💬
チャット機能を実装する
アプリ内のユーザー同士がメッセージのやり取りができる機能を解説していきます。
今回は 1対1 のチャットを実装します。
目次
チャット機能の仕組み「メッセージを送信する」とは…勘違いしやすい解釈正しいイメージまとめチャット機能を作成するデータベースUsersメッセージチャットルームキャンバスチャットルームユーザー選択プロフィールルーム作成モーダルチャット
チャット機能の仕組み

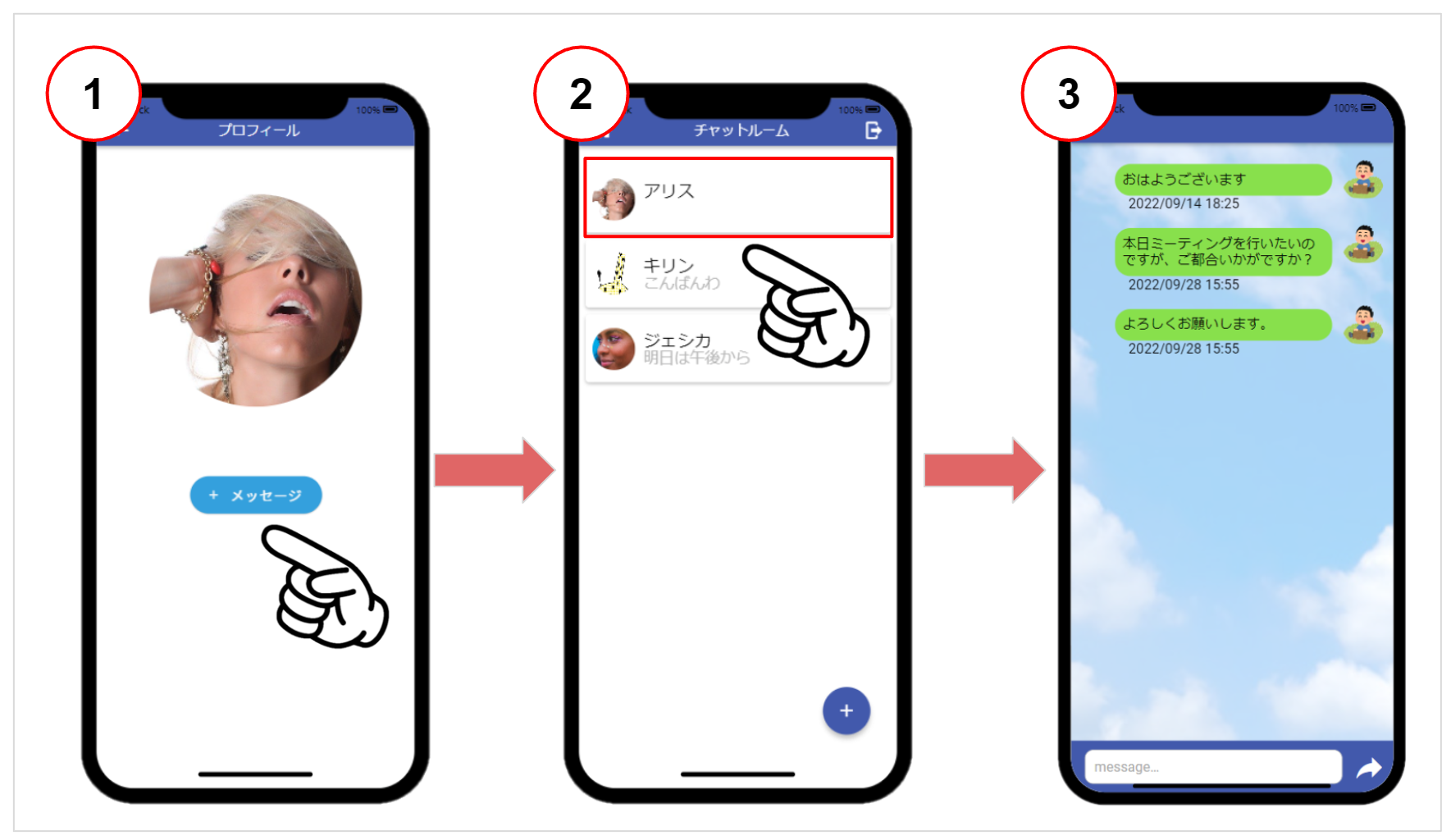
メッセージのやり取りを開始するまでのユーザーフローは図のようになります。
この時、アプリは以下のような処理を行っています。
- チャットを行う相手を選ぶ チャットルームを作成します。そのチャットルームに「自分と相手」を参加させます。
- チャットルームを選択する やり取りを行う場所を選択します。
- メッセージのやり取りを行う。 その部屋にメッセージを送信します。 → 送信されたメッセージは、ルーム参加者のみ見ることができます。
「メッセージを送信する」とは…
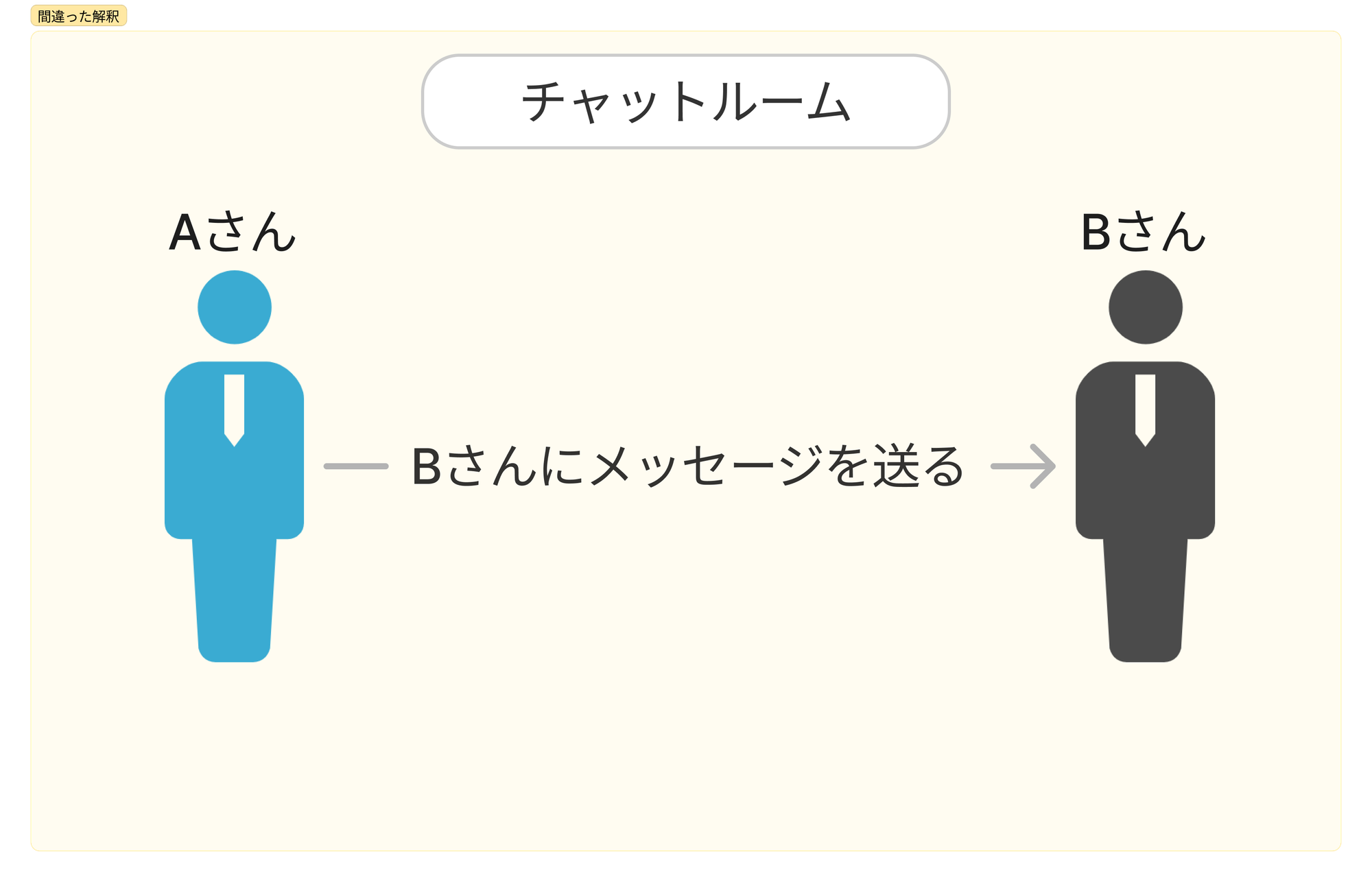
勘違いしやすい解釈

「Bさんにメッセージを送る」と表現されることが多いですが、アプリでは「ユーザーにメッセージを送る」処理は行われていません。
例えば、複数人が参加できる「グループチャット」にてメッセージを送る際に、毎回送信相手を設定しませんよね?メッセージは ”そのルーム” に送信しています。
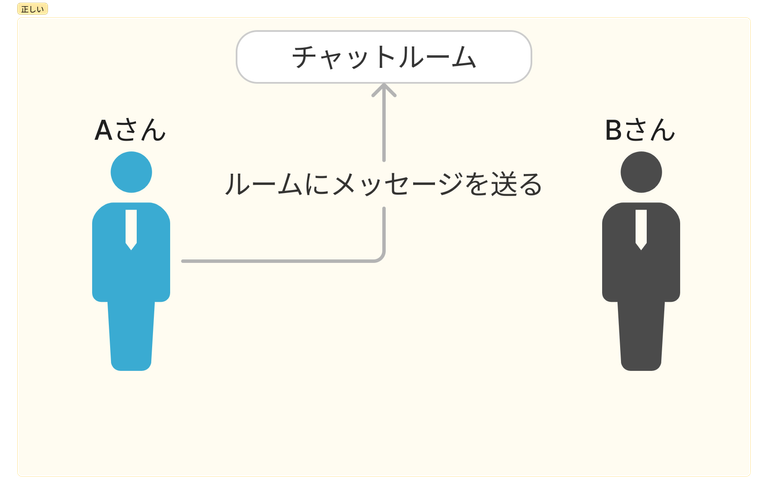
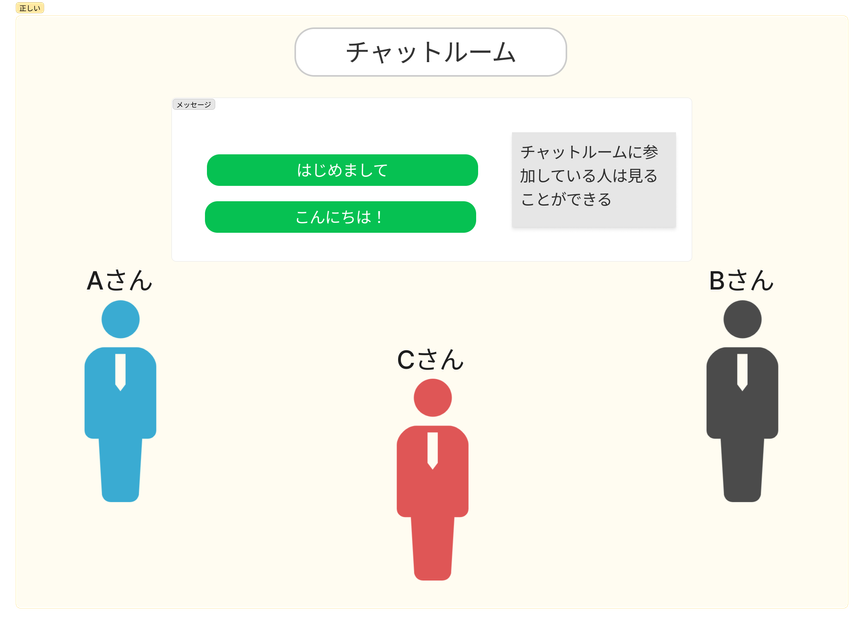
正しいイメージ


メッセージは ”チャットルーム” に送ります。
そして、そのルームに参加している人はメッセージを読むことができます。
まとめ
- まずはじめに…
- チャットルームを作成する そのルームに「自分とチャット相手」を参加させる
- チャットを行うには…
- チャットルームを選択する メッセージを読ませたい相手が参加しているルームを選択する
- メッセージを送信する そのルームにメッセージを送信することで、ルーム参加者はメッセージが見れる!
チャット機能を作成する


- データベース
- Users
- メッセージ
- チャットルーム
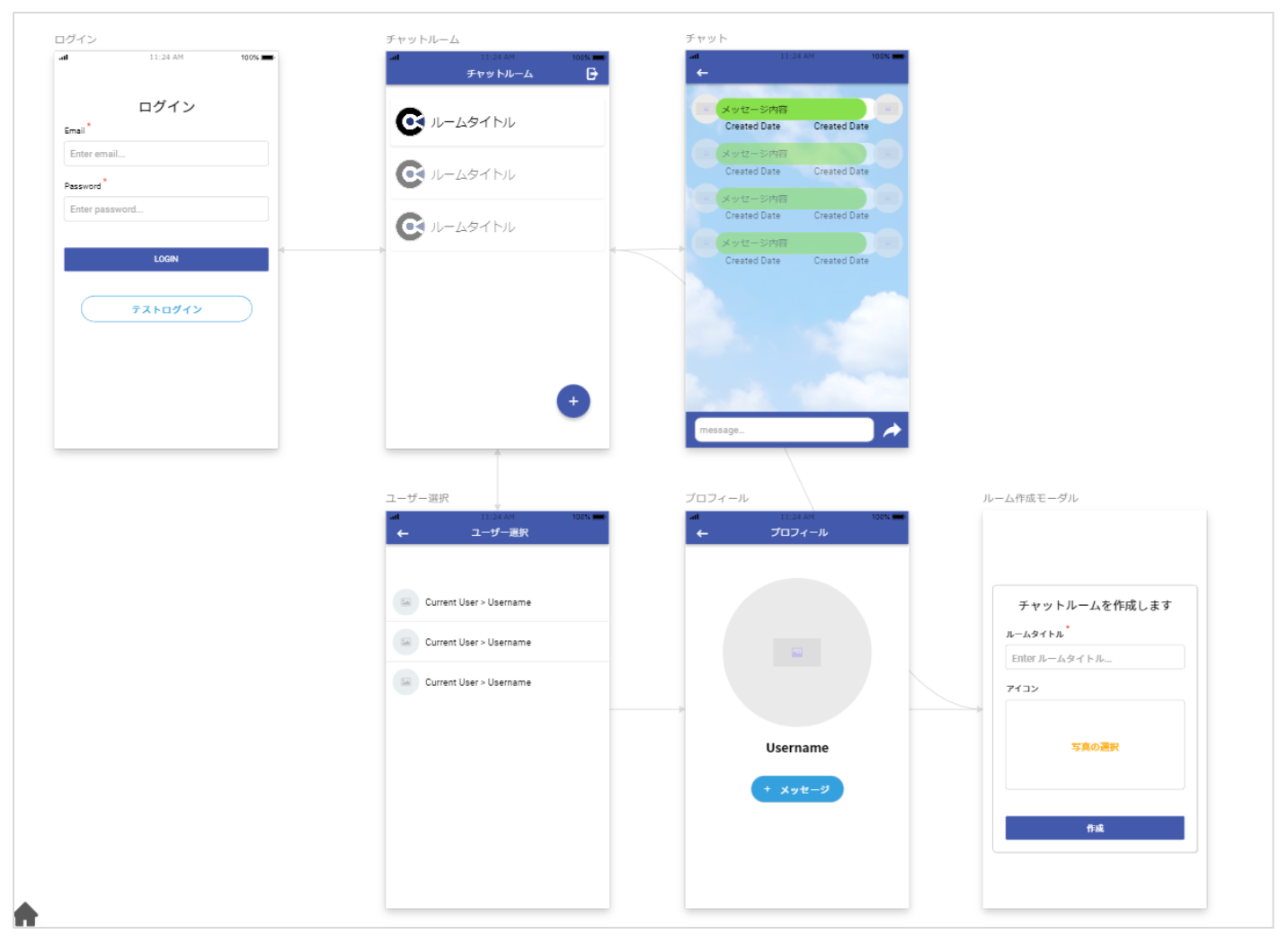
- キャンバス
- 6ページ
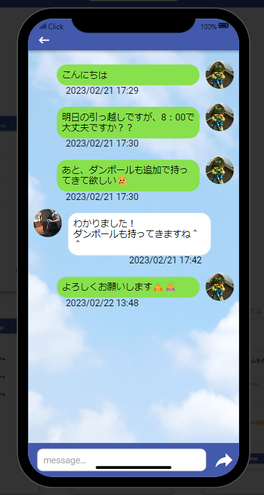
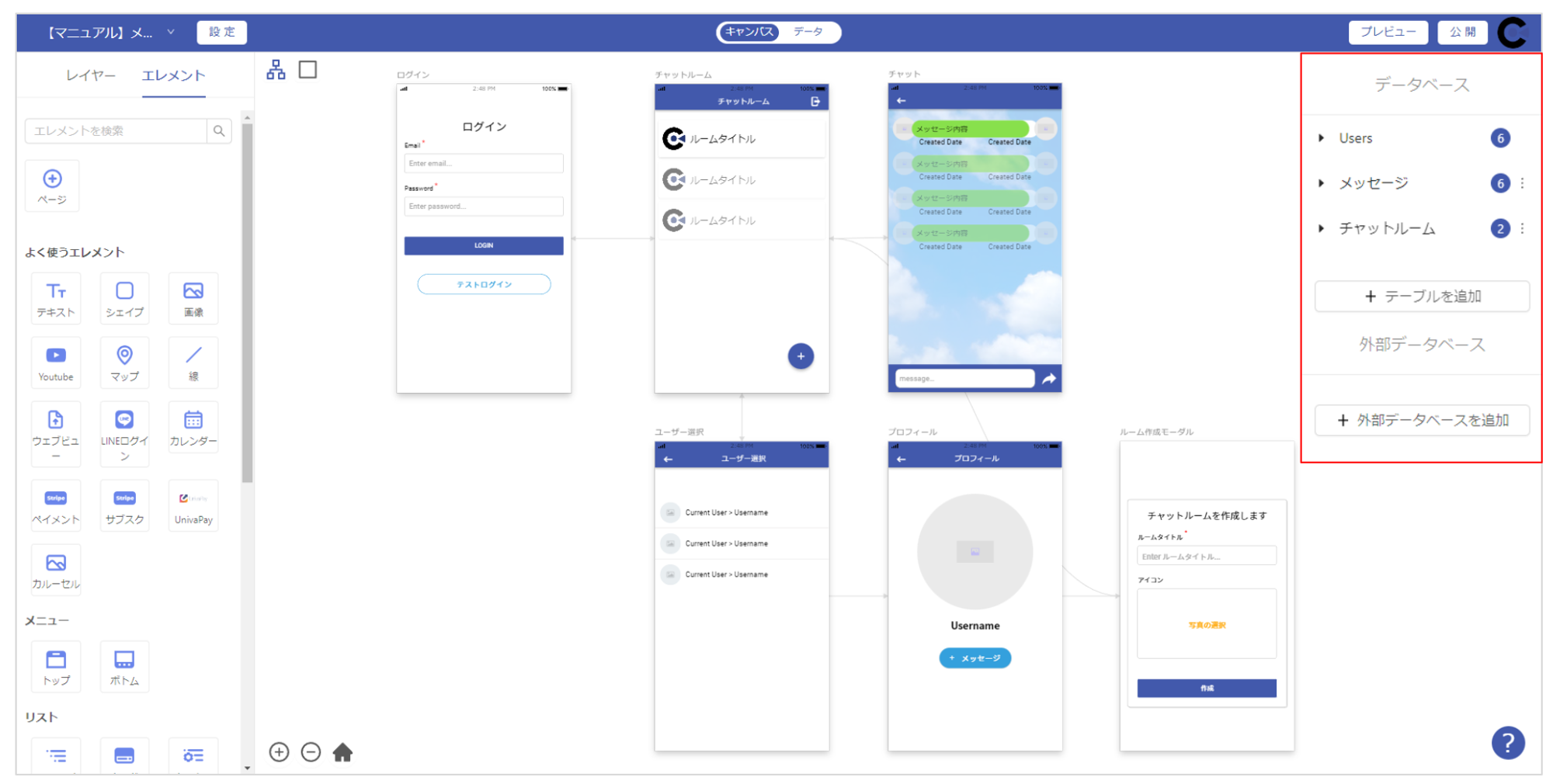
今回作成するチャット機能です。
既存のアプリにこの機能を組み込む場合は必要な箇所だけ作成しましょう。
データベース
赤枠内の項目が、追加/編集 の必要な箇所です。


追加/編集箇所 や、紐付けについて説明していきます。
紐付けを行うためにはテーブルが必要です。
そのため、まずは 2つのテーブル(メッセージ・チャットルーム)を作成してください。
Users
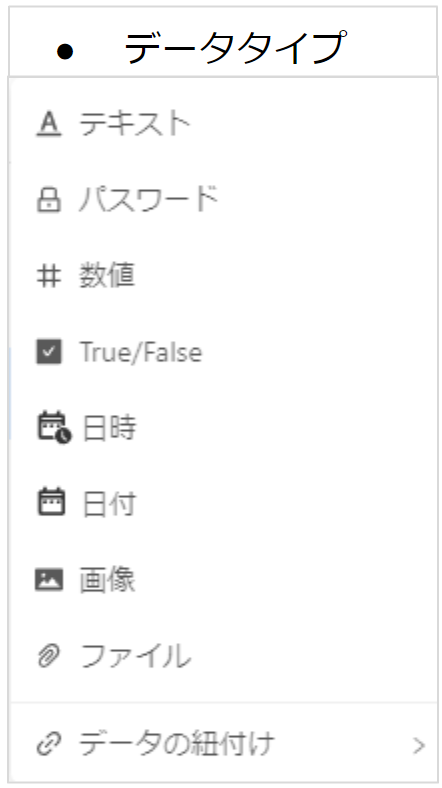
- 追加項目
- アイコン画像 ユーザーアイコンです。プロフィールページなどに表示するための画像です。

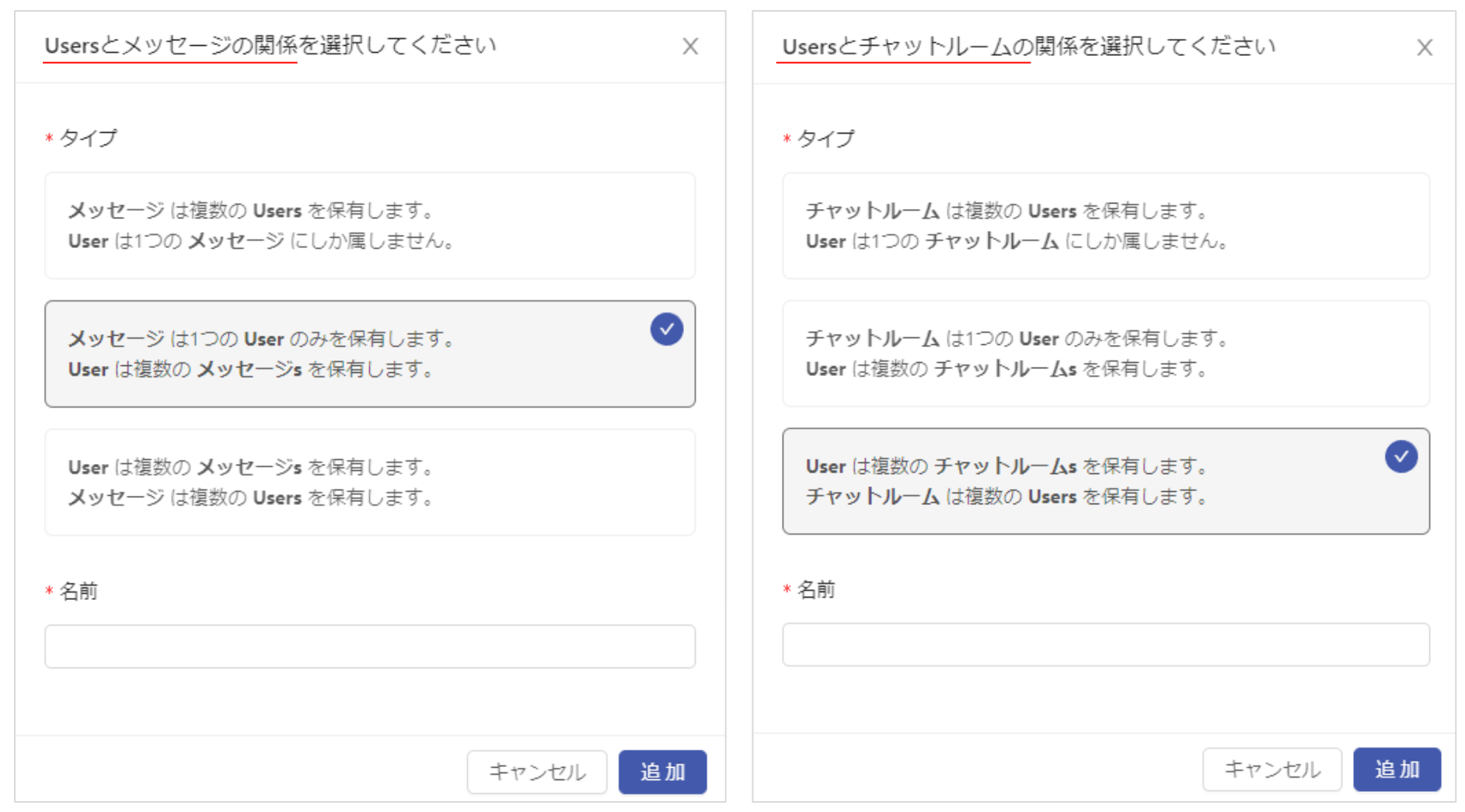
- 紐付け ※ どのように ”紐付け > タイプ” を考えればいいの?という方はコチラで解説しています。
- メッセージ メッセージテーブルとの紐付けです。 「そのメッセージは、誰が送信したのか」を管理するために使用します。
- チャットルーム チャットルーム テーブルとの紐付けです。 「ユーザーが、どこのルームに参加しているのか」を管理すると目に使用します。
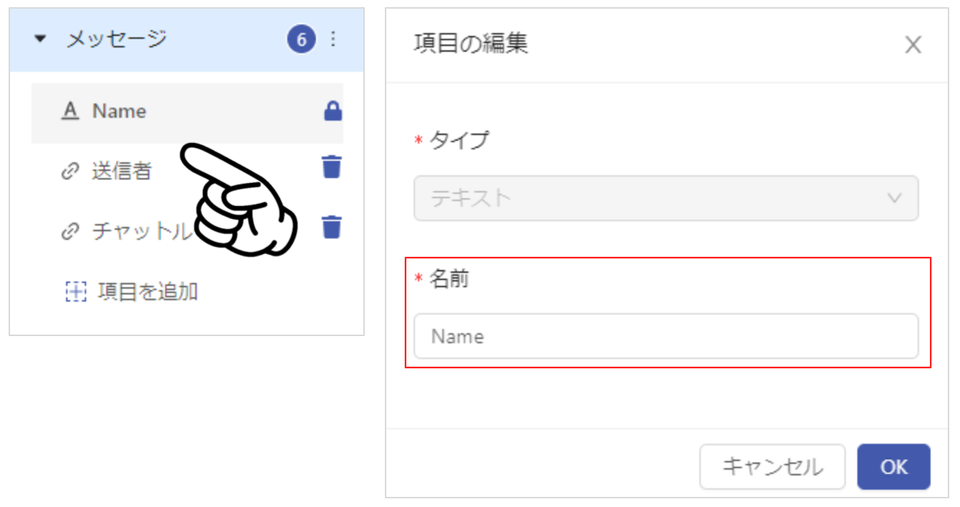
メッセージ
- 編集項目
- メッセージ内容 これは追加ではありません。テーブルを作成した際に自動で作成される「Name」項目の名前を変更して使用します。

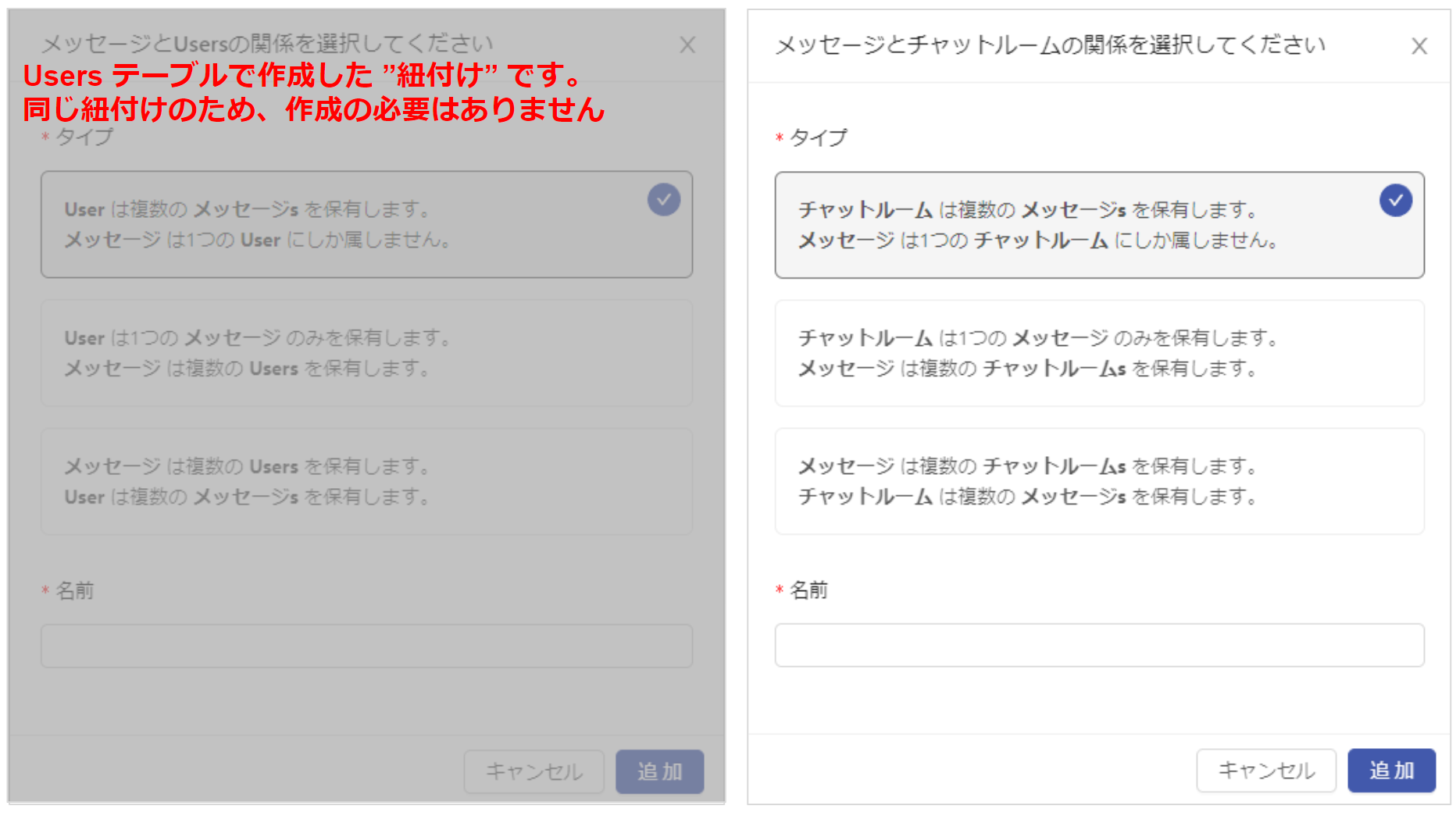
- 紐付け
- 送信者 Users テーブルで作成した「そのメッセージは、誰が送信したのか」の紐付けのため、再度、紐付けを行う必要はありません。
- チャットルーム チャットルーム テーブルとの紐付けです。 「このメッセージは、どこのルームに送信したのか」を管理するために使用します。

チャットルーム
- 追加・編集項目
- ルームタイトル これも追加ではありません。「メッセージ内容」と同様の手順で、テーブルを作成した際に自動で作成される「Name」項目の名前を変更して使用します。
- 画像 チャットルームのアイコン画像です。
- 紐付け
- 含まれるメッセージ・参加者 この 2つの紐付けは「Users・メッセージ」それぞれのテーブルで作成済みの紐付けです。そのため、再度、紐付けを設定する必要はありません。
データベースの設定は以上で完了です。
次に、キャンバスの設定を行っていきます。
キャンバス

アカウント登録/ログインページは自動的に作成されますので、残りのページを設定します。
ページ移動の設定があるため、予め必要なページを作成しましょう。
チャットルーム
メインとなるページです。

このページでは以下の機能を実装します。
- チャットルームの選択 → 移動
- ルーム作成への移動
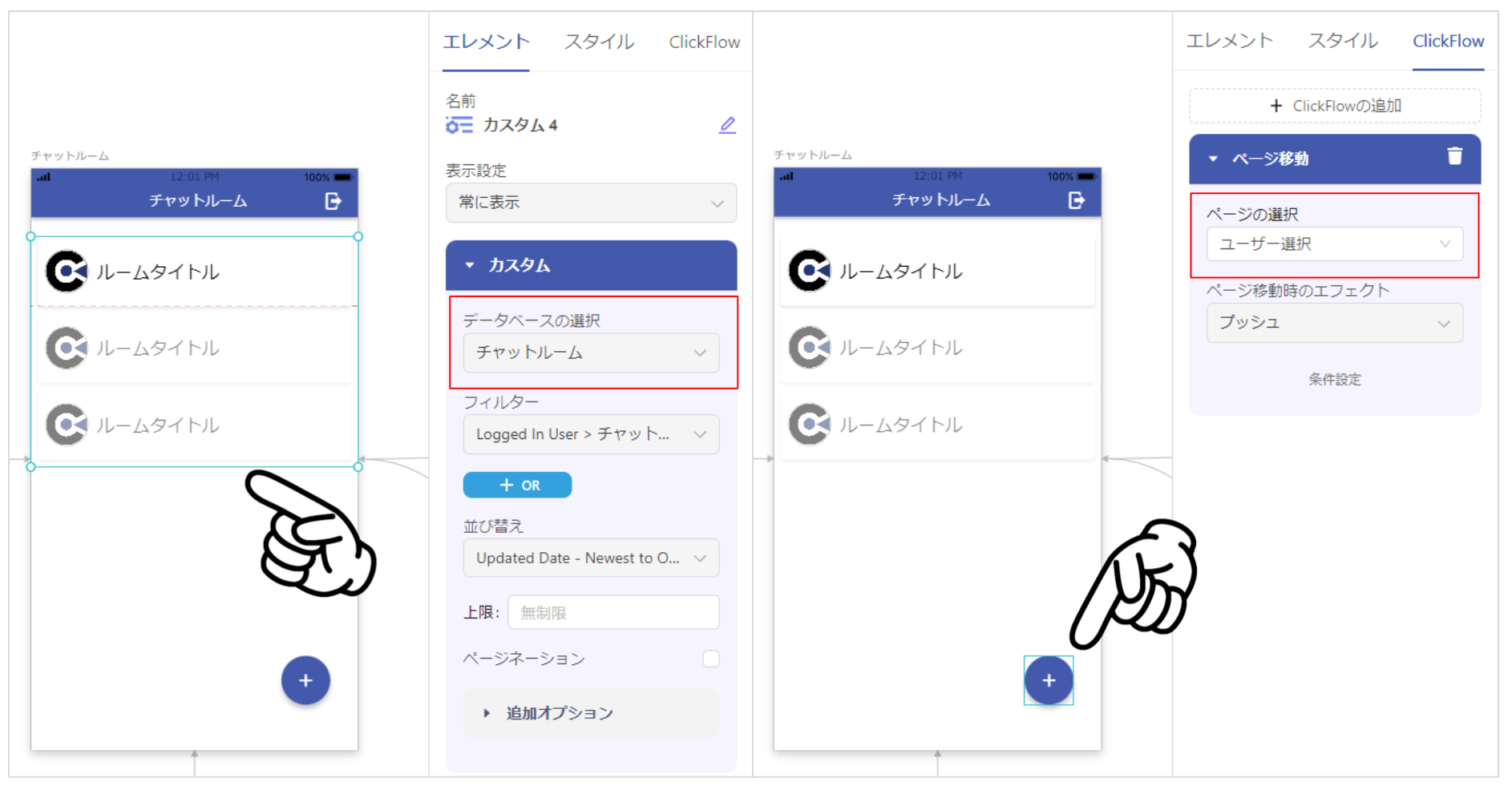
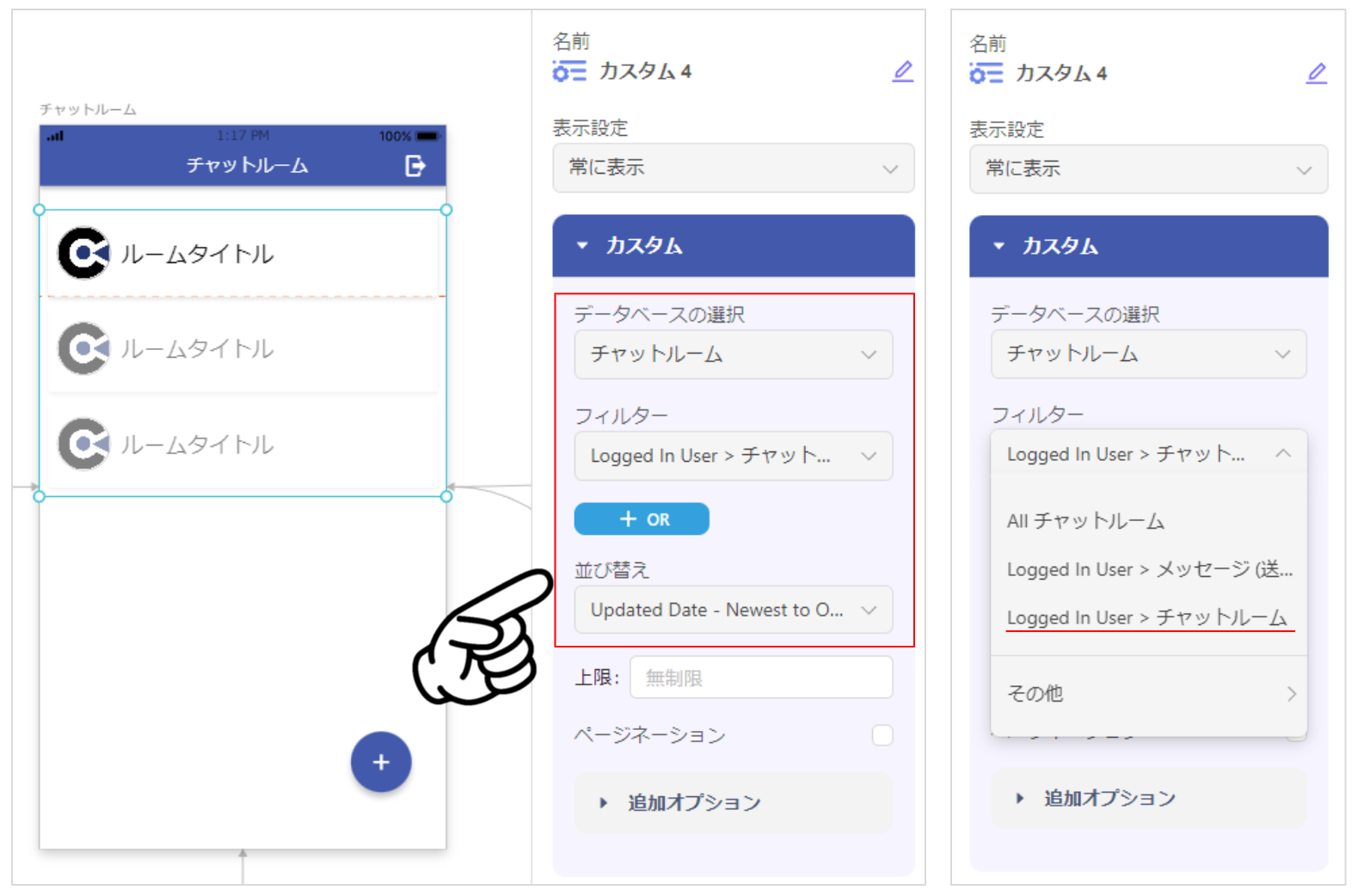
- チャットルームを表示 リストを配置して、自分の参加しているチャットルームのみを表示させます。

チャットルームを表示させるためのリストを配置します。
→「自分が参加している(紐付いている)チャットルームのみ」を表示するため ”フィルター” を設定します。
💡Tips
並び替え「アップデート日が新しい順」を設定することで、アクティブなチャットルームが上位に表示されます。
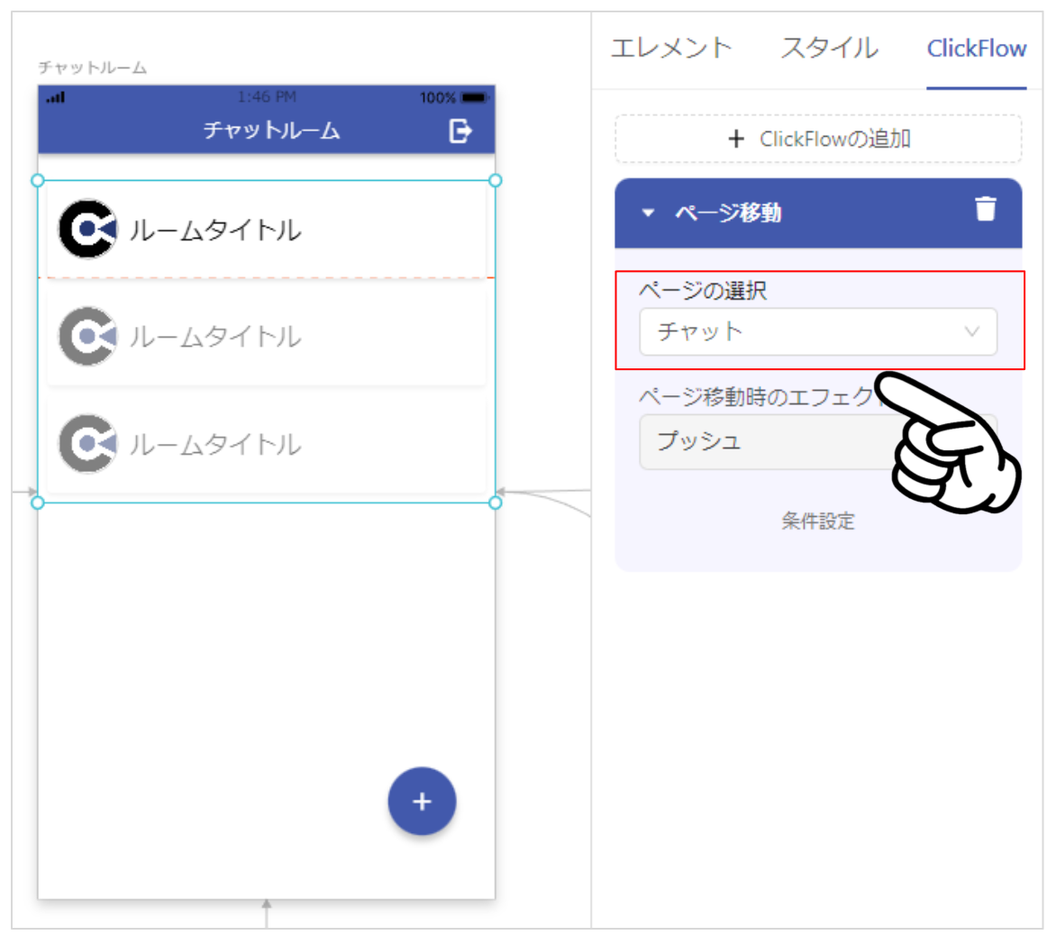
- リスト > ClickFlow

リスト押下時に、”チャット ページ” に移動するように設定します。
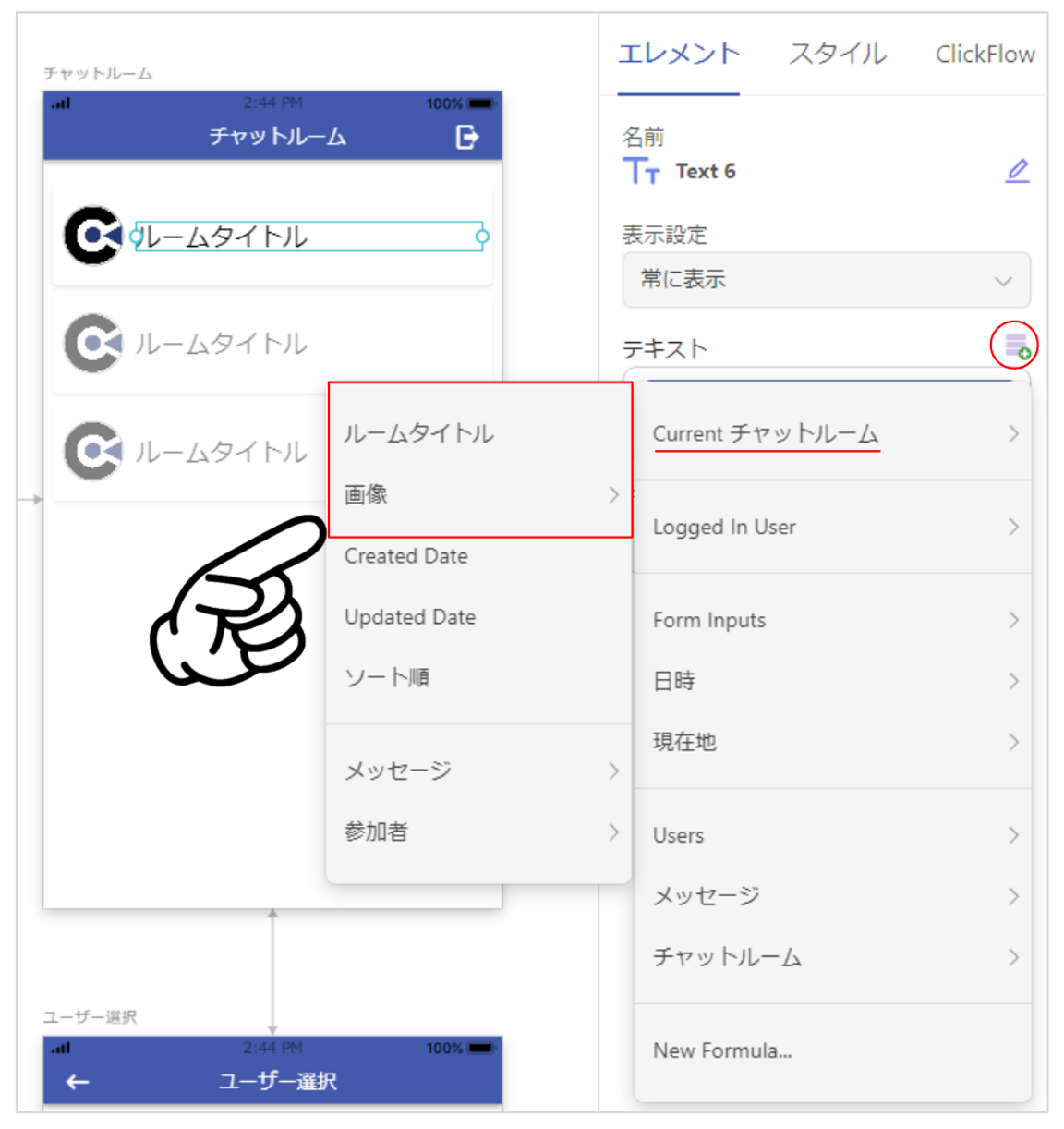
- リスト内のエレメント

リストに内包される「テキスト・画像」には、チャットルームの ”ルームタイトルと画像” を設定します。
- アクションボタン このボタンは、チャット相手を選択するページへの入り口です。

ボタン押下時、”ユーザー選択 ページ” へ移動するように設定します。
ユーザー選択

このページでは ”チャット相手” を選択します。
押下後、プロフィール ページへ移動するように設定します。
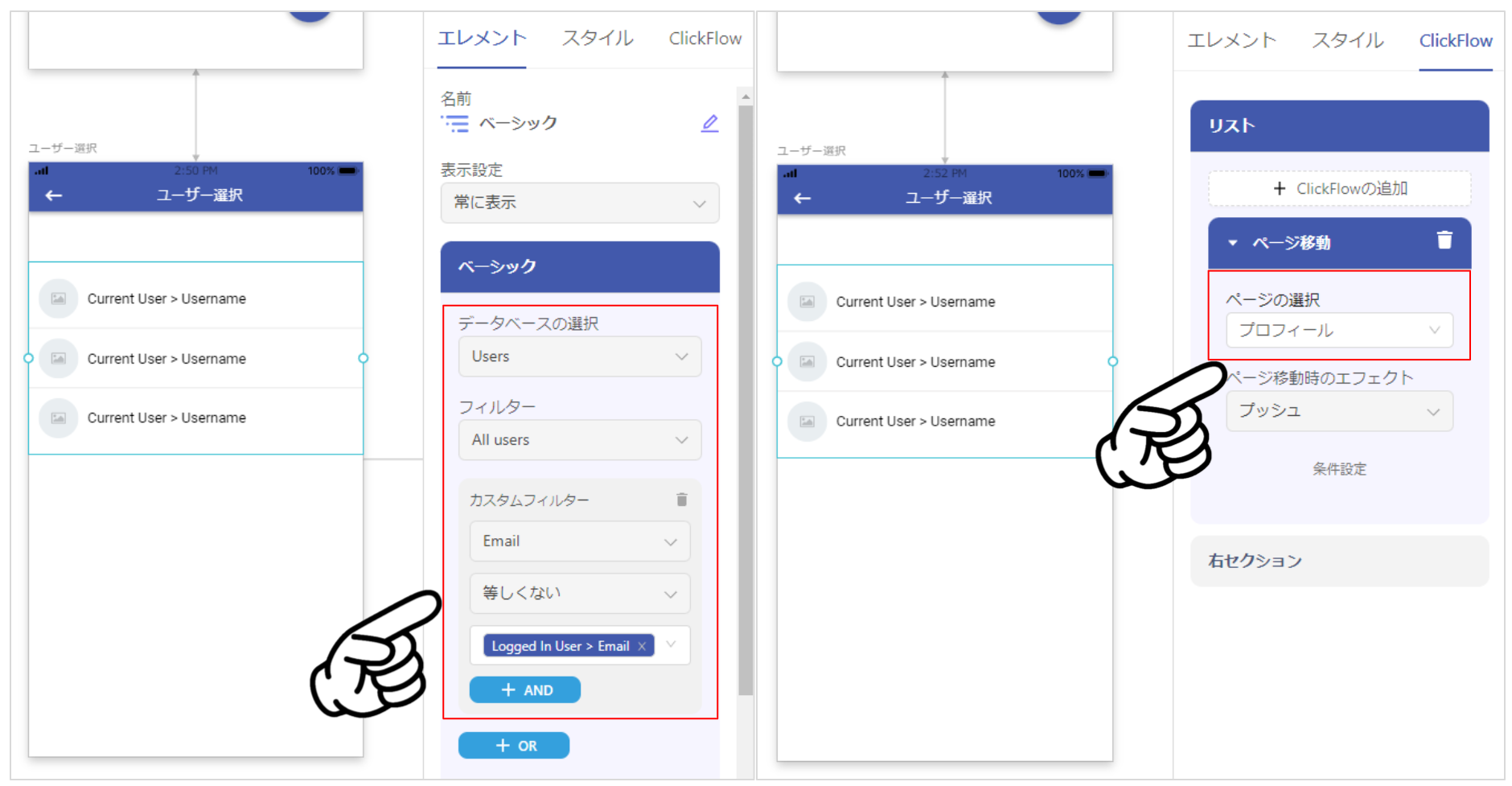
- ユーザーを表示
自分以外のユーザーを表示させます。

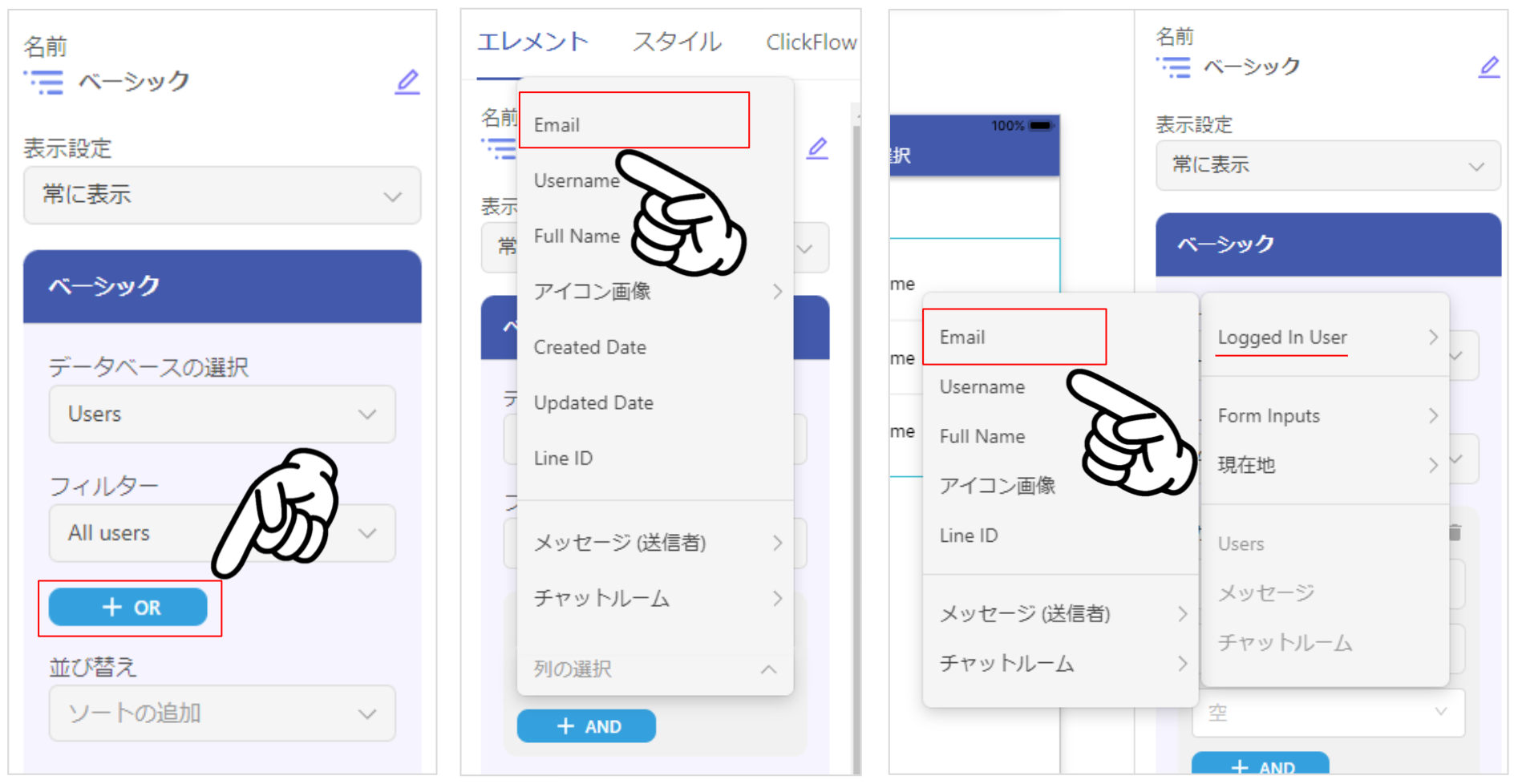
フィルターを設定します。
「Email が、自分の Email と等しくない」と設定します。
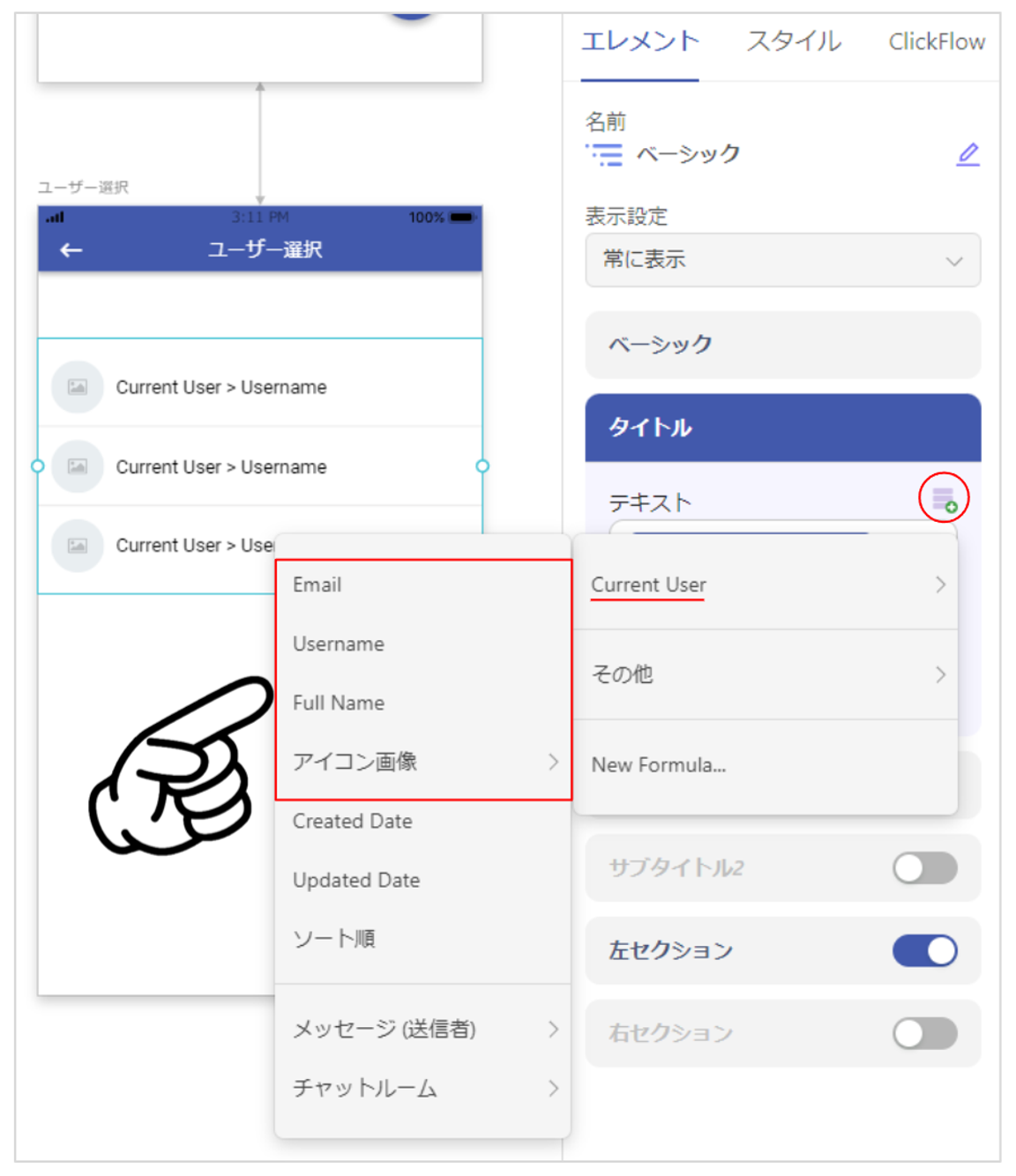
- リスト内のエレメント

「タイトル・左セクション(画像)」には、ユーザーの ”名前とアイコン画像” を設定します。
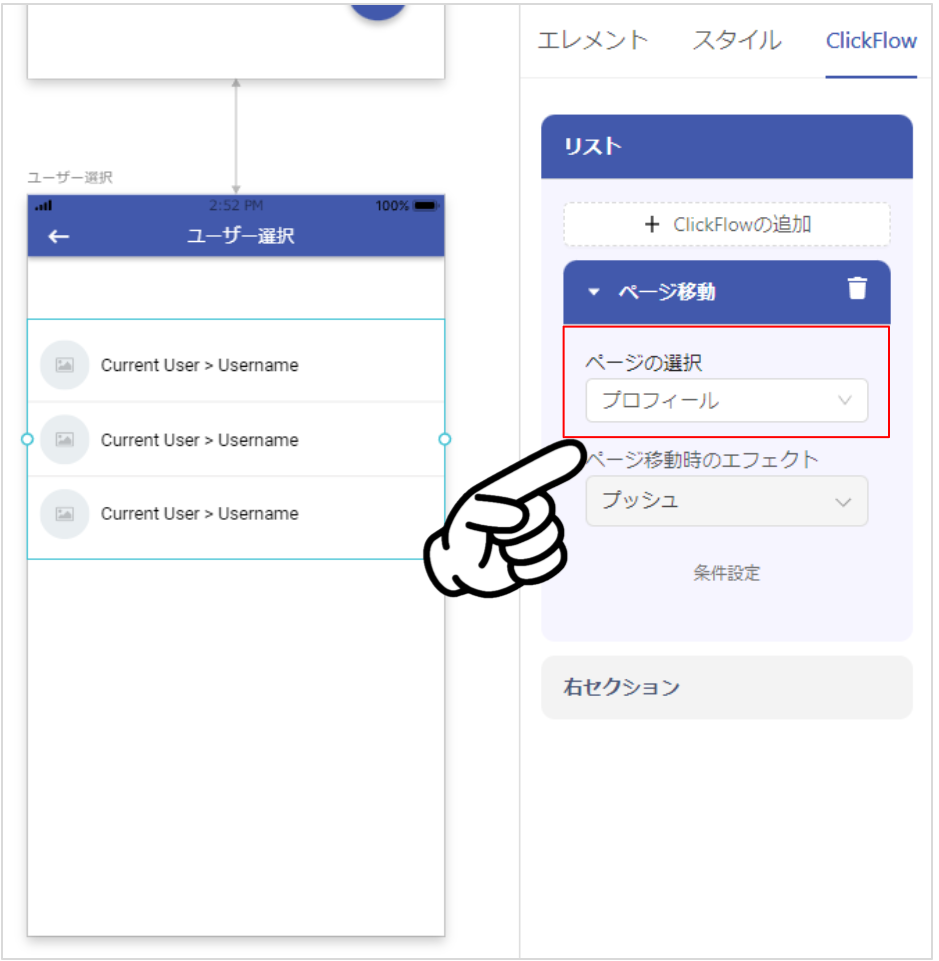
- ユーザーリスト > ClickFlow

リスト押下時に、プロフィール ページに移動するように設定します。
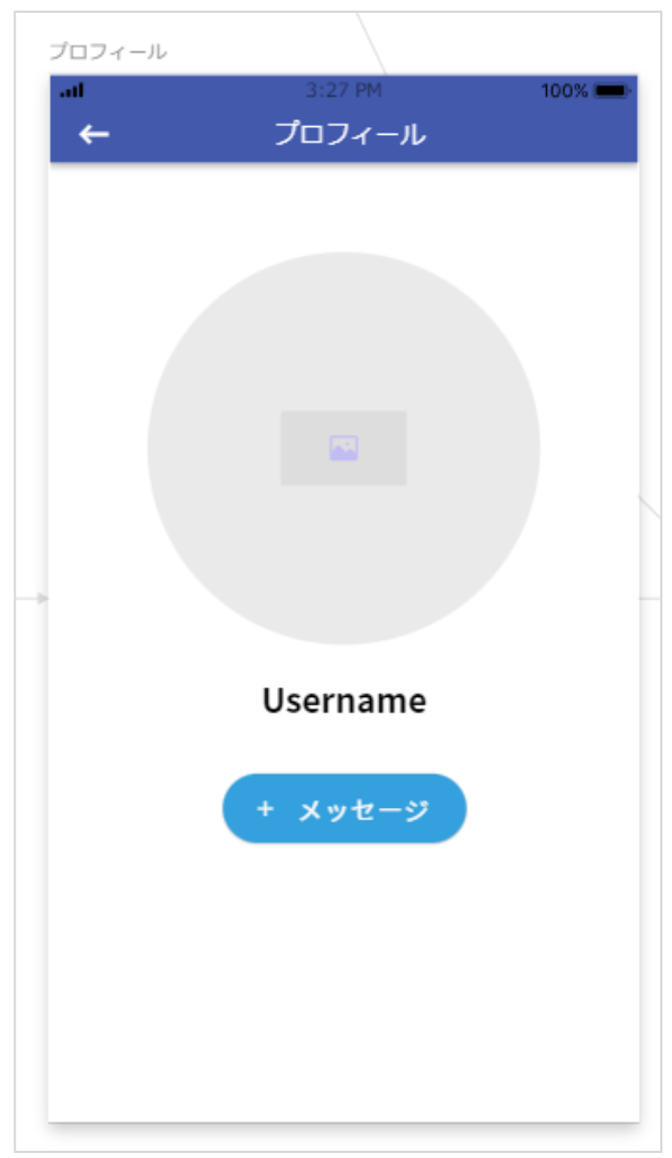
プロフィール
このページは、ユーザーの確認とチャットルームを作成するための入り口となっています。

最低限のユーザー情報しか表示させていませんので、必要に応じて表示項目を増やしましょう!
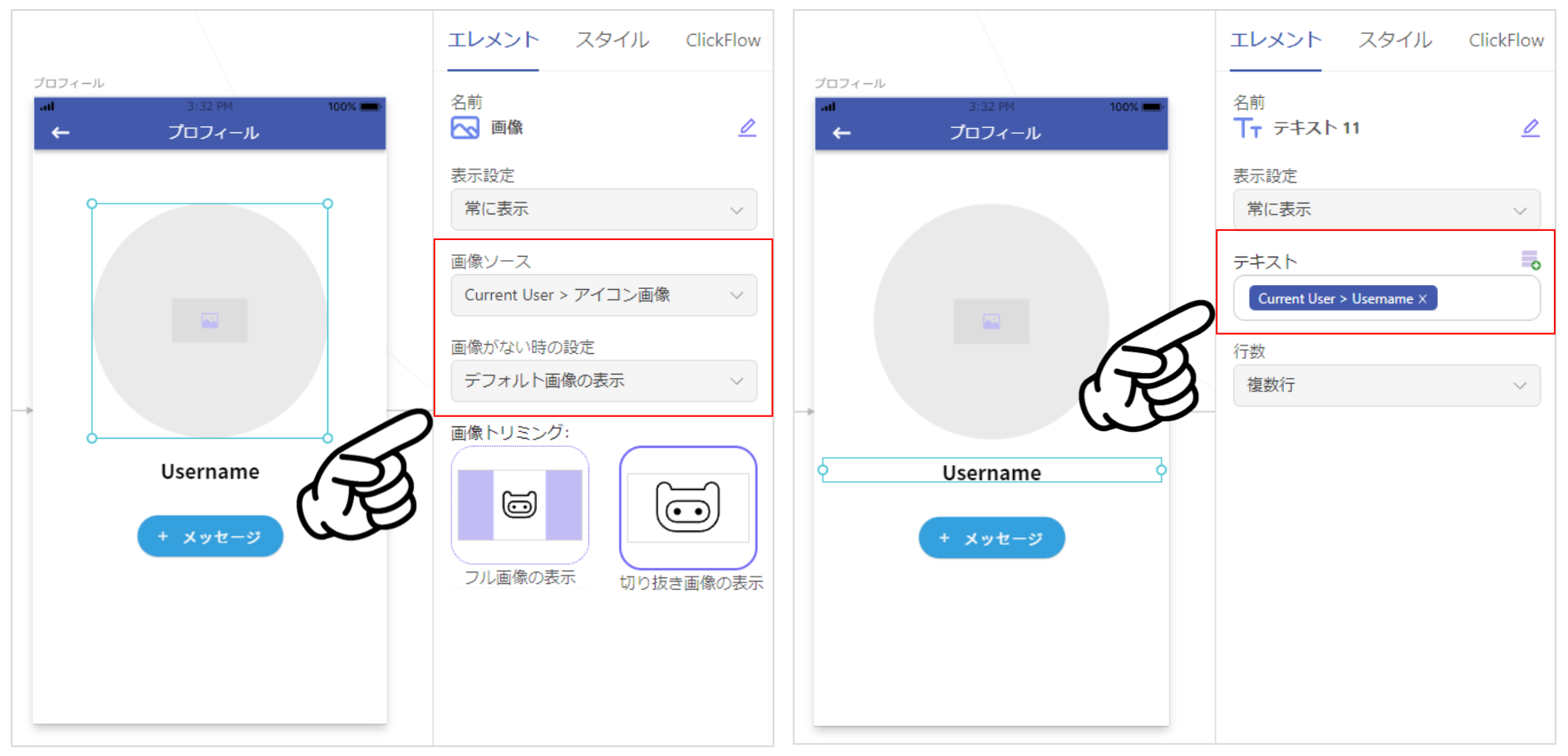
- ユーザー情報

「画像・テキスト」には、ユーザーの「アイコン画像と名前」を表示させています。
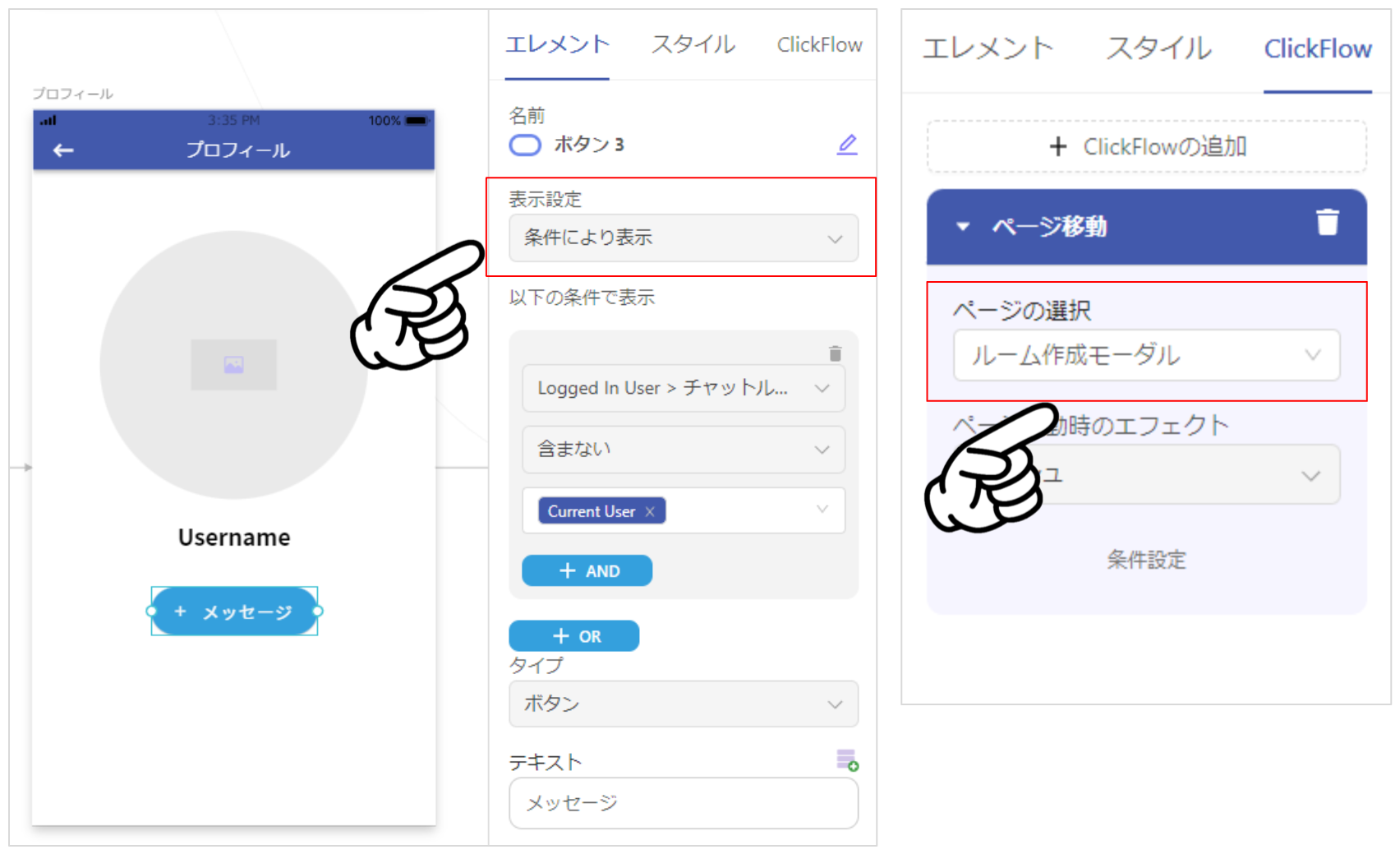
- 「メッセージ」ボタン

ボタン押下時、ルーム作成モーダル へ移動するように設定します。
また、表示条件の設定を行います。
少し複雑な表示設定!
すでにこのユーザーとのチャットルームが存在する場合は、チャットルームが作られないように、ボタン自体が表示されないような設定です。

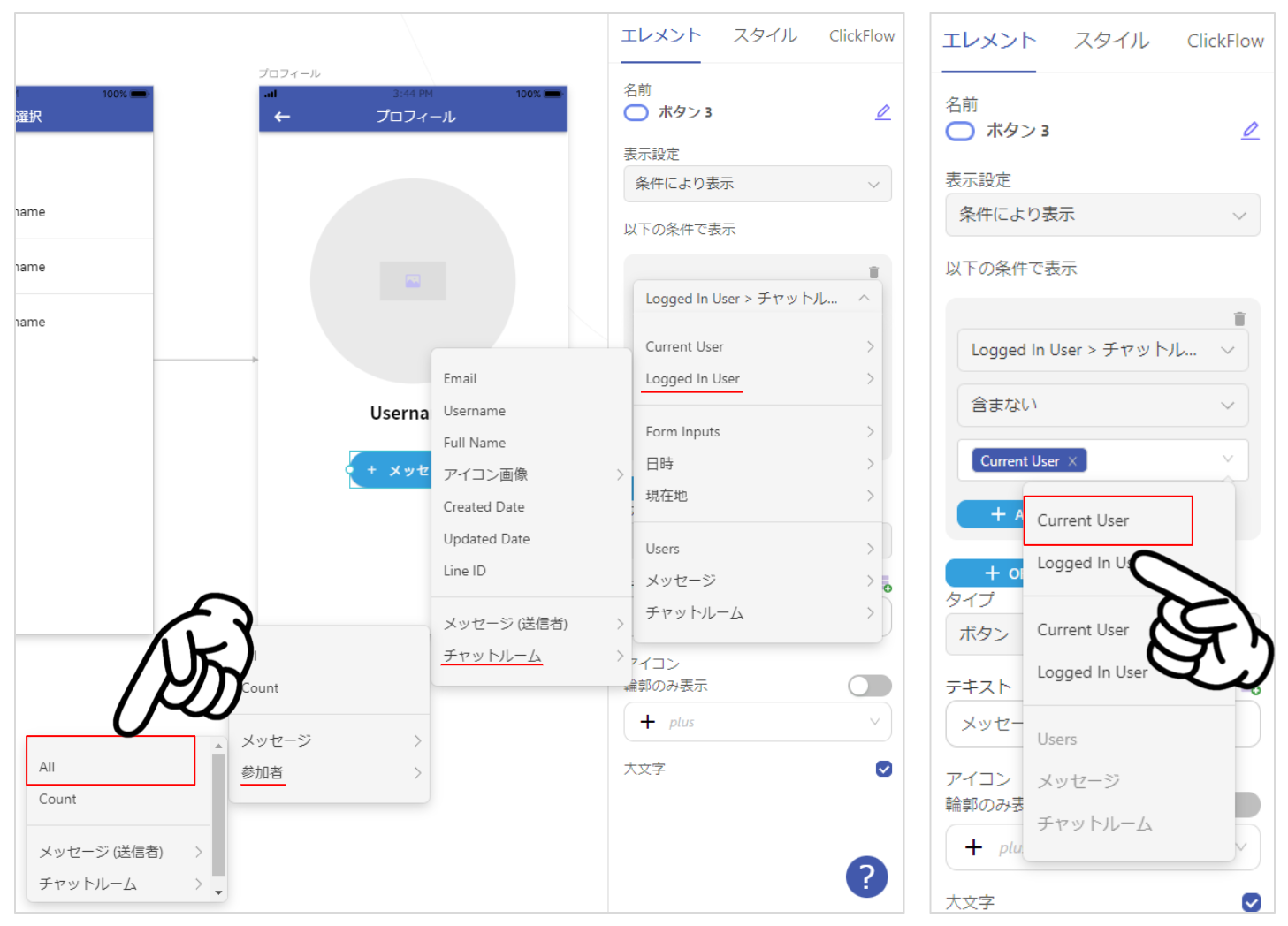
画像のような選択肢を選びます。
「Logged in User > チャットルーム > 参加者 > All 含まない Current User」
これは「自分が参加しているチャットルームに参加しているすべての人に、このユーザーが含まれない時」という選択肢です。
つまり「まだ、このユーザーとのチャットルームが存在しない時」ということになります。
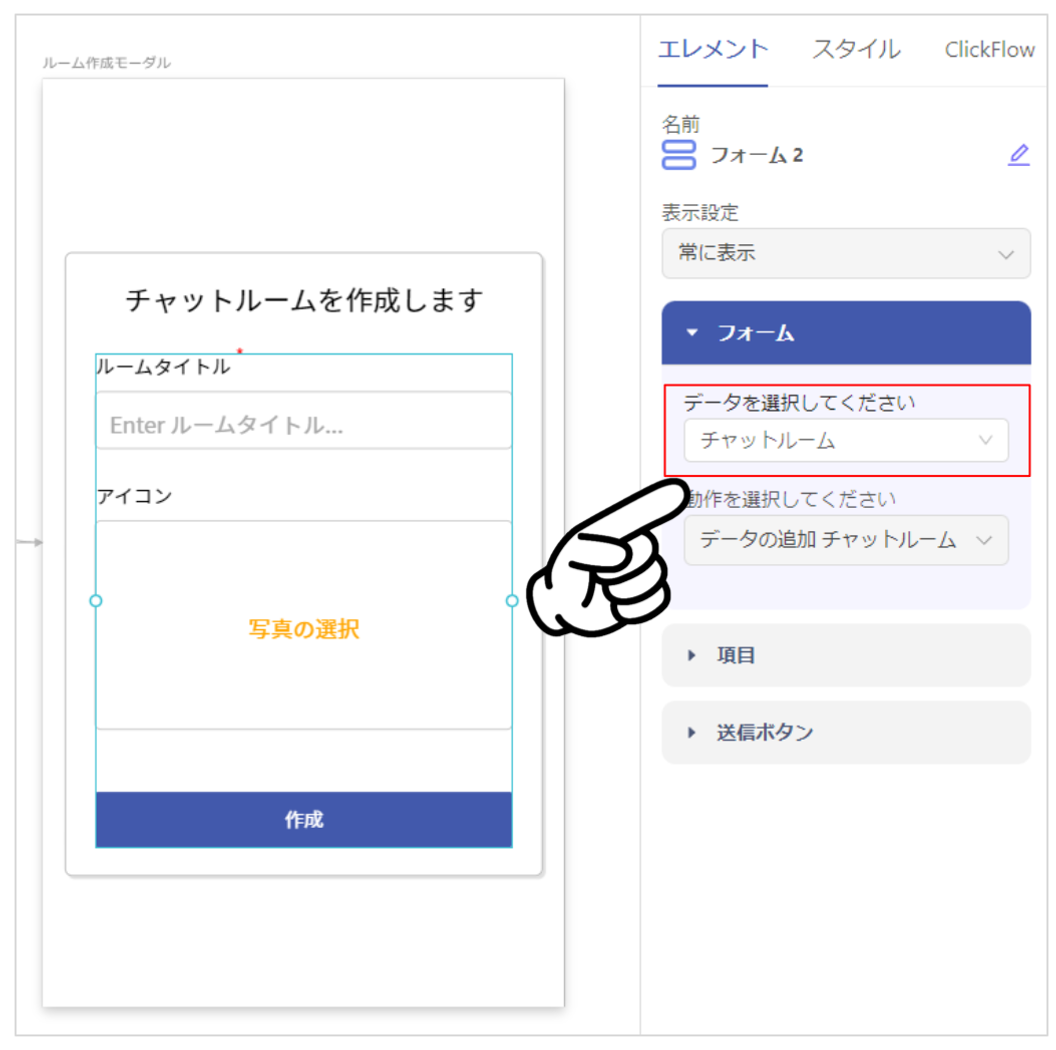
ルーム作成モーダル
チャットルームを作成するページです。
ルーム作成と同時に、自分と選択したユーザーを ”参加者” として紐付けます。

ClickFlow がたくさん設定してあります。
この手順から少しずつ複雑になっていきます。
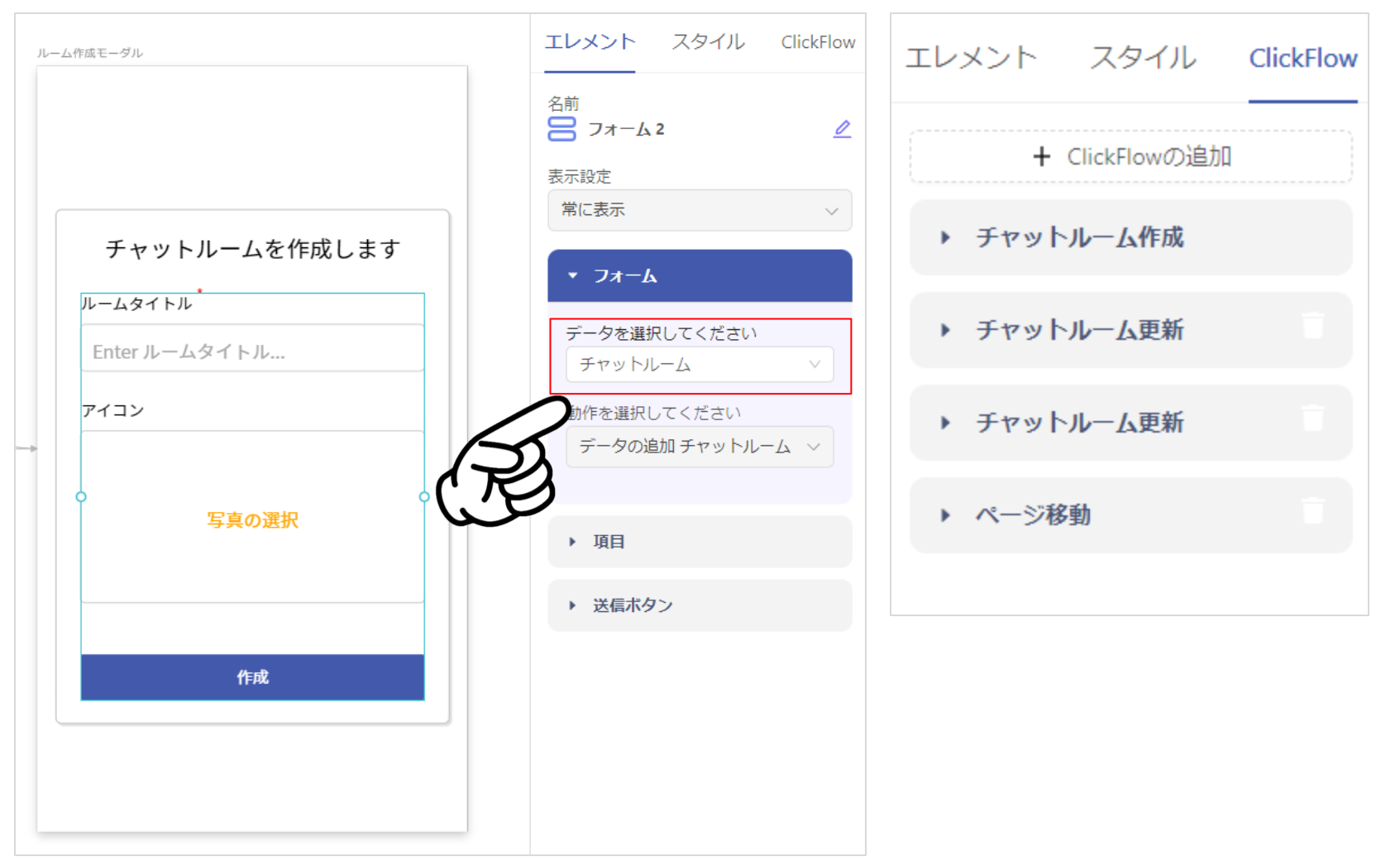
- フォーム

チャットルームを作成するためのフォームです。
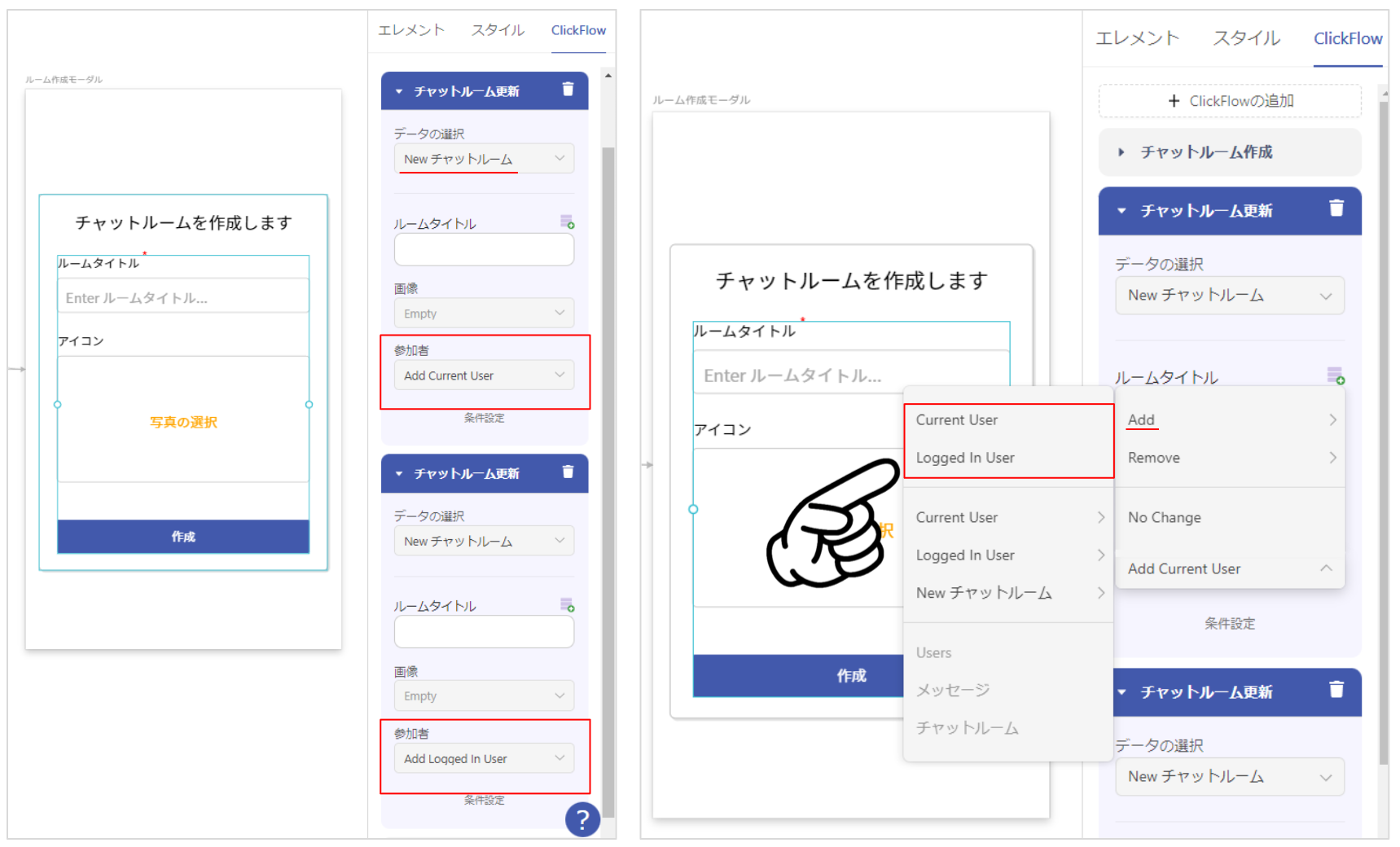
- フォーム > ClickFlow 「更新」が 2つあります。これは「参加者として、一度にひとりしか追加できない」ため、 2度に分けて ”自分と選択したユーザー” を追加しています。

ClickFlow「更新 > New チャットルーム」を 2つ設定します。
”参加者” の項目に、1つは「Add > Current User」を選択し、もう1つに「Add > Logged in User」を選択します。

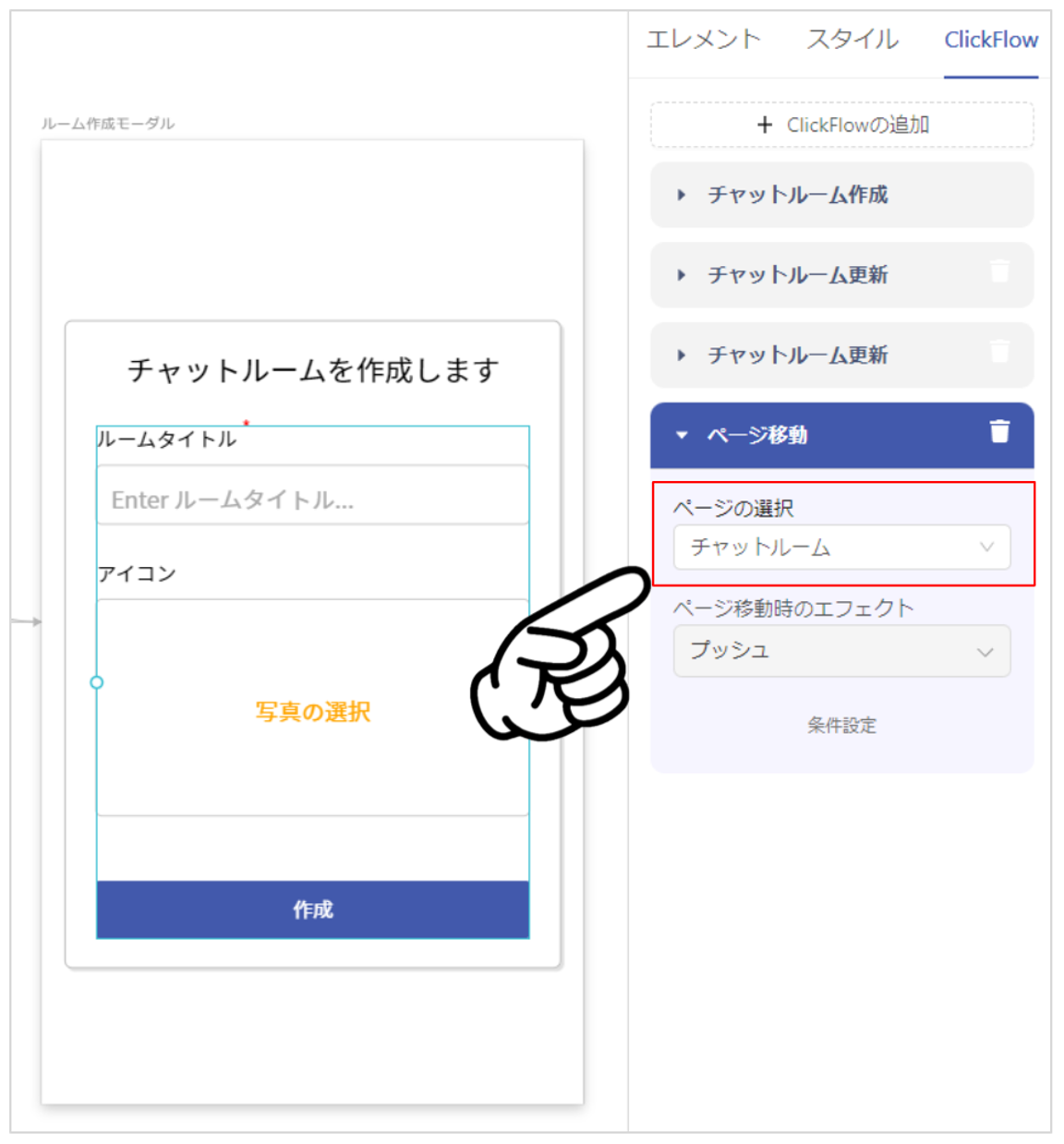
更に チャットルーム ページに移動するように設定しましょう。
チャット
このページでは
- メッセージを表示
- メッセージの送信
この 2つの機能を設定します。

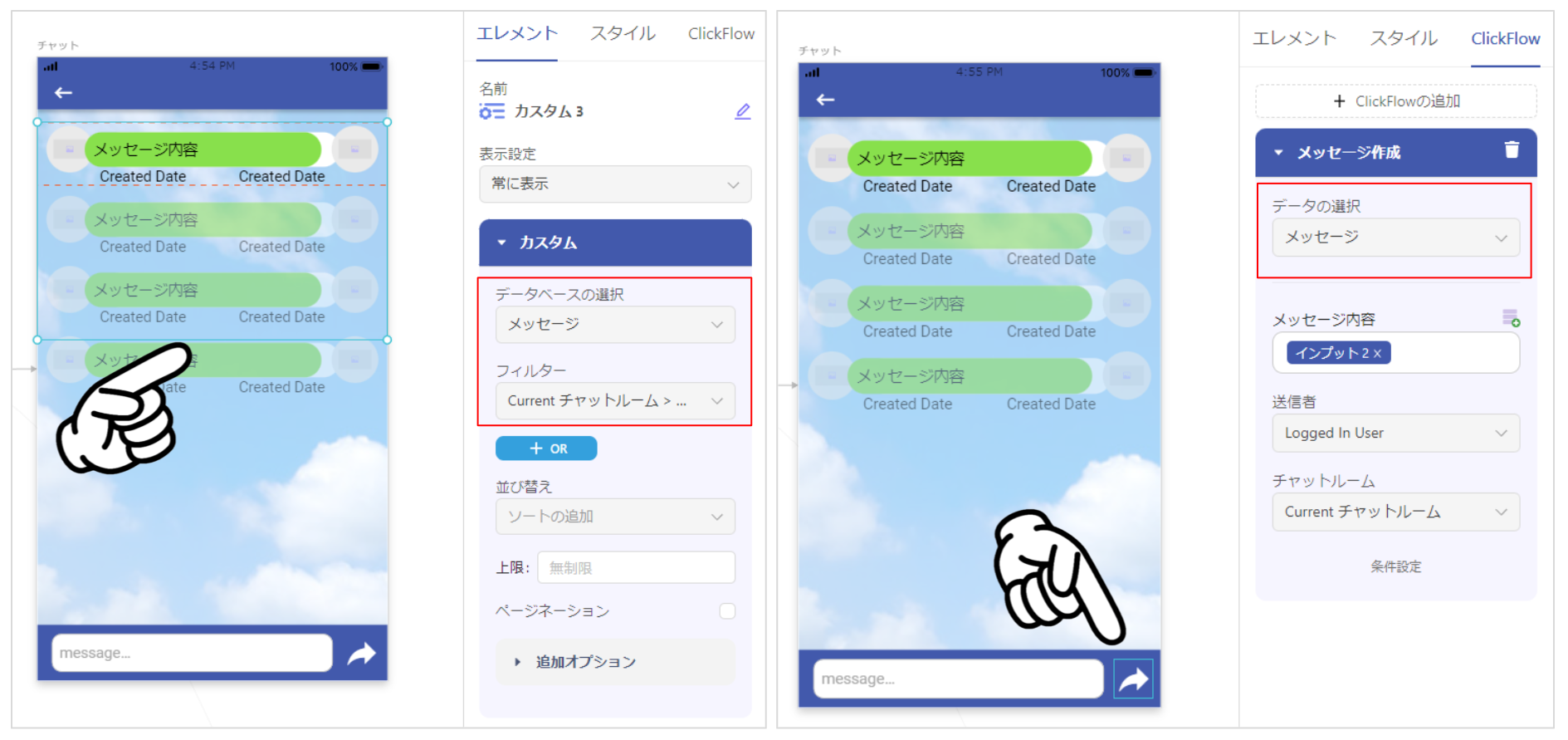
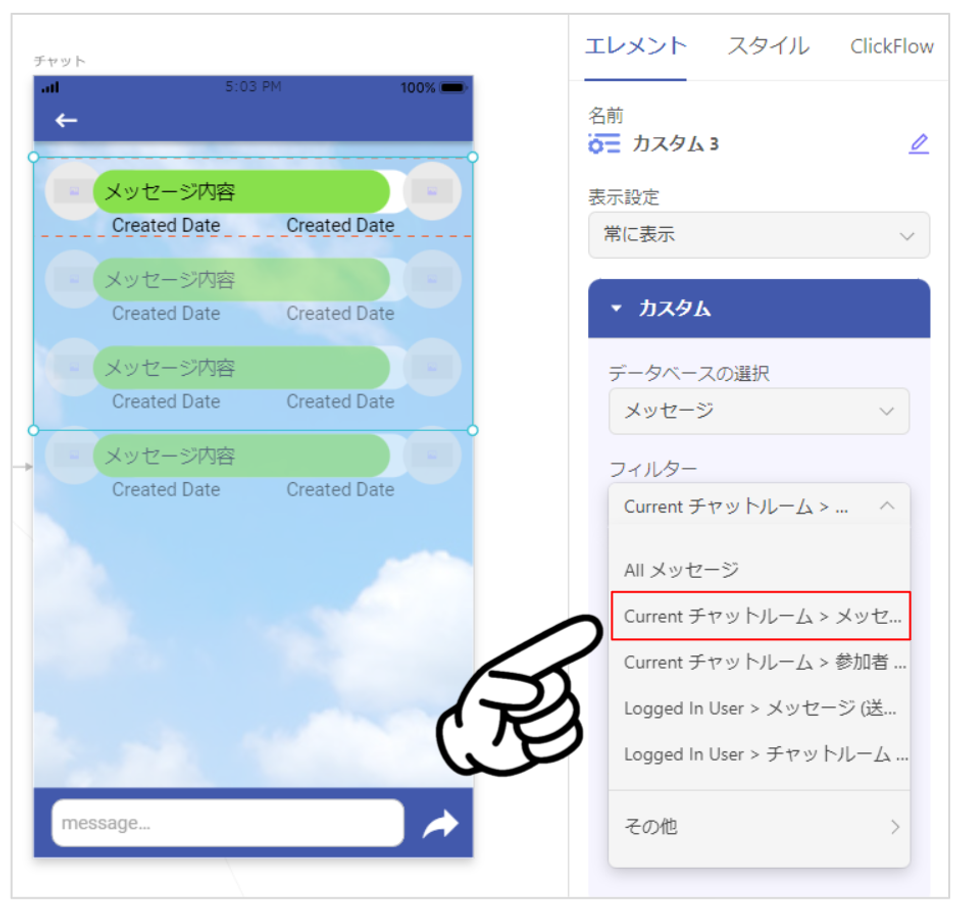
- メッセージの表示
このトークルームに送信されたメッセージのみを表示させます。

フィルターを設定します。
「Current チャットルーム > メッセージ」を選択します。
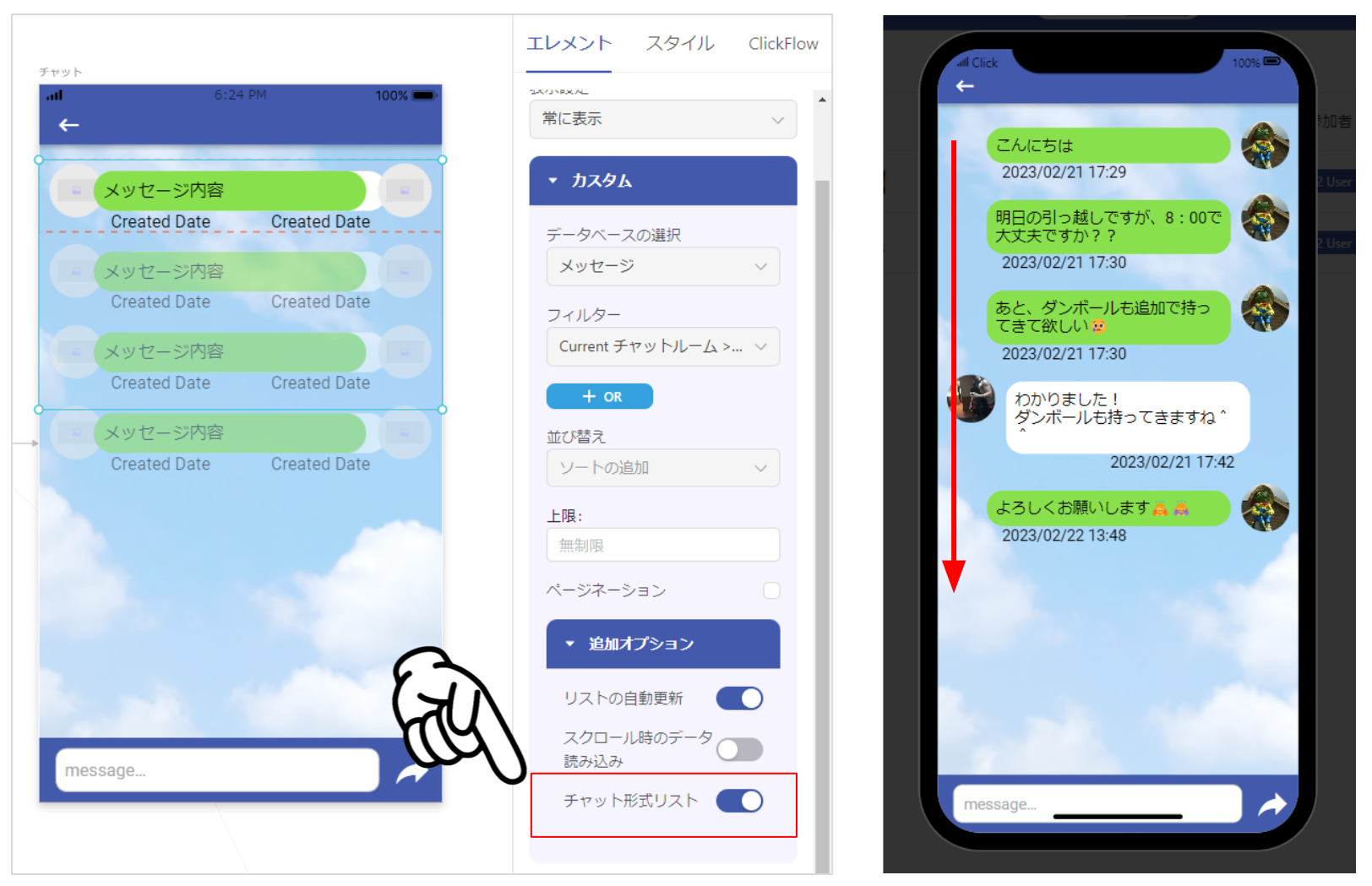
メッセージが ”画面下” に追加されるように設定する

リストの「追加オプション」内にある ”チャット形式リスト” のスイッチを ON にします。
すると、新たに送信されたメッセージが画面下部に追加されます。
メッセージ送信者によって左右に表示されるデザイン

自分が送信したメッセージは「右側に、緑の背景で表示」され、
相手が送信したメッセージは「左側に、白の背景で表示」されるデザインについて説明します。
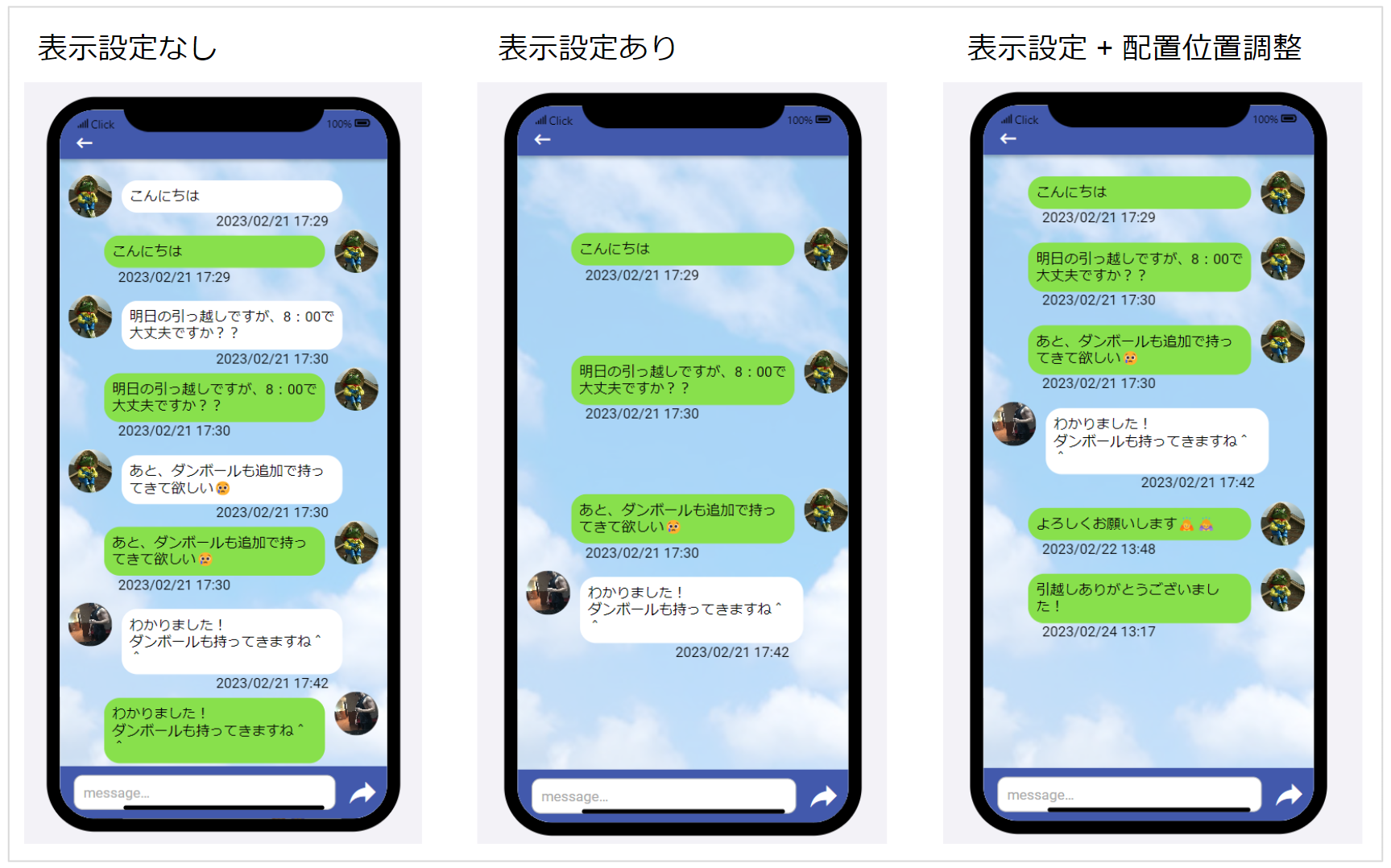
左右線対称に、デザイン違いの同じもの


仕組みはとても簡単です。SNS アプリなどで「投稿やコメントを表示させる」ように、メッセージを一覧表示させています。画像のように、以下のような設定をしています。
- 表示設定なし デザイン(メッセージ背景色)違いだが、表示内容が同じものを用意
- 表示設定あり 「自分の送信したメッセージは緑、相手の送信したメッセージは白」だけ表示するように設定
- 表示設定 + 配置位置調整 余白が大きくならないように調整
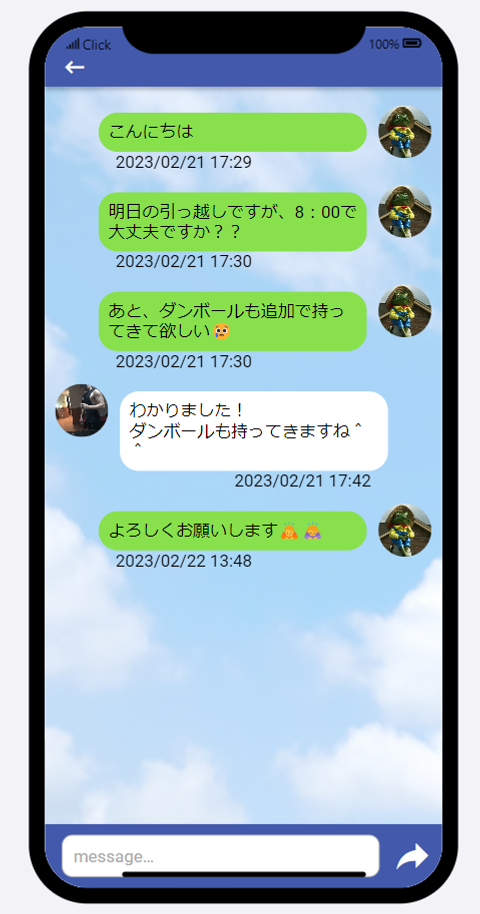
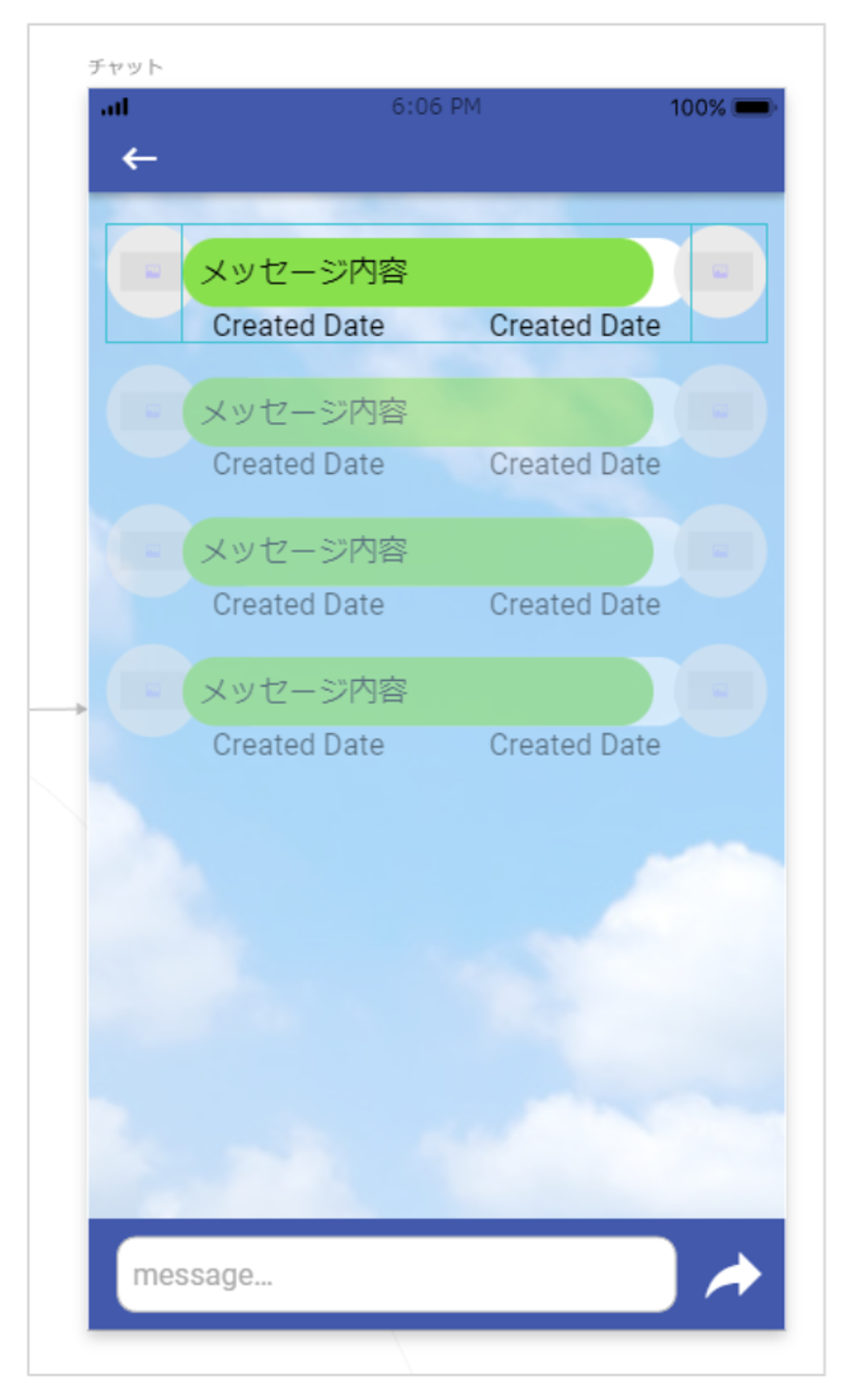
この設定をすることで、プレビューのようにメッセージのやり取りを表示することができます。
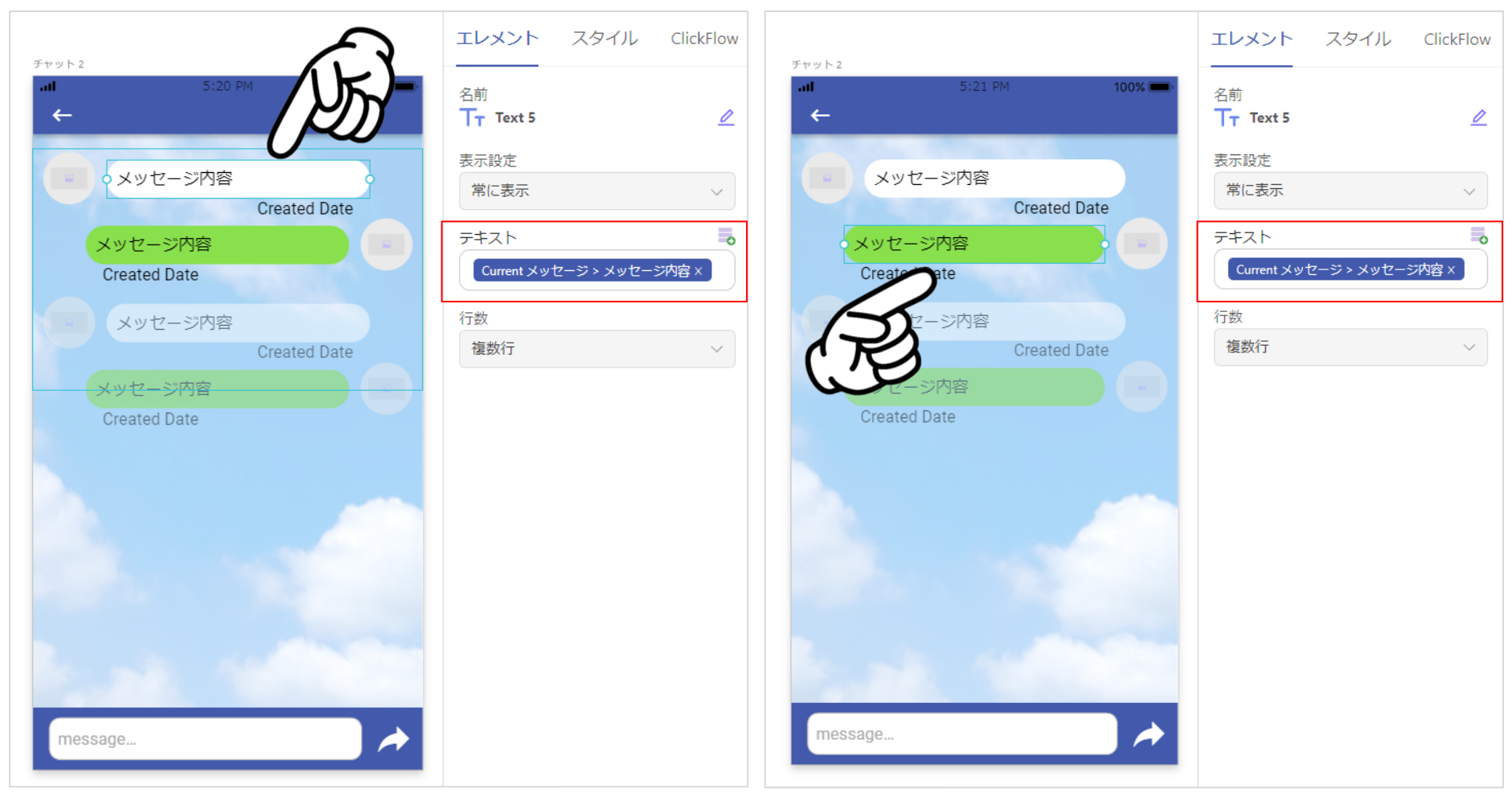
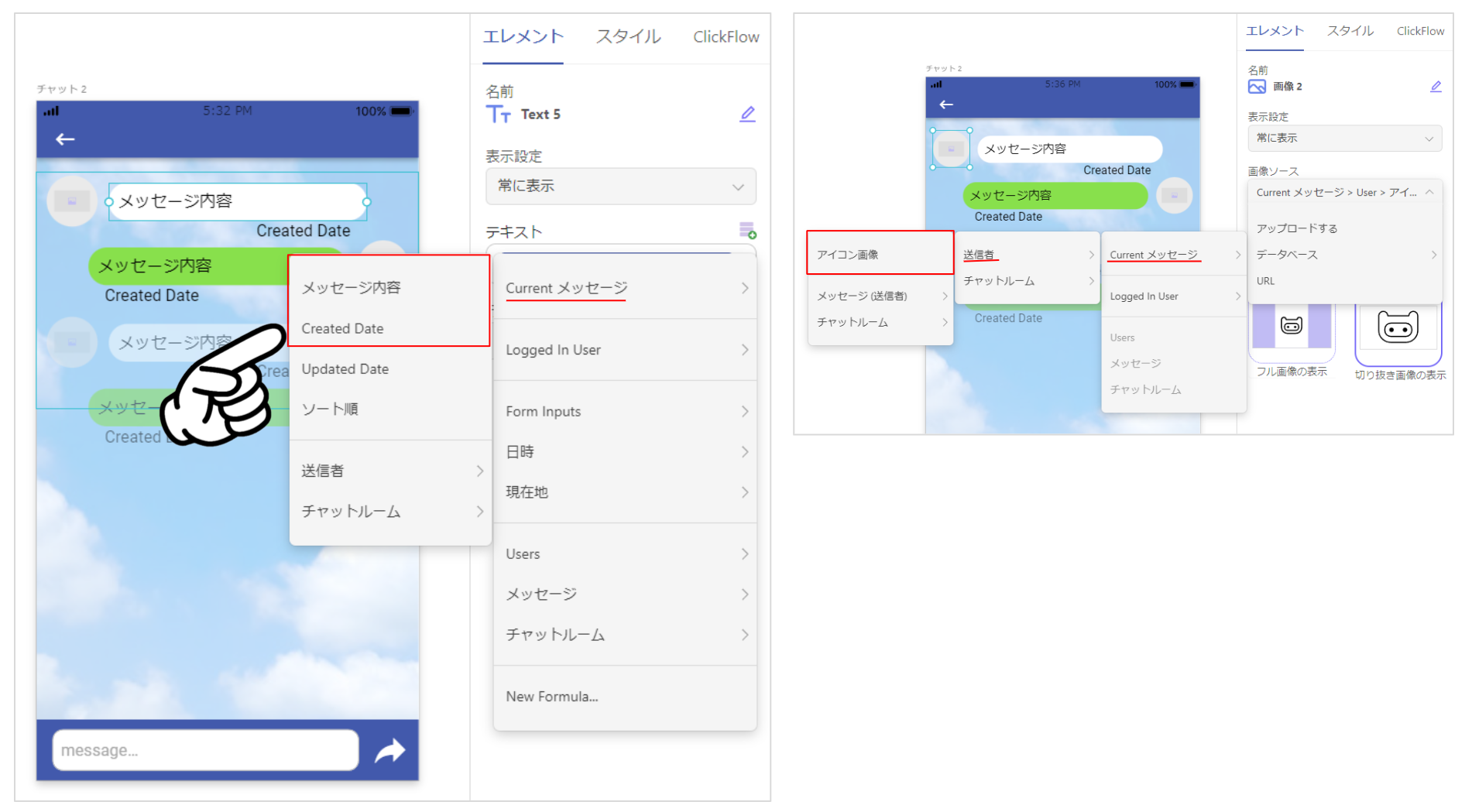
リスト内に表示する内容の設定

メッセージの内容や Created Date(データが作られた日時)を設定します。
メッセージ横の画像には、送信者のアイコン画像を表示します。
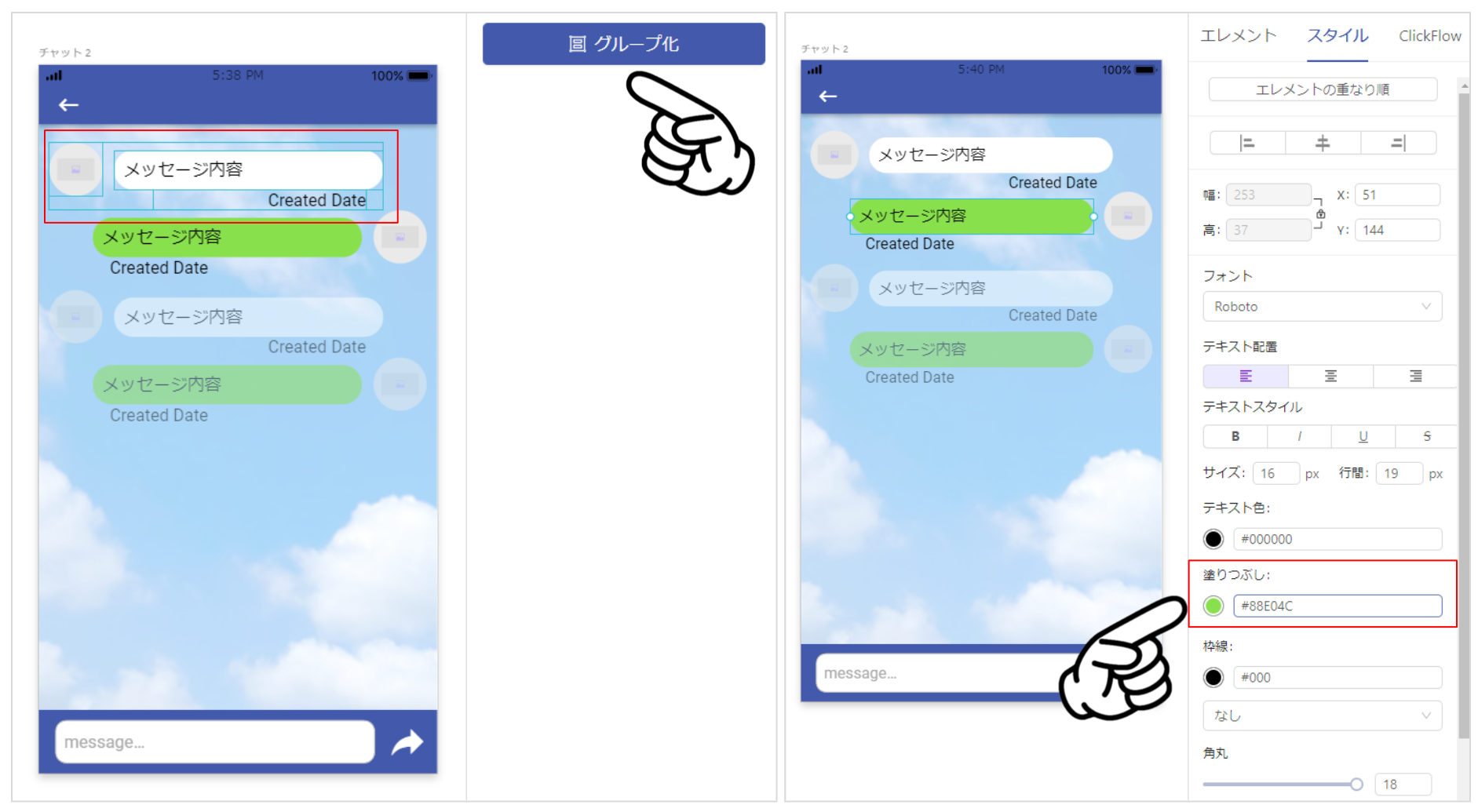
同じ内容の ”グループ” を複製

表示内容を設定したら、
- 3つ(メッセージ内容 + アイコン画像 + 日付)をグループ化して
- コピー&ペーストします。
- 複製した ”メッセージ内容” の背景色を変更します。
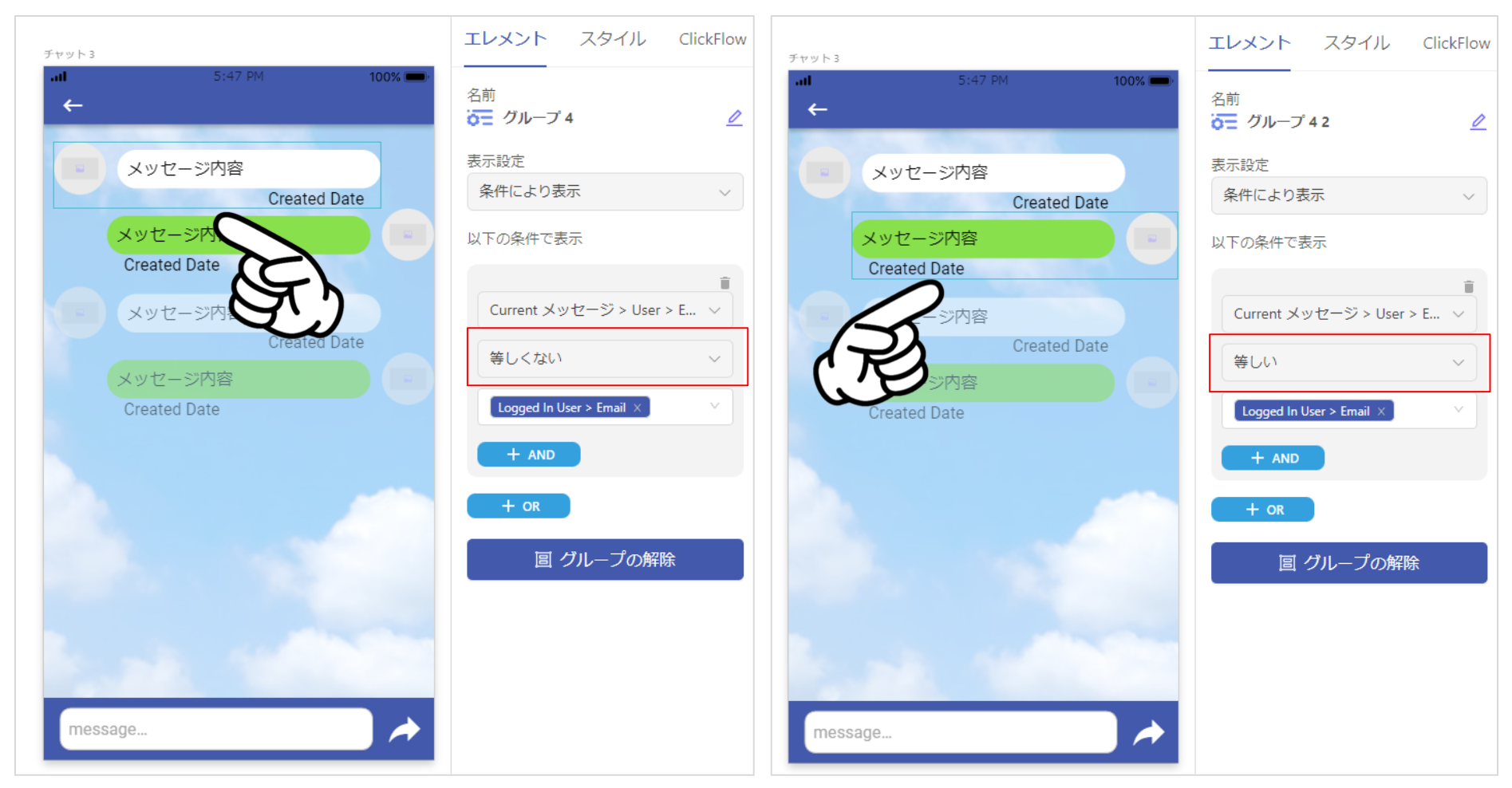
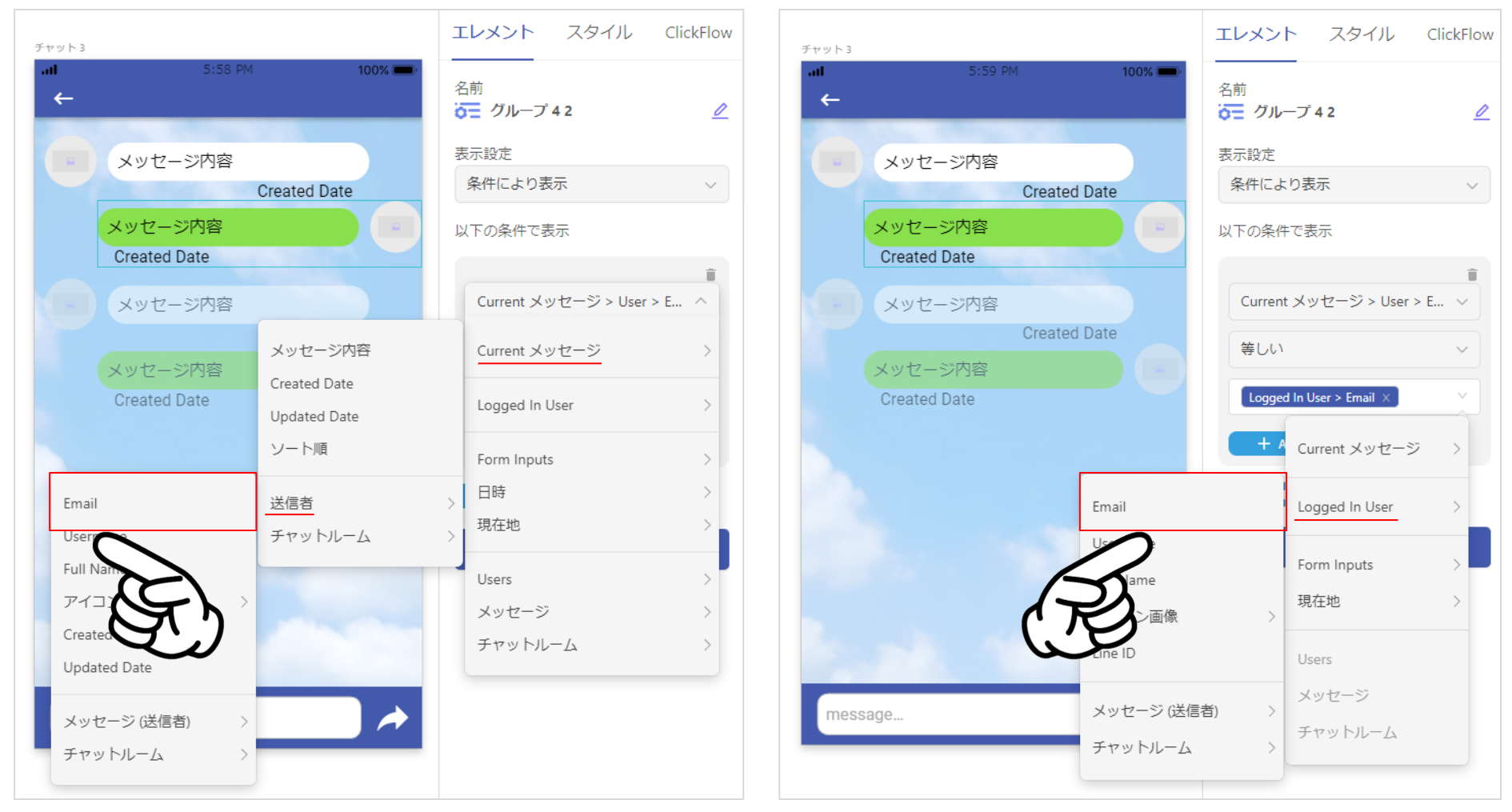
それぞれの表示設定

それぞれのグループに表示設定をします。
条件は「 ”自分” が送信したものは緑、”自分以外” が送信したものは白」を表示させます。

- 緑のグループ 自分のメッセージを表示させます。表示条件は以下のように設定します。 「Current メッセージ > 送信者 > Email 等しい Logged in User > Email」 これは「メッセージ送信者のメールアドレスが、自分のアドレスと等しい時」に表示されます
- 白のグループ 相手のメッセージを表示させます。 「Current メッセージ > 送信者 > Email 等しくない Logged in User > Email」 赤字の部分が異なる箇所です。 「メッセージ送信者のメールアドレスが、自分以外の時」に表示されます。
配置位置を調整する
グループごとの設定が完了したら、配置位置を整えます。

余白が生まれないように、2つのグループを重ねて配置します。
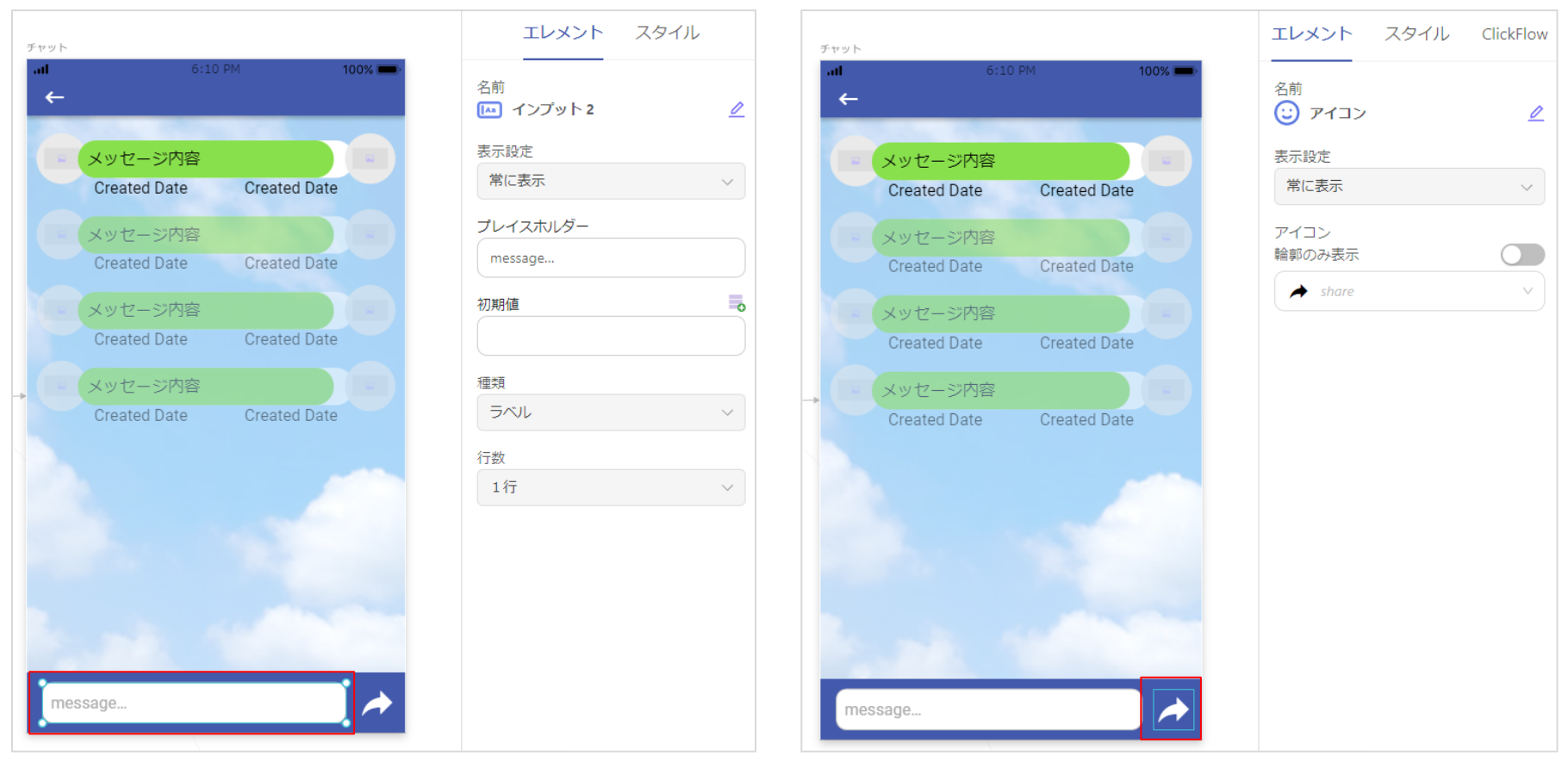
- メッセージ送信機能

インプット エレメントとアイコンを使ってメッセージが送信できるように設定していきます。
アイコン > ClickFlow
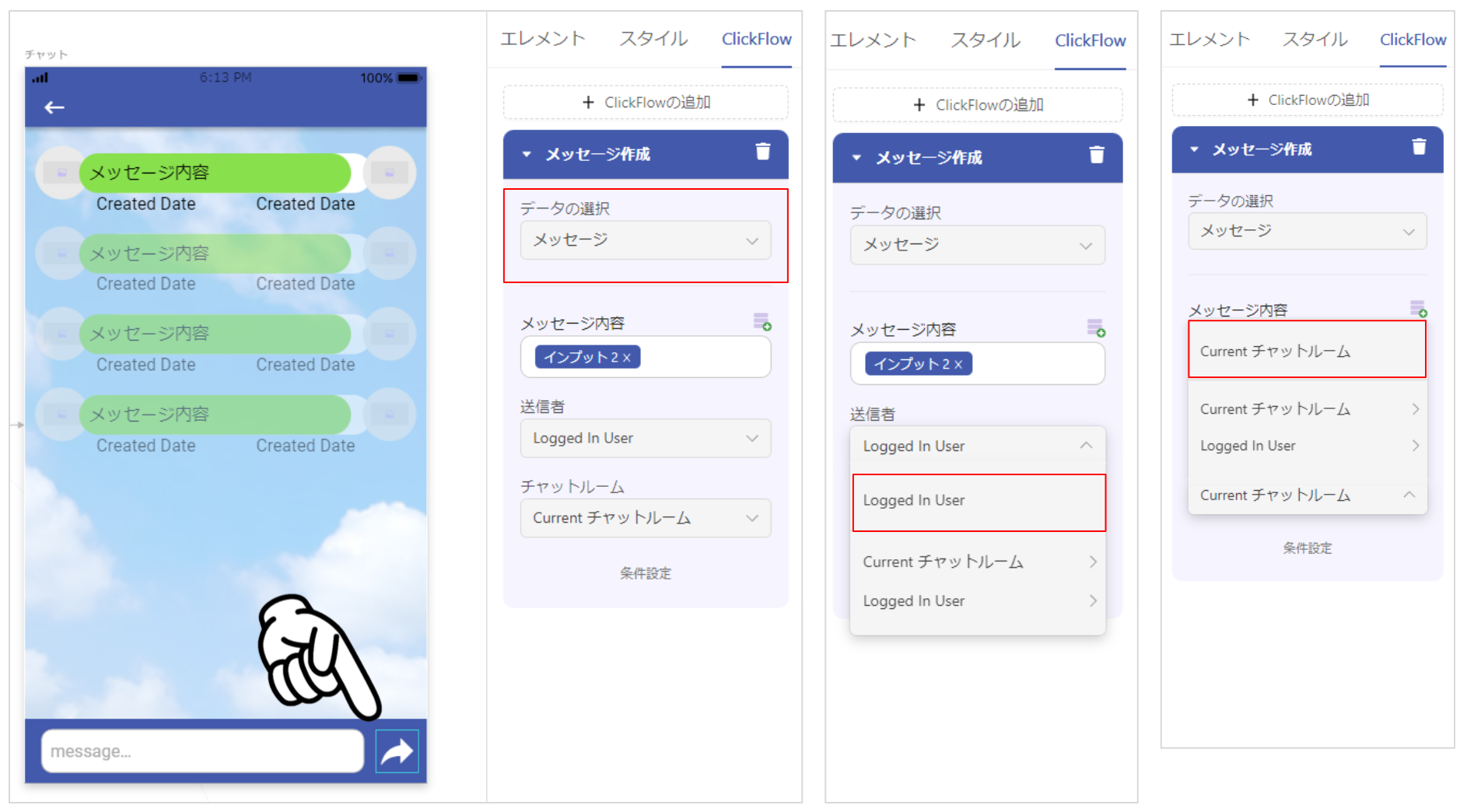
アイコン押下時に、メッセージを作成します。

メッセージ内容
隣に配置した、インプット エレメントを選択します。
送信者
自分が送信者ですので「Logged in User」を選択します。
チャットルーム
「どのチャットルームに送信したのか」を指定します。
もちろん現在のチャットルームですので「Current チャットルーム」を選択します。
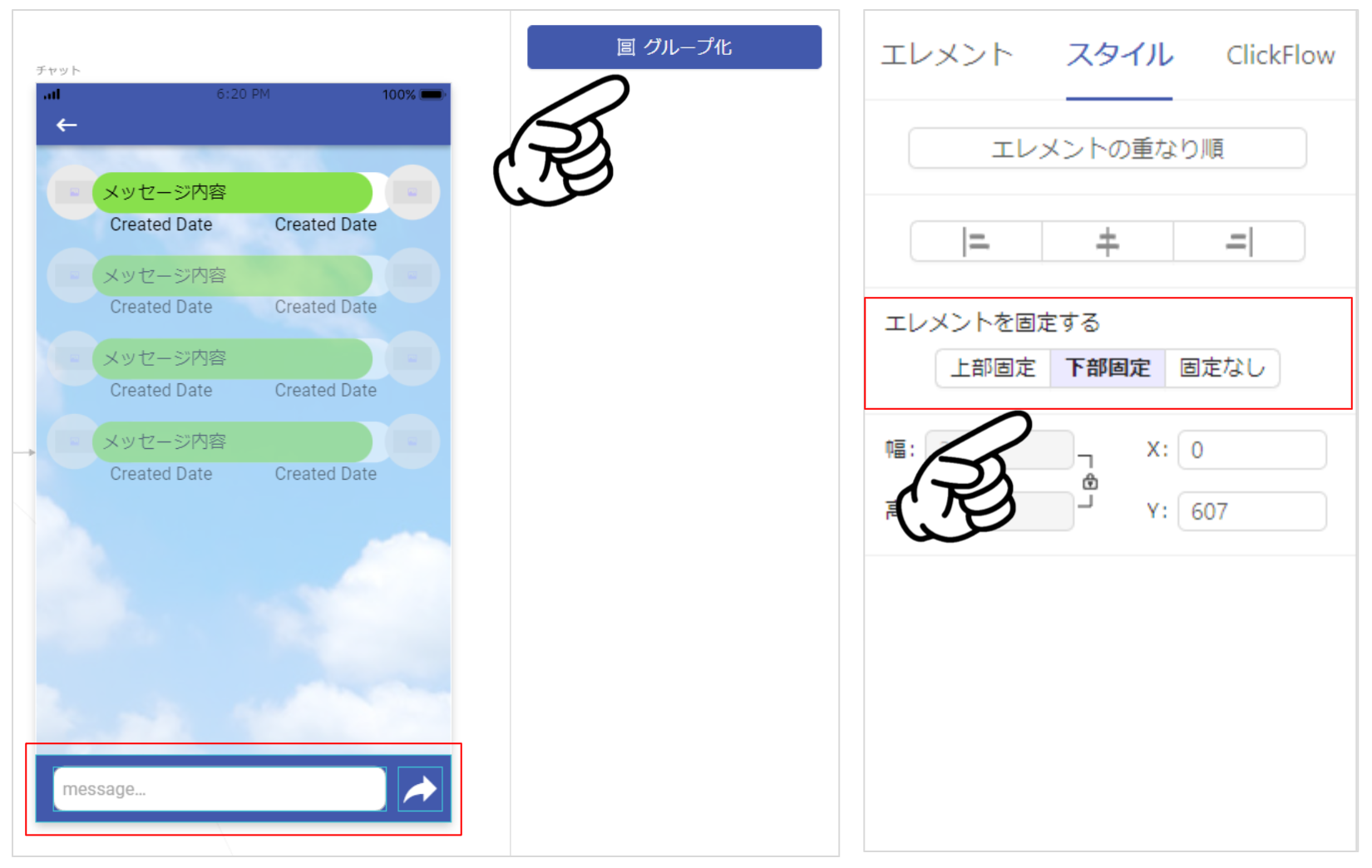
グループ化 → 下部固定する
画面がスクロールしても、常に画面下部に固定されるようにスタイルを設定します。

3つのエレメント(インプット + アイコン + シェイプ)をグループ化して、”下部固定” します。
これでメッセージ機能の完成です!
チャット・メッセージ機能など、他人の通信を媒介するオンラインサービスは、電気通信事業法上の「電気通信事業」に該当する可能性がありまる。
事業としてアプリを開発・運営をされる際には「電気通信事業」の届出が必要となるため、ご自身で各種お手続きをお願いいたします。
※詳しくは以下をご参照ください。
「電気通信事業参入・変更手続の案内」
https://www.soumu.go.jp/menu_seisaku/ictseisaku/denkitsushin_suishin/tetsuzuki/
「電気通信事業参入マニュアル [追補版]」
https://www.soumu.go.jp/main_content/000477428.pdf