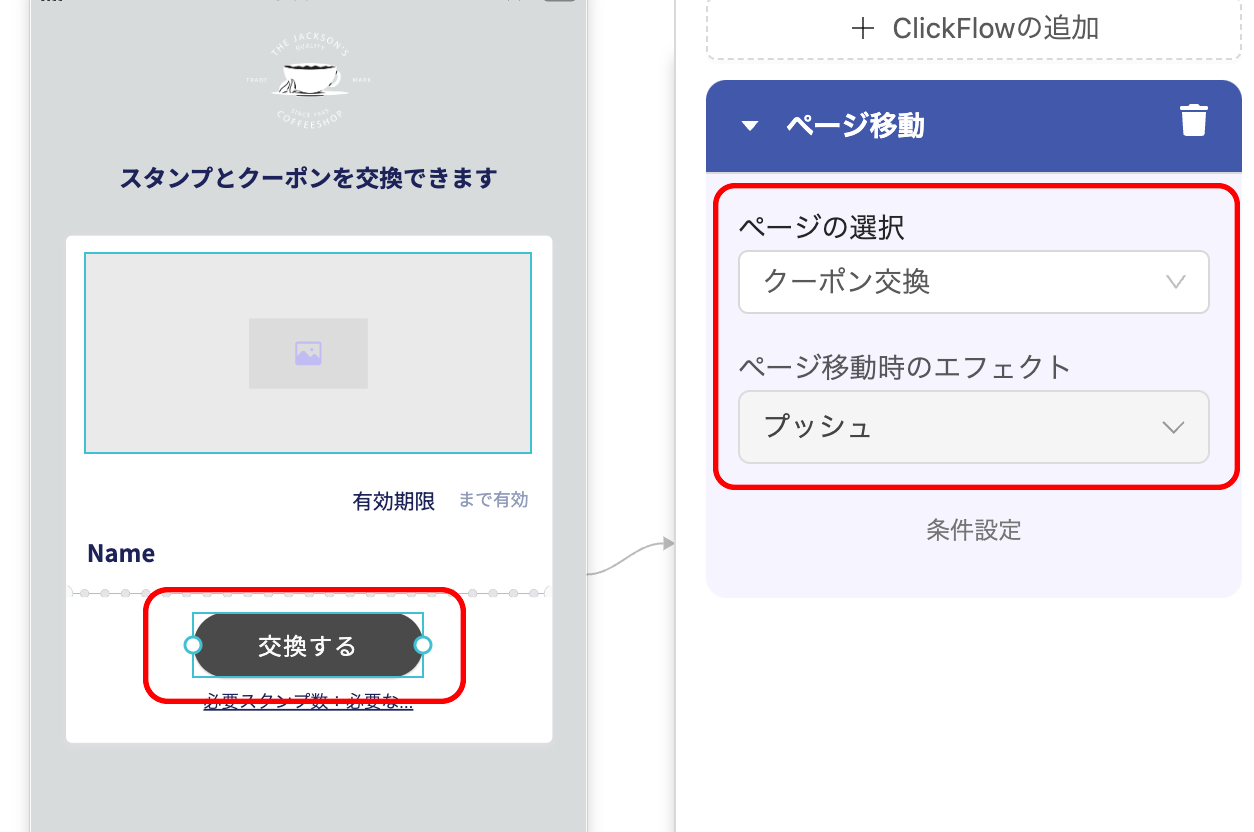
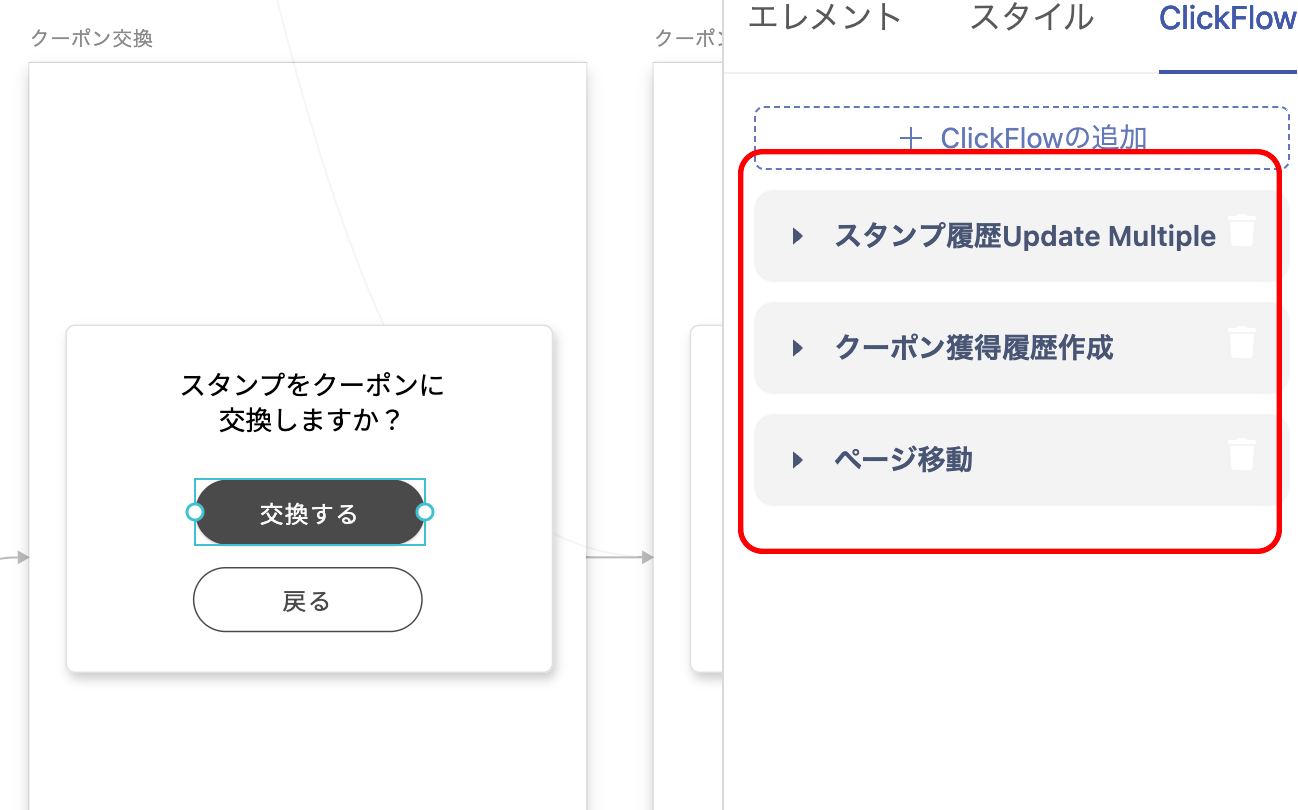
クーポン交換
ここでは、「交換するボタン」を押した時に、ユーザーが取得したスタンプをクーポンと交換する設定と、ページ遷移するフローを作成します。

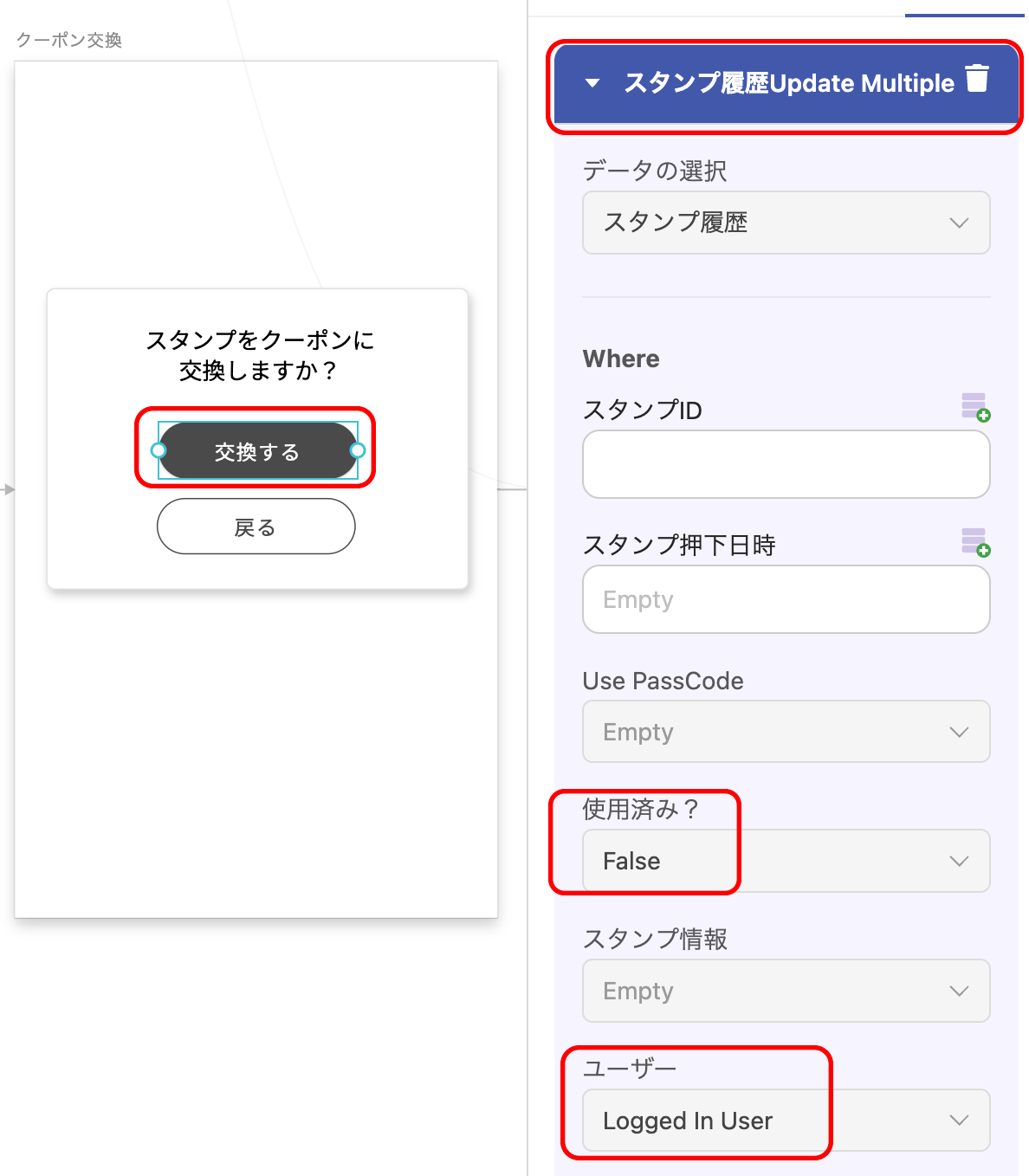
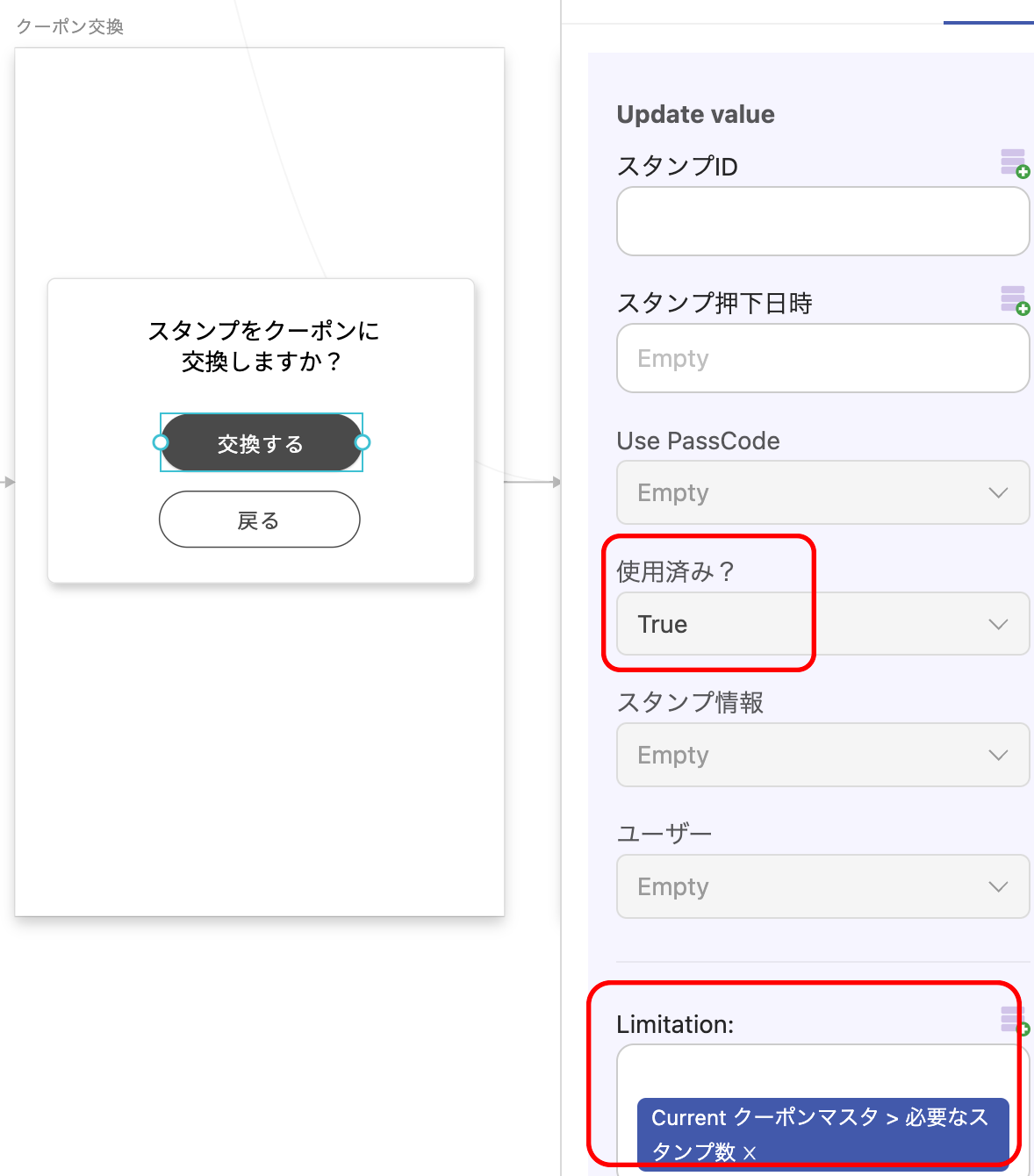
スタンプ履歴Update Multipleの設定
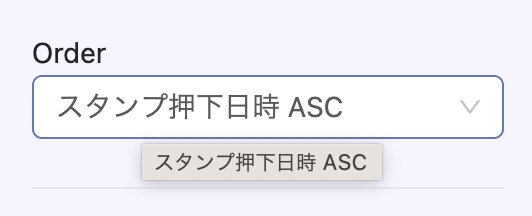
ここで行いたいことは、スタンプを交換するボタンを押した時に、ログインしているユーザーの使用していないスタンプ履歴が、必要な数だけ使用済みになるという設定です。
「交換する」ボタンを選択した状態で、Click Flow>Click Flowの追加>Update Multiple>データの選択>スタンプ履歴の順で選択してください。
Where