タイマーエレメント
ページがロードされた後すぐにカウントダウンを開始する機能を実装できます。
カウントダウン終了後に、アクションを設定できます。
ページがロードされた後に自動でカウントダウンを開始し、カウントダウンが終了した後にアクションで設定した処理を実行する機能を実装することができます。
シンプルなタイマー機能を付けたシンプルな抽選アプリを作成しながら、タイマー機能の実装方法を説明しています。
アプリ概要:ユーザーがアカウント登録・ログインした後、抽選開始。5秒間のカウントダウンが始まり、ランダムに「あたり」または「はずれ」のページに遷移します。
目次
※まず最初にホームから、新規アプリを作成してください。
対象プラン
Proプラン以上
データベースの設定
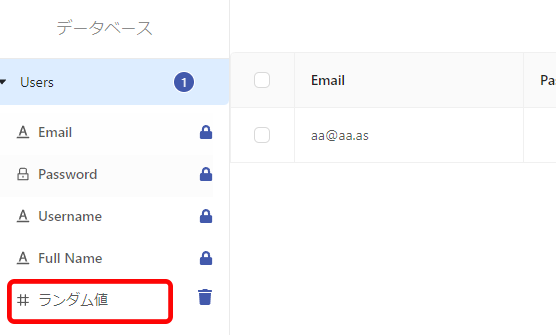
ユーザーテーブルのカラムに、項目を追加>数値を選択、名前をランダム値にしてOKボタンを押してください。

キャンバスの設定
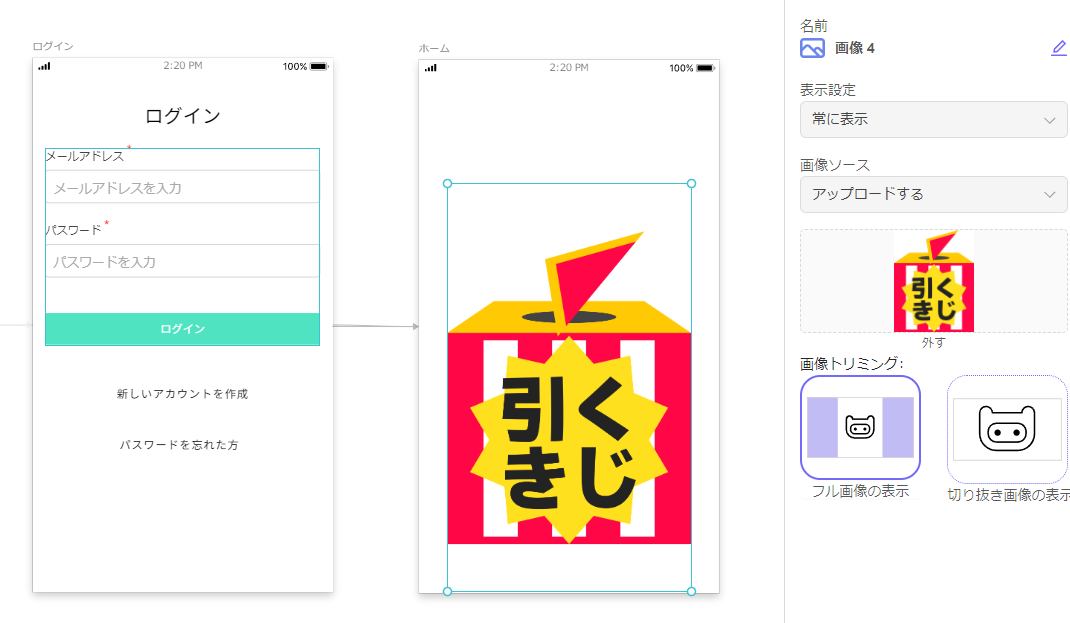
デフォルトにアカウント登録>ログイン>ホームは準備されていますので、ホームの設定から行います。まず、ホームに画像エレメントを配置します。
動きを出すために。GIF画像(URL)で設定するとより動きが出ます。

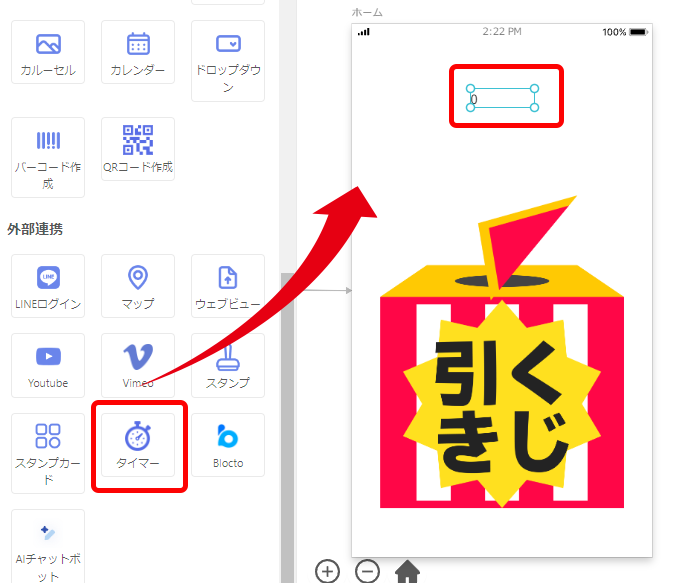
外部連携>タイマーエレメントをホーム画面の上中央に設置します。

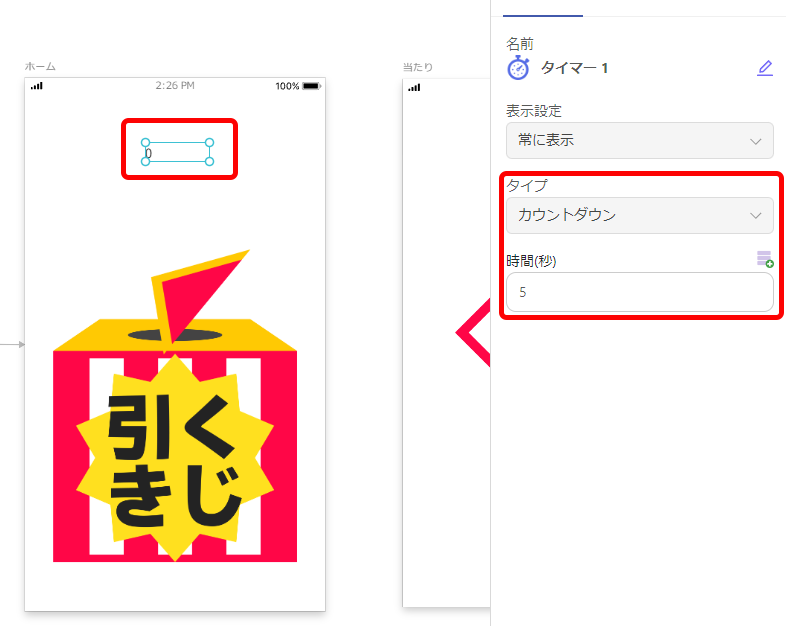
キャンバス右側の『エレメント』設定で、タイプを『カウントダウン』、時間(秒)を5に設定します。

新規ページ作成>白紙のページで、『当たり』ページ、『はずれページ』、2ページを作成してください。

アクションの設定
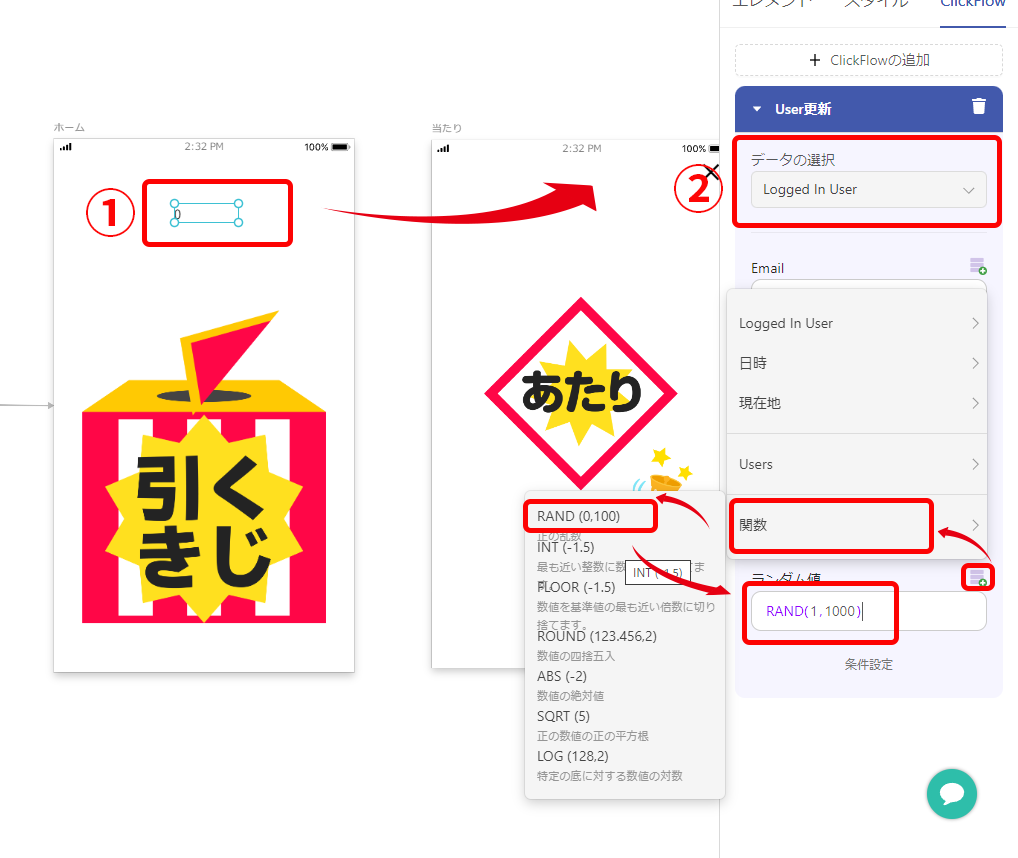
ホームに設置した『タイマーエレメント』を選択し、アクション>更新>User更新>データの選択Logged In Userを選択する。
データベースで作成した項目の『ランダム値』に、右上の変数アイコン>関数>RAND(0,100)>RAND(1,1000)と設定します。

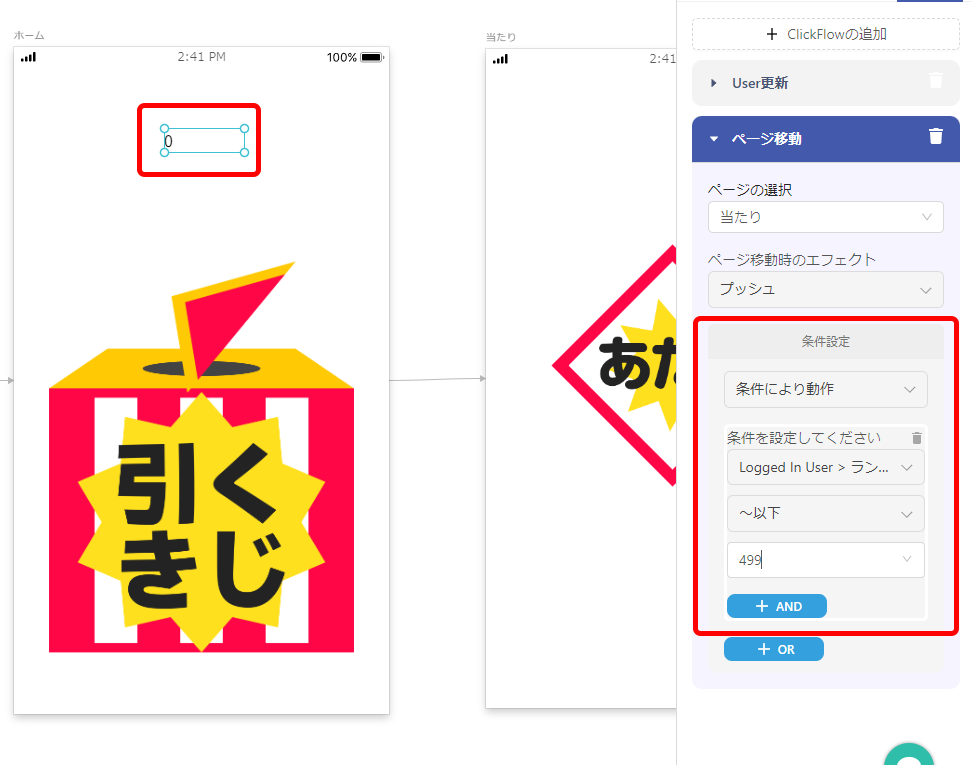
タイマーエレメントを選択>アクションページ移動>作成済ページから選択>当たり
条件を付けます
条件より動作>Logged In User>ランダム値>~以下>499

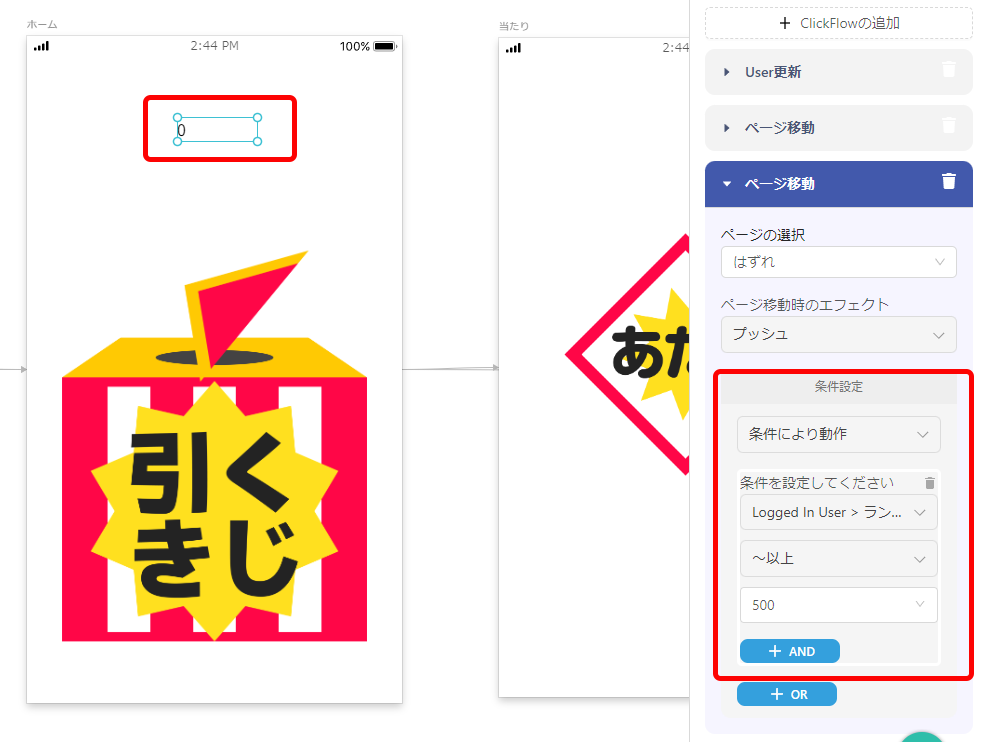
タイマーエレメントを選択>エレメントを選択>ページ移動>作成済ページから選択>はずれ
条件を付けます
条件より動作>Logged In User>ランダム値>~以上>500

これで設定終了です。
ぜひ、色々な機能と組み合わせて、お試しください。
最終更新日:2025/04/17