Map
Googleマップをアプリに埋め込み、任意の場所にピンを立てることができます。
1つまたは複数のピンを設置可能です。
GPSを利用して現在地を表示できます。
マーカーの画像を自由に設定することも可能です。
▼目次
Google Map APIキーの取得方法Google Cloud Platformの登録APIの有効化Click側での設定マップエレメントの設定ピンを刺す場所を直接埋め込む1)住所の場合2)建物名や施設名の場合3)緯度・経度の場合ピンを刺す場所をデータベース内のデータから表示させるピンを複数の場所に刺す詳細情報を表示する現在地の表示マーカーの設定ピンをタップすると、GoogleMapに遷移させる
Google Map APIキーの取得方法
Google Cloud Platformの登録
Mapエレメントの利用には Google Map APIキー を取得する必要がある。APIキーの取得には、Google Cloud Platform に登録してください。
必須事項を記入して登録を続けてください。
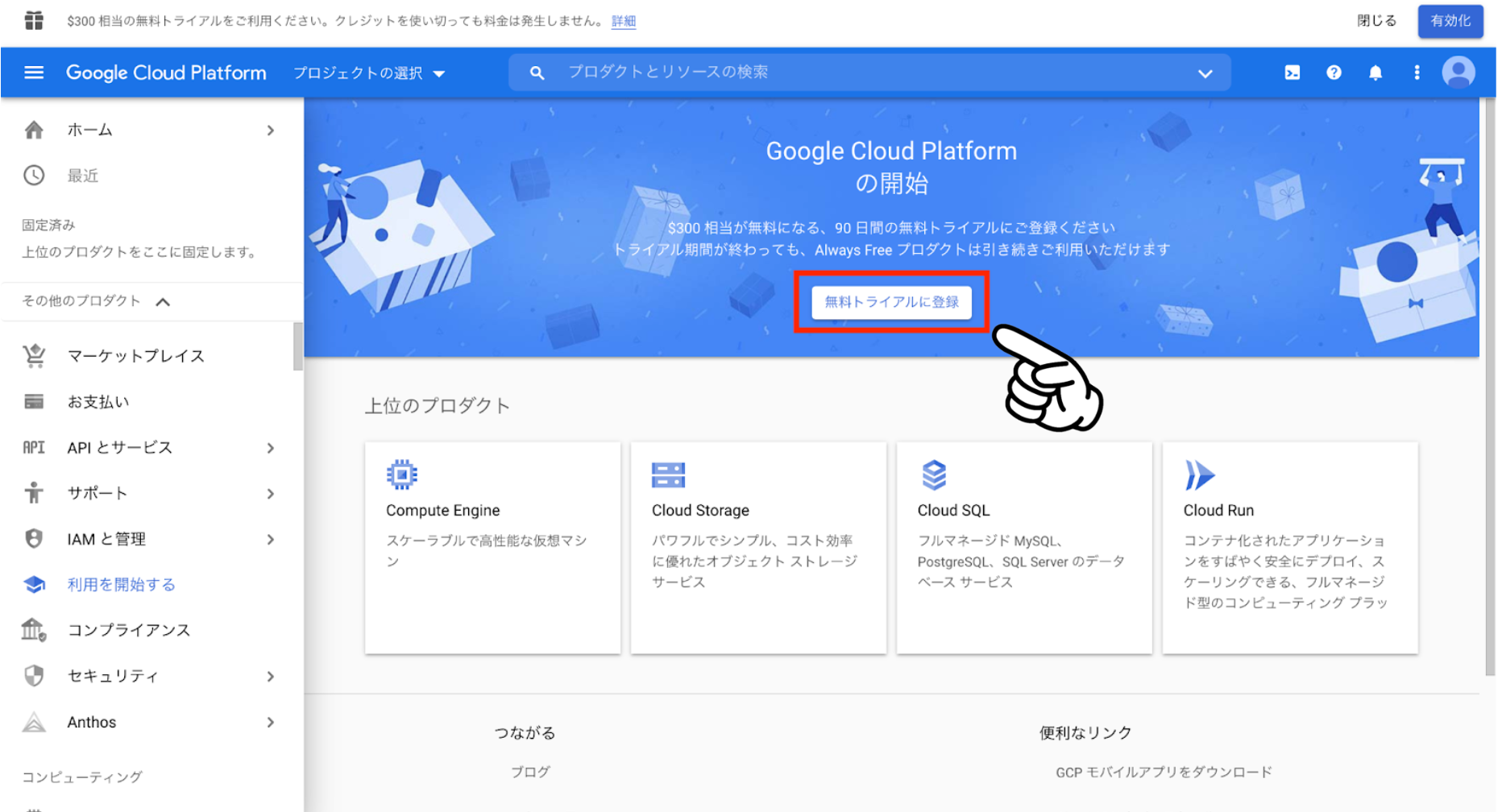
無料トライアルに登録する。90日間もしくは、300$分のサービスを利用するまで無料で使用することが可能。

アカウント情報を入力する。この際にクレジットカードの登録を必要とするが、本人確認ための登録であり、ハードリミットのため、無料トライアル期間が過ぎても自動的にお金が引き落とされることはありません。
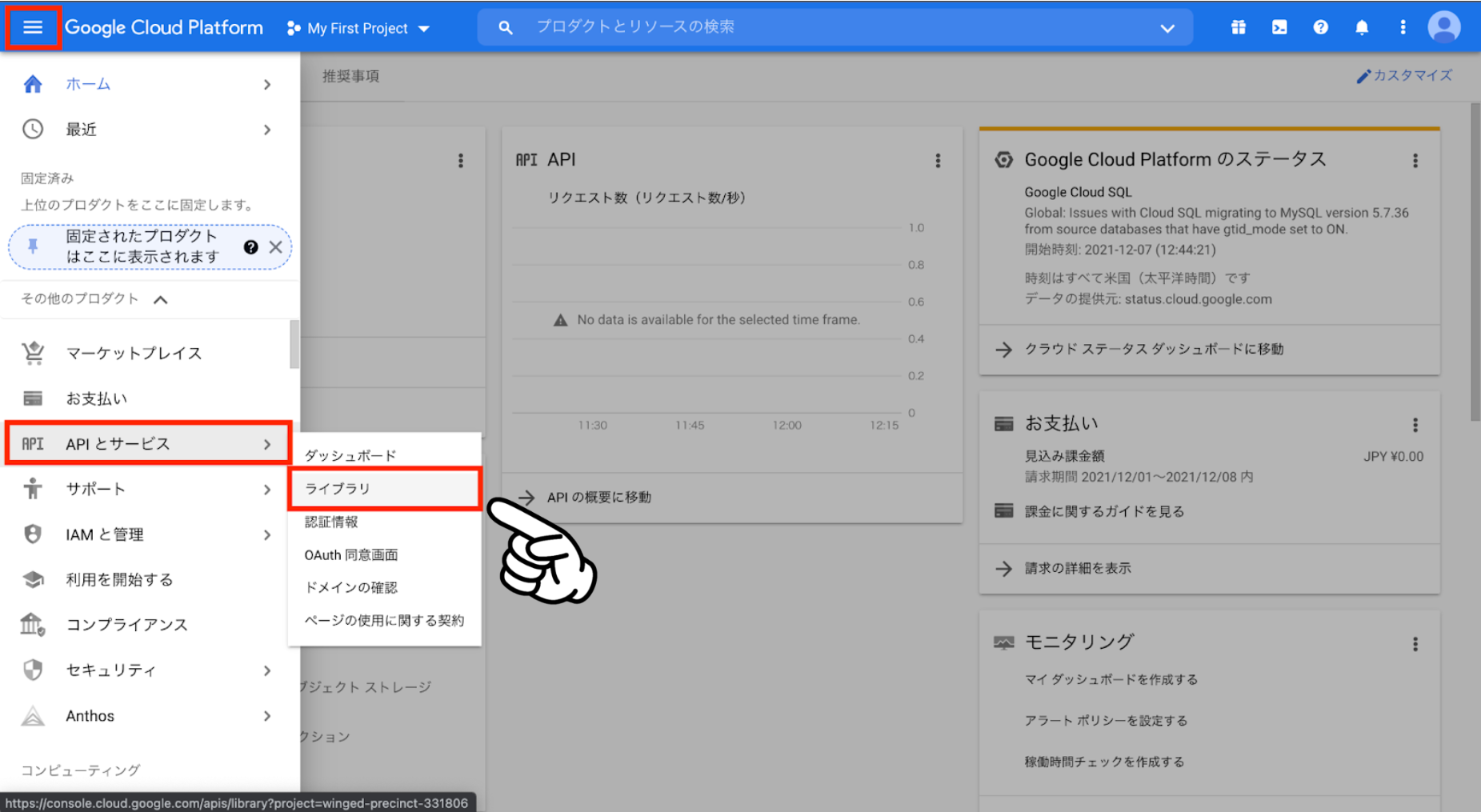
登録を終えるとダッシュボードへ移動するので、左上のハンバーガーメニューを開き、〔APIとサービス〕からライブラリを選択してください。

APIの有効化
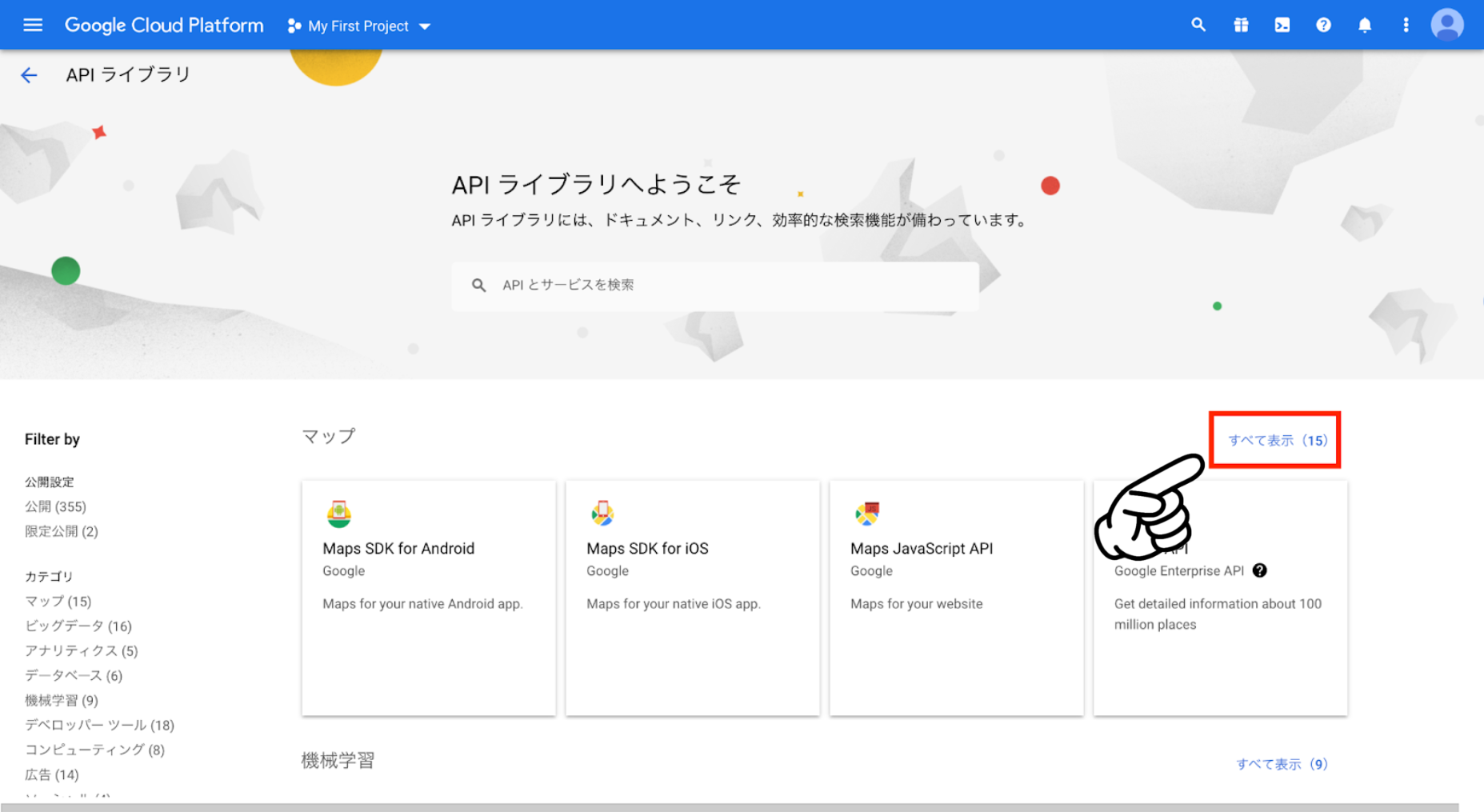
マップの〔すべて表示〕をクリックしてください。
以下の5つのAPIを有効化してください。
- Maps SDK for Android(ネイティブ用に許可)
- Geocoding API
- Maps JavaScript API
- Maps SDK for iOS(ネイティブ用に許可)
- Places API

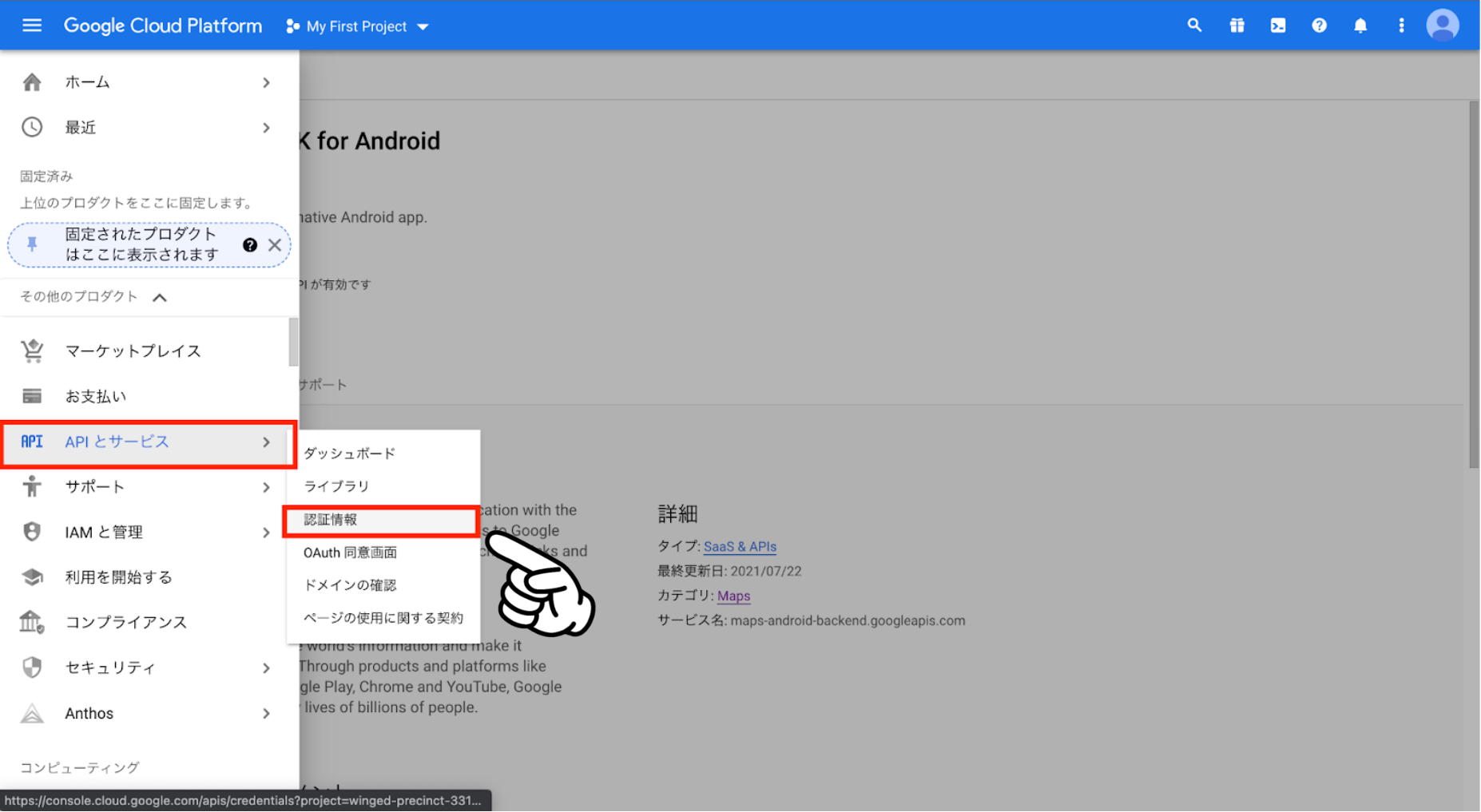
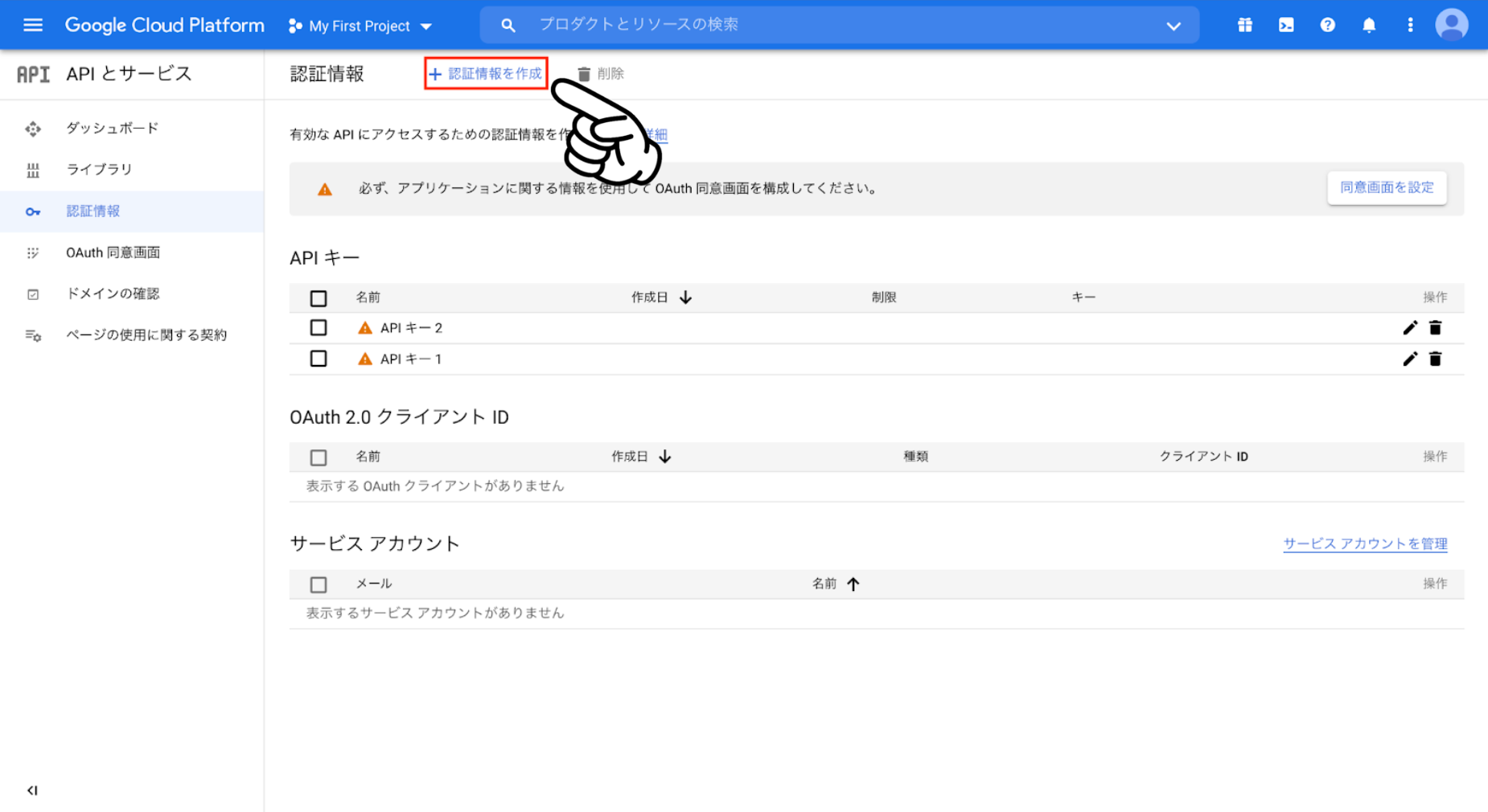
ハンバーガーメニューを開き、〔APIとサービス > 認証情報〕を選択してください。

〔+ 認証情報の作成〕からAPIキーを選択してください。

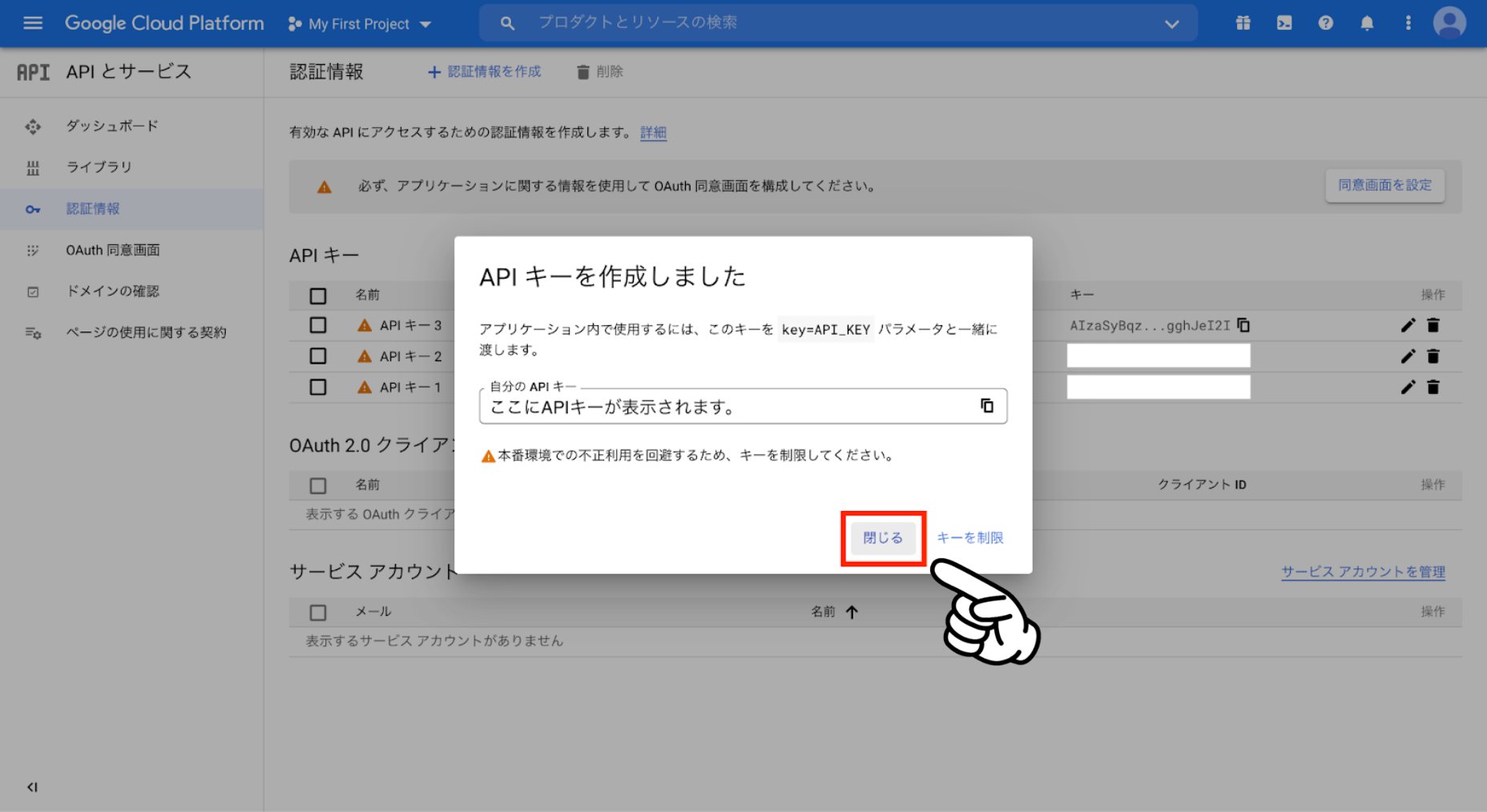
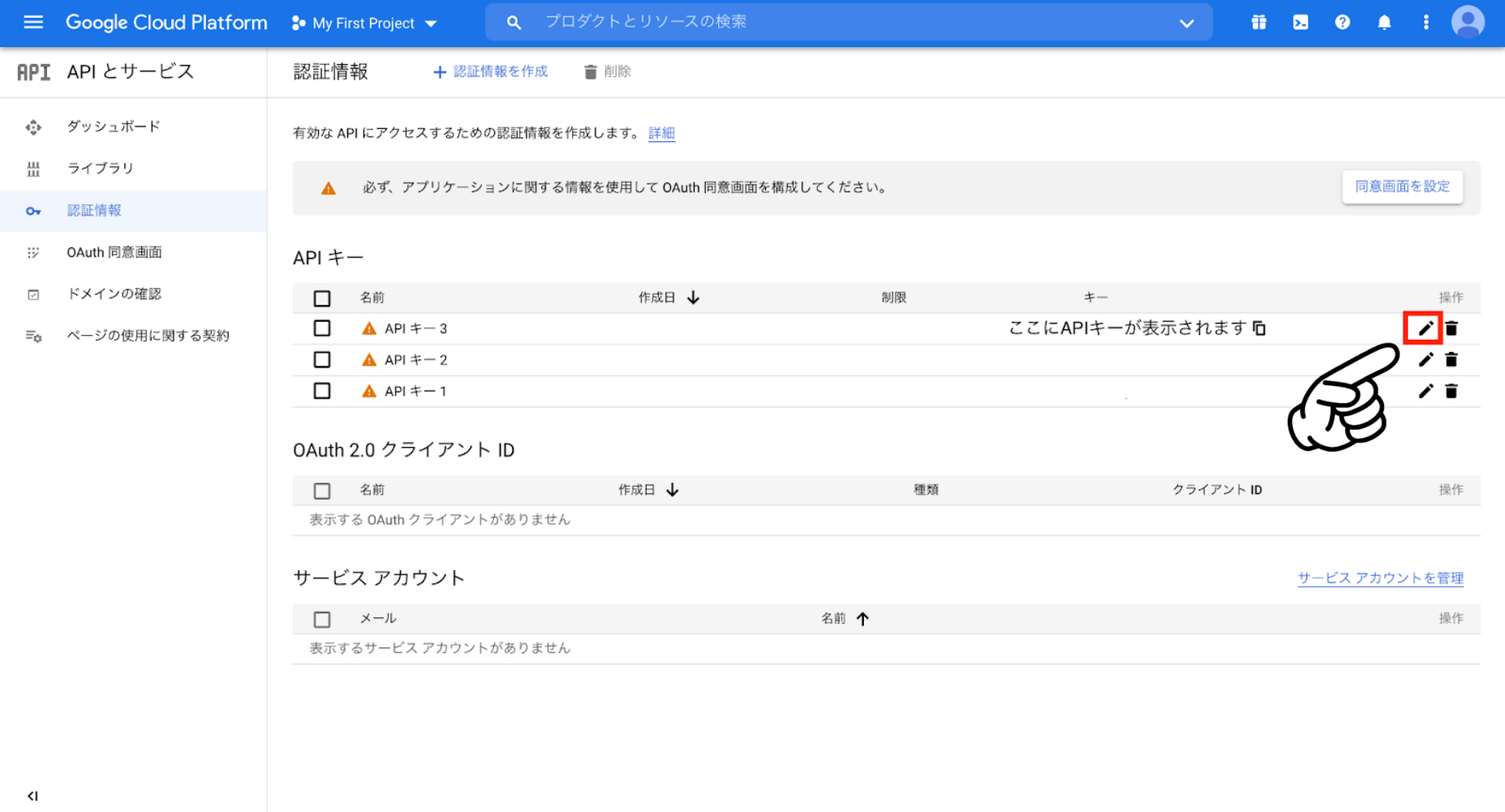
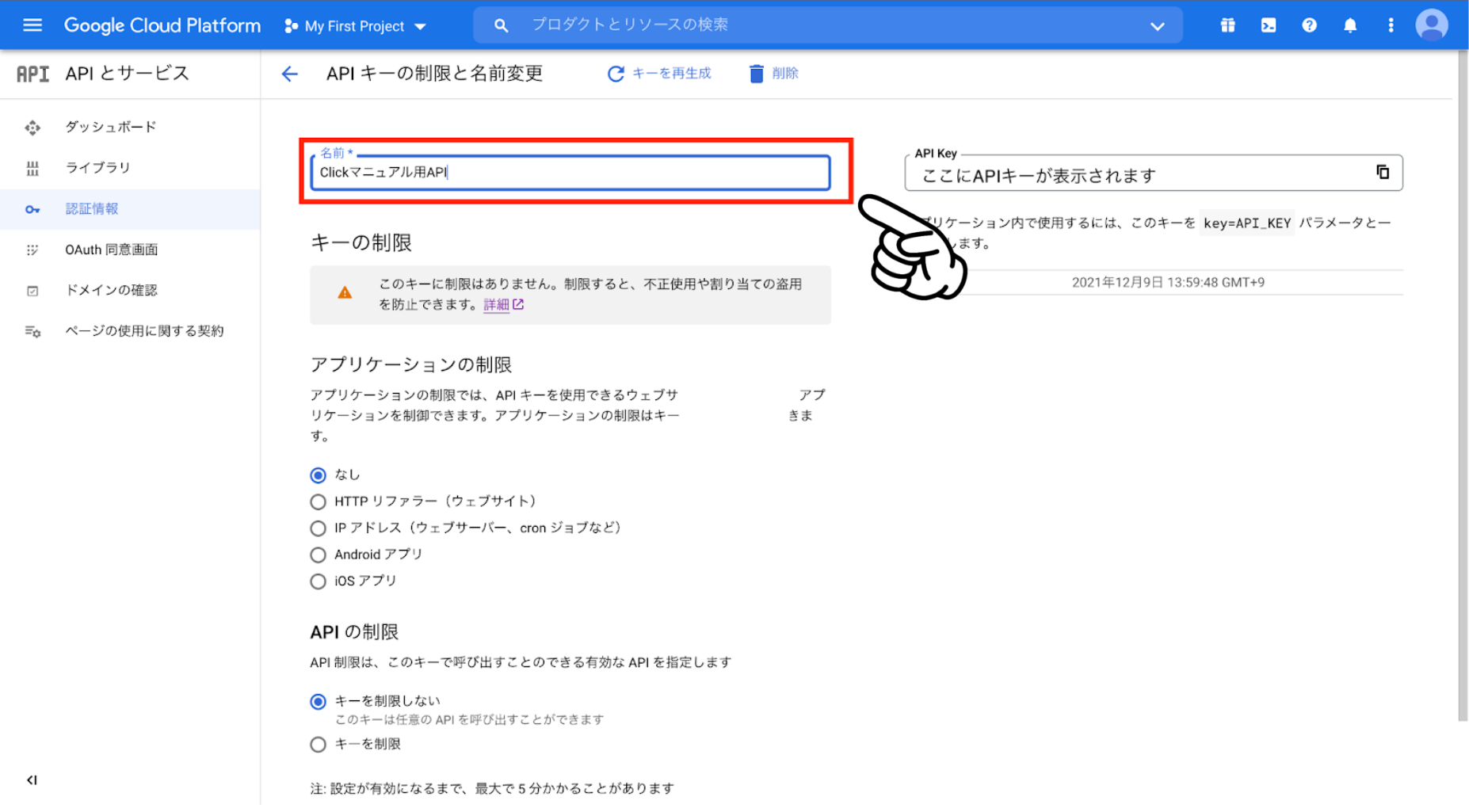
キーを作成したら〔閉じる〕ボタンをクリックし、APIキーの名前の変更を行ってください。



キーを作成したら〔閉じる〕ボタンをクリックし、APIキーの名前の変更を行ってください。
Click側での設定
マップエレメントの設定
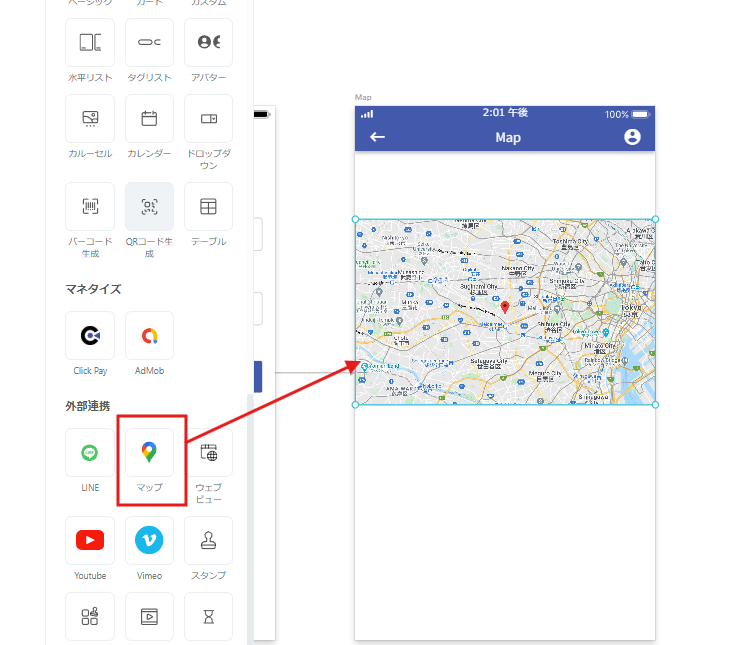
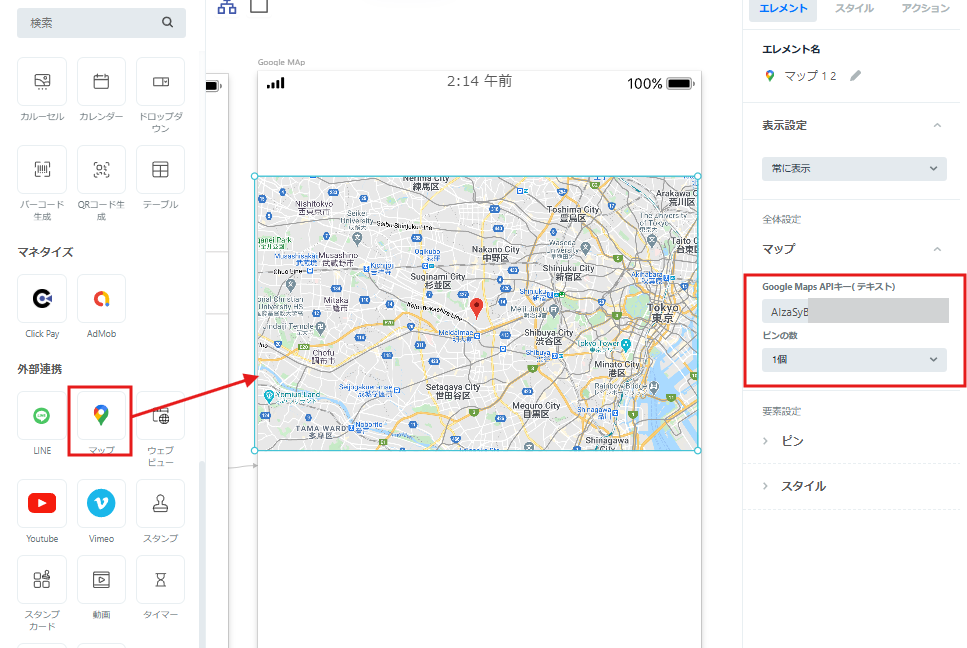
エレメントの〔外部連携>マップ〕を配置してください。

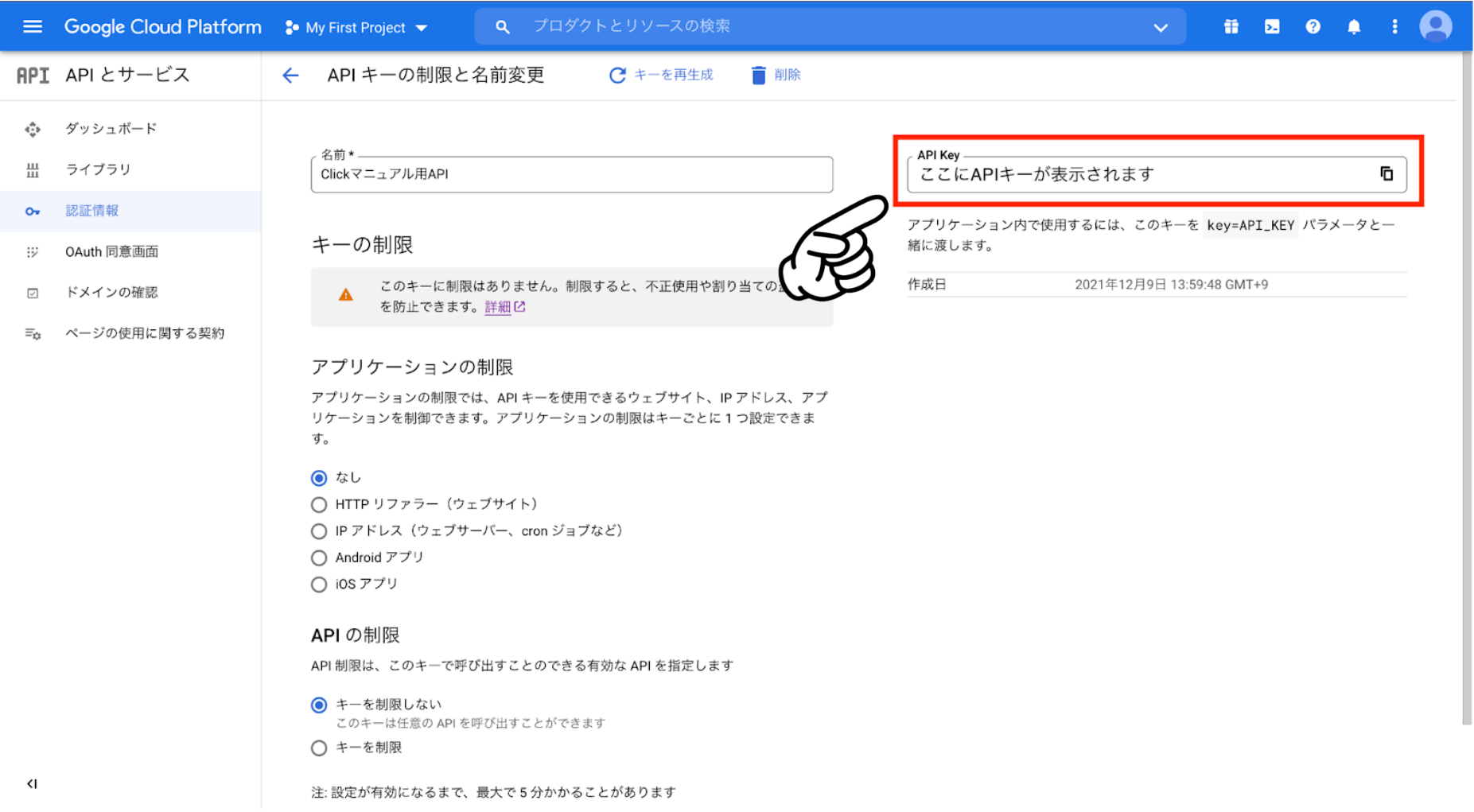
Google Cloud Platformで作成したMapのAPIキーをコピーしてください。

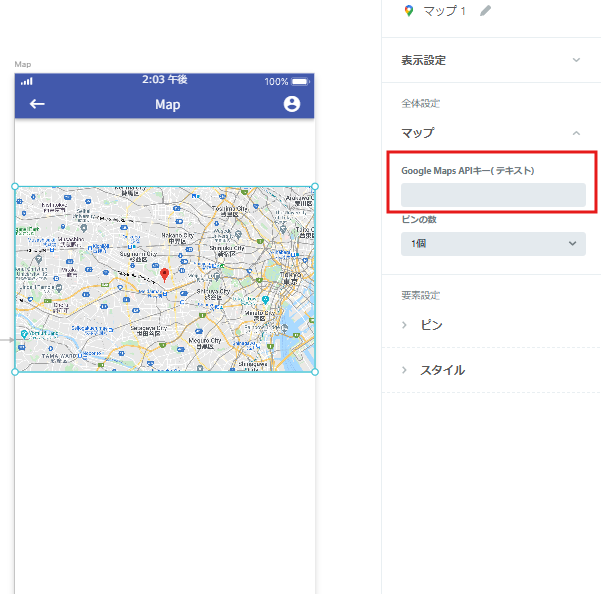
Clickのキャンバス戻り、マップエレメントを選択し、右側パネル>全体設定〔マップ〕タブにコピーしたAPIキーをペーストしてください。

ピンを刺す場所を直接埋め込む
ピンの場所を直接入力する方法とデータベースのデータを表示する方法がある。また、ピンを刺す場所は以下の3種類から選べます。
- 住所
- 建物や施設の名前
- 緯度、軽度
1)住所の場合
右側パネル>要素設定〔ピン〕タブを開き、住所を入力してください。

プレビューを開き、動作確認を行ってください。

2)建物名や施設名の場合
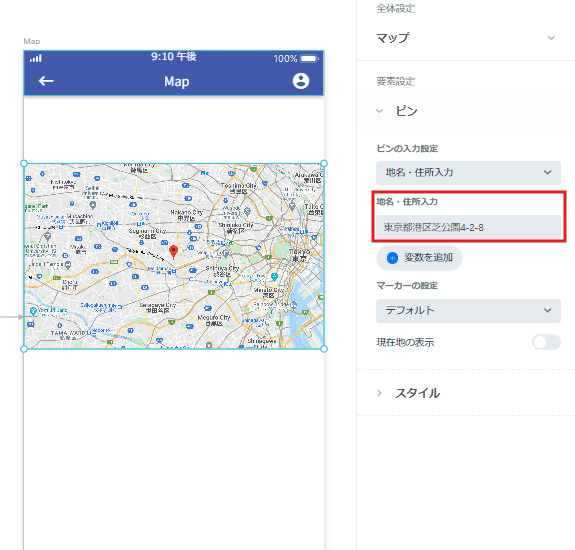
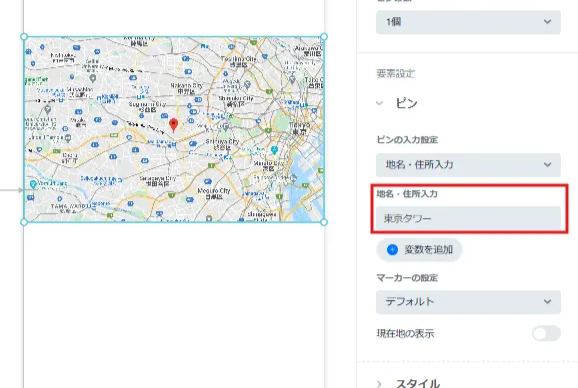
右側パネル>要素設定〔ピン〕タブを開き、建物名や施設名を入力してください。

プレビューで確認してください。

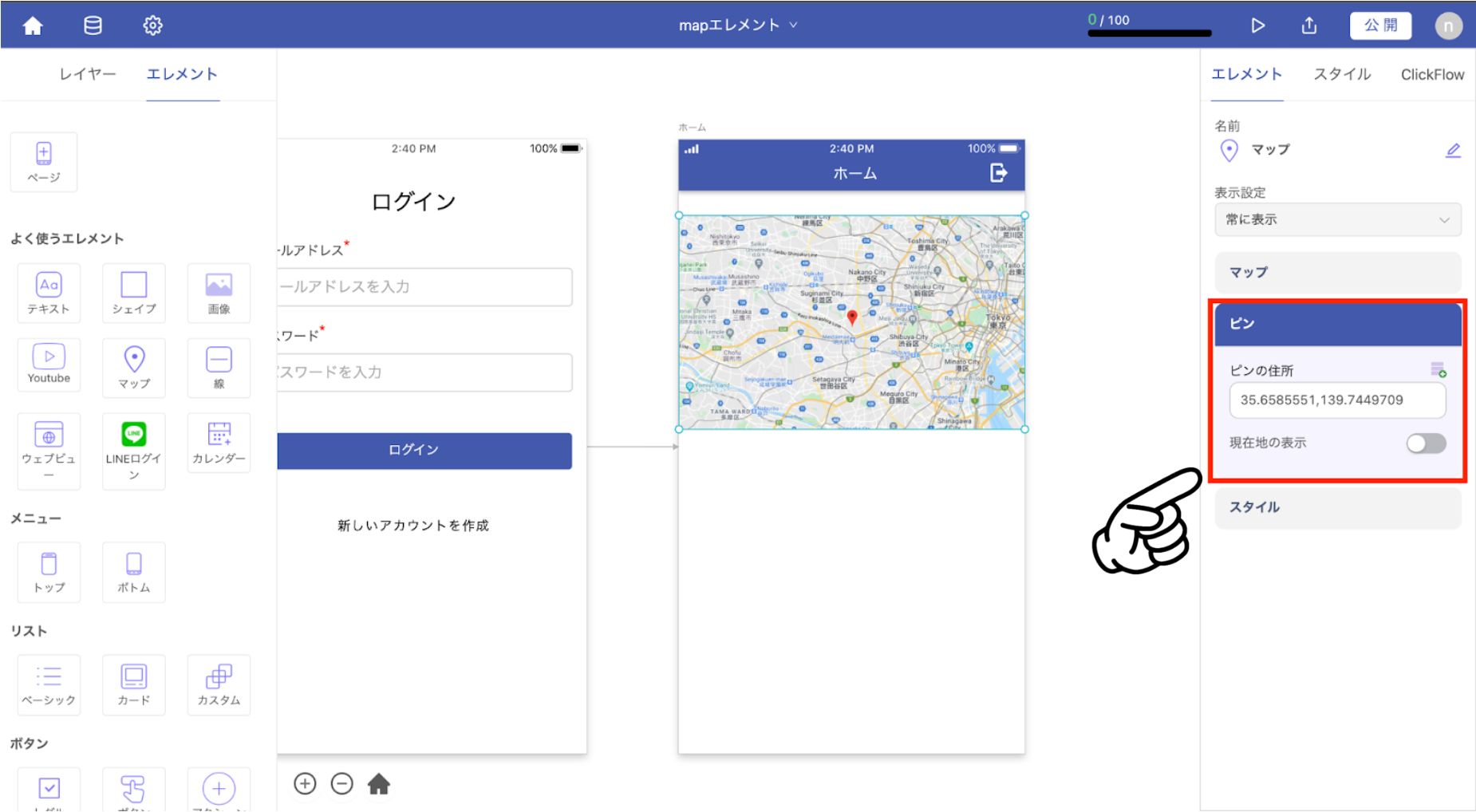
3)緯度・経度の場合
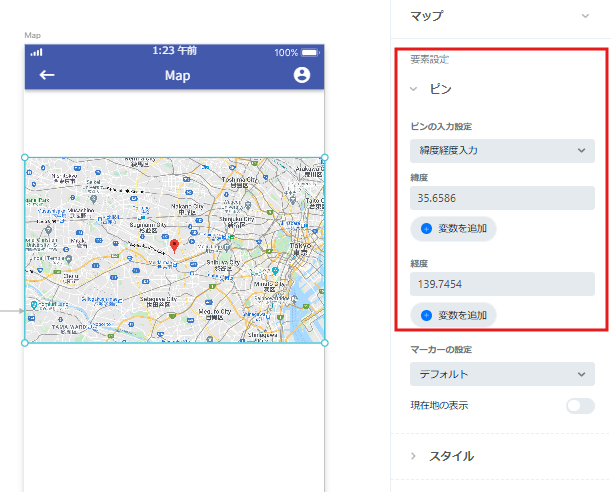
右側パネル>要素設定〔ピン〕タブを開き、緯度・経度を入力してください。
.


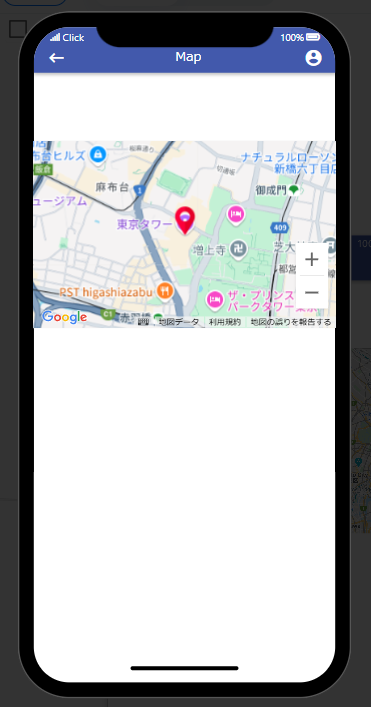
プレビューを開き、動作確認を行う。
ピンを刺す場所をデータベース内のデータから表示させる
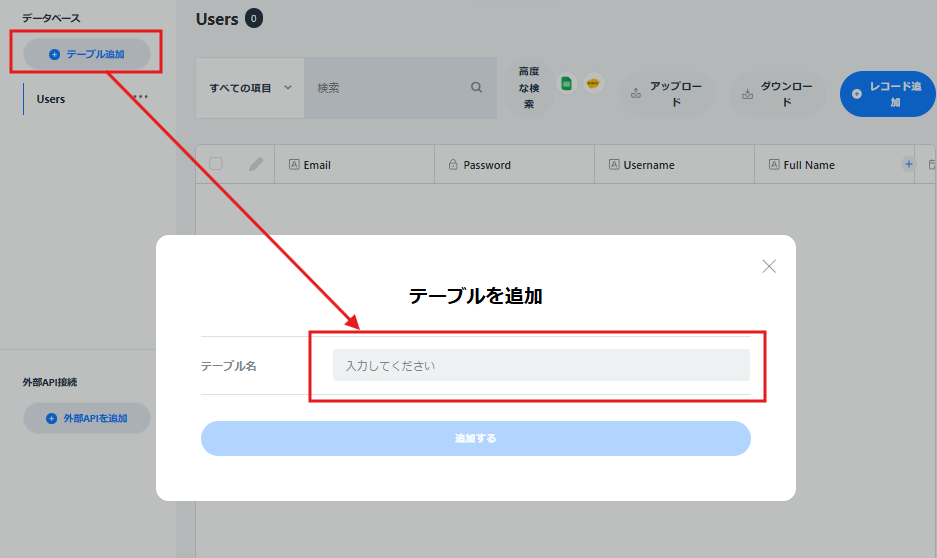
データベースの画面へ移動し、新しくテーブルを作成する。

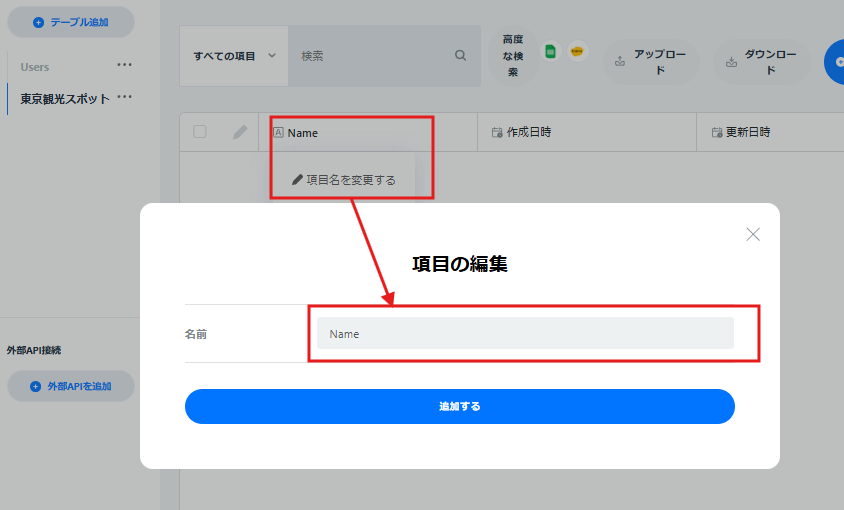
〔Name〕項目名を〔スポット名〕に変更してください。

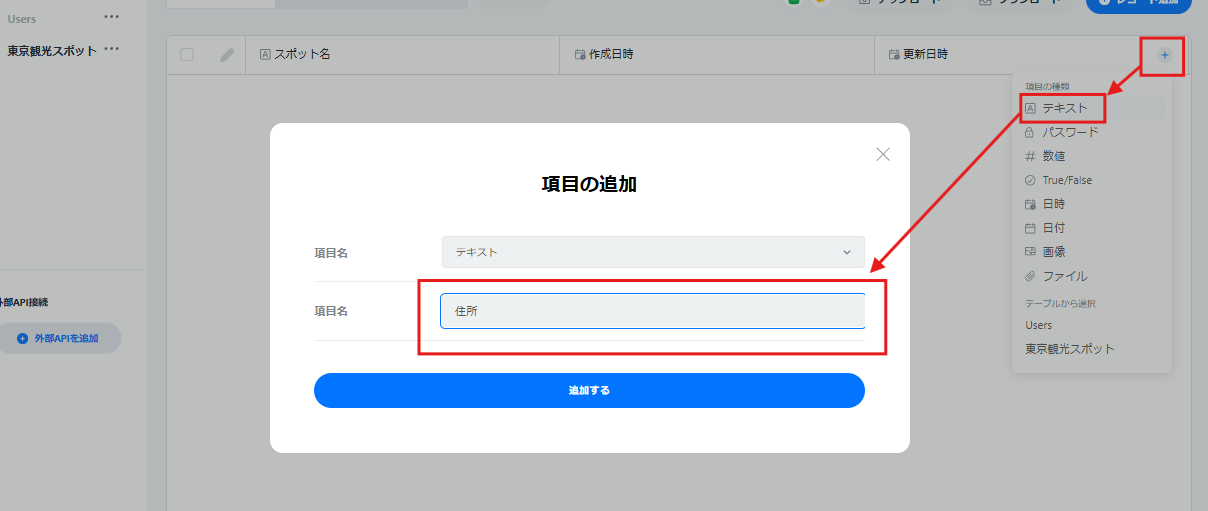
住所を保存するための項目を〔テキスト〕形式で作成してください。

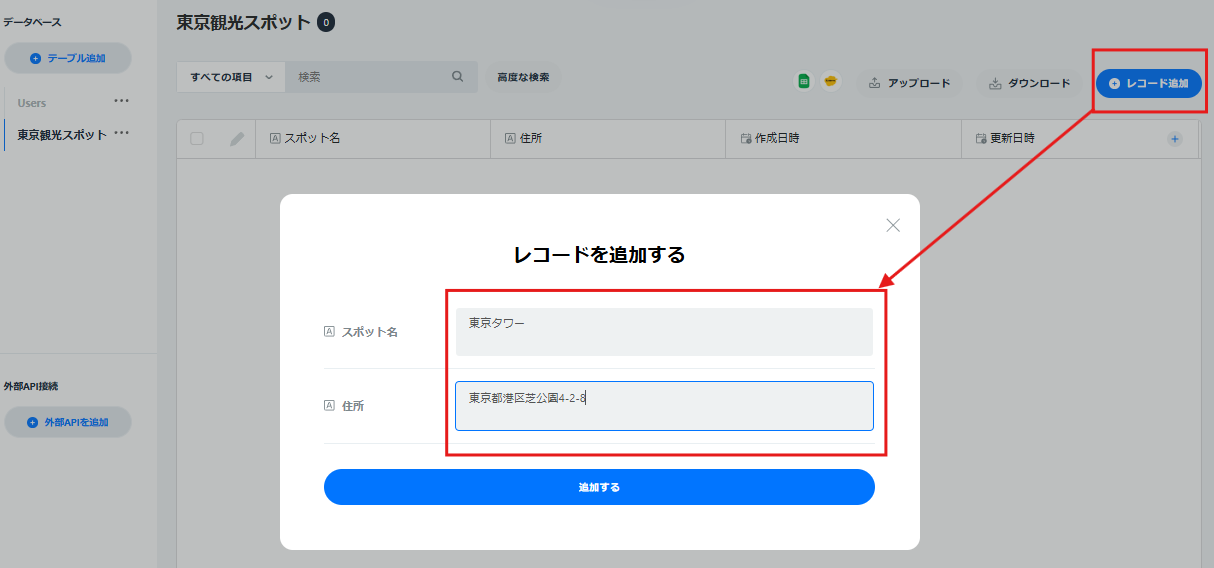
〔レコードを追加〕から、今回表示させたいスポット名と住所を入れたレコードを作成してください。

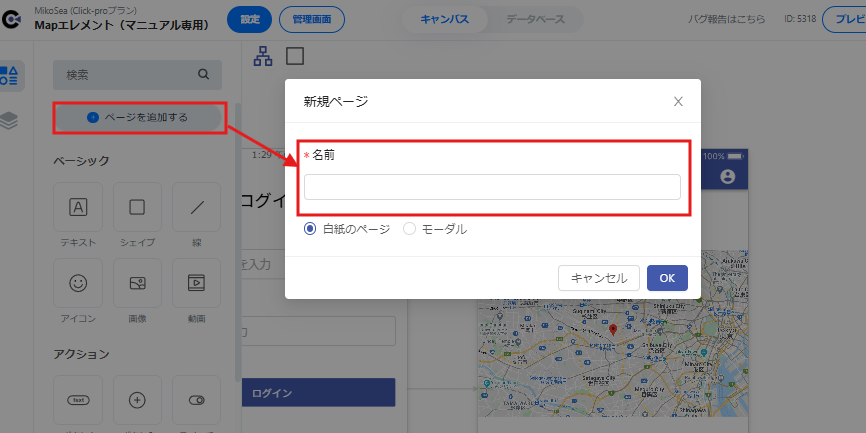
キャンバスを開き、新規ページを作成してください。

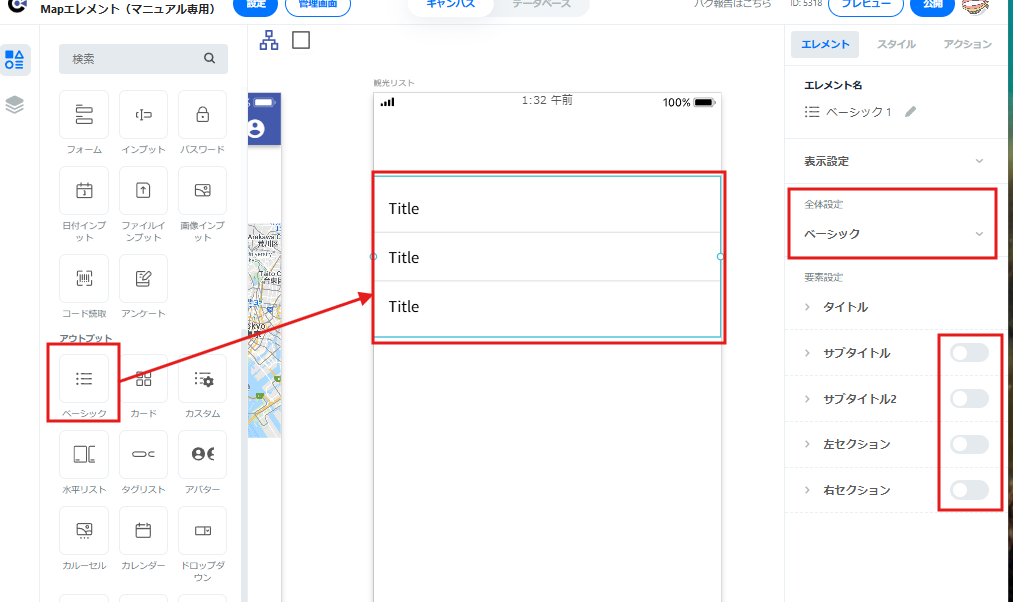
新しく作成したページにベーシックリストを配置し、右側パネル>全体設定〔ベーシック〕タブを開き、〔データベースの選択〕で先ほど作成したテーブルを選択し、サブタイトル、サブタイトル2、左セクションのスイッチを切っておいてください。

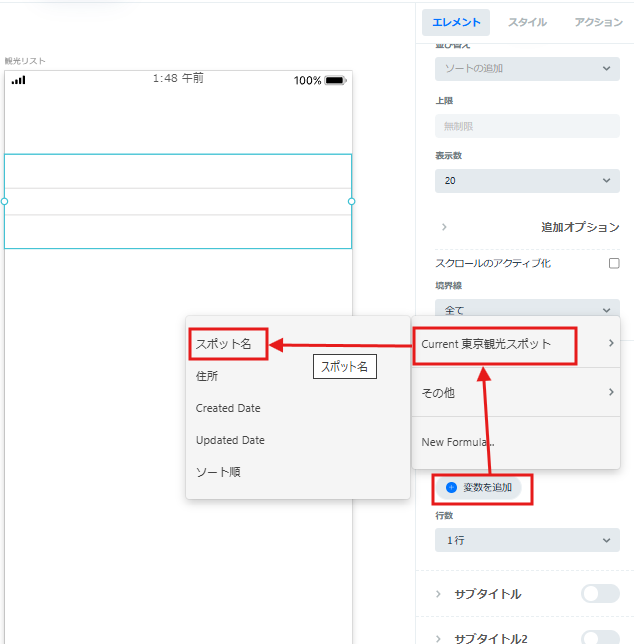
要素設定〔タイトル〕タブを開き、〔テキスト〕インプットのTitleを削除してから、〔変数を追加>Current 東京観光スポット > スポット名〕を選択してください。

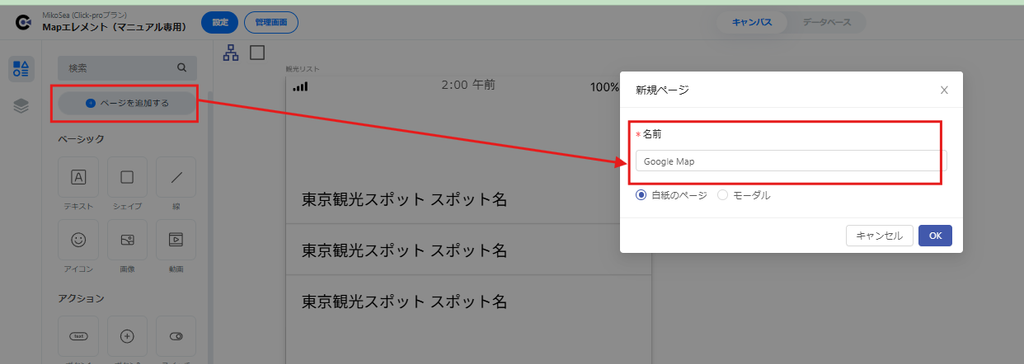
新規ページを作成し、名前を〔Google Map〕としておきます。

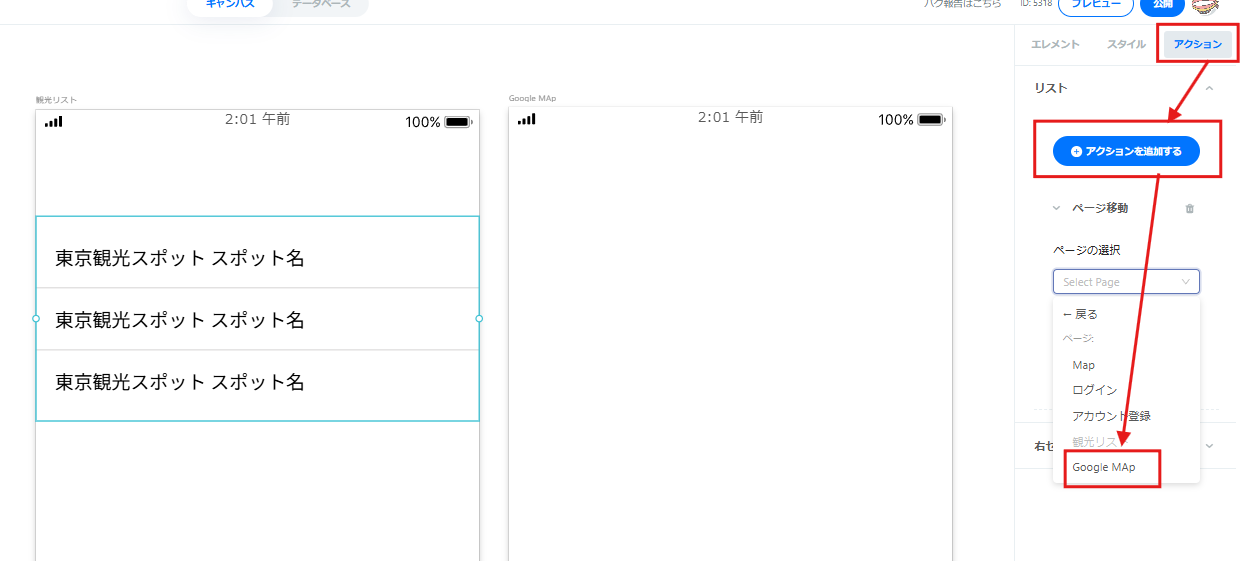
観光リストページ内のリストから〔アクション〕でGoogle Mapページに遷移する為の設定をおこないます。

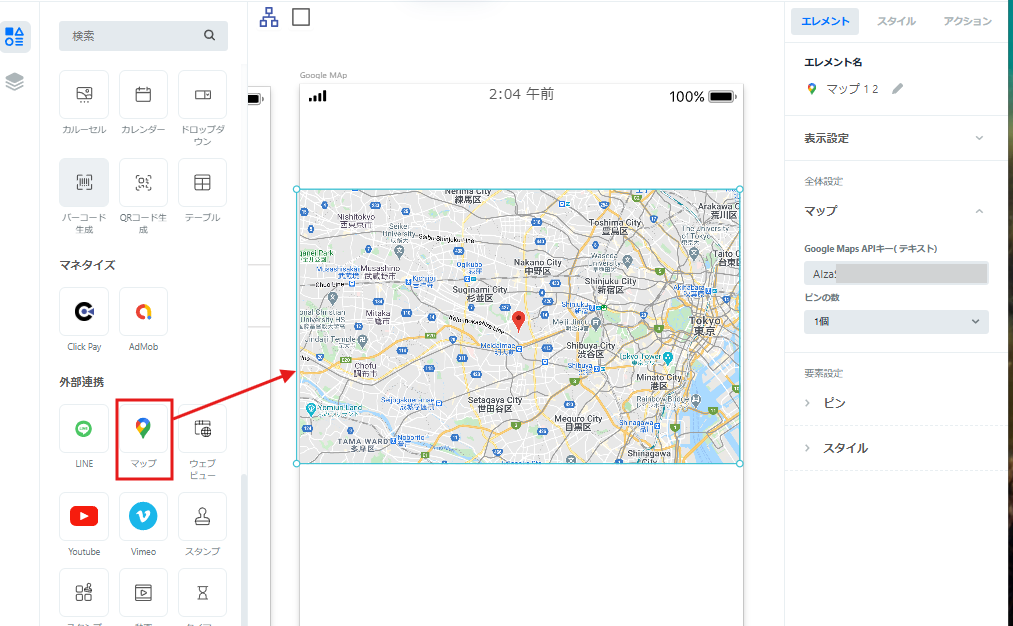
新しく作成したページにマップエレメントを配置し、マップの〔APIキー〕を埋め込んでください。

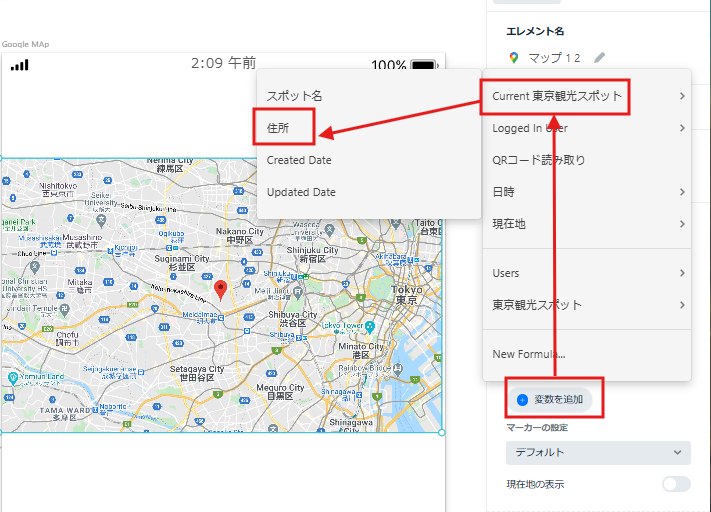
要素設定の〔ピン〕タブを開き、〔地名・住所入力〕下のボタン〔+変数を追加〕のボタンから、〔Current 東京観光スポット > 住所〕を選択する。

プレビューを開き、動作確認を行ってください。
ピンを複数の場所に刺す
ピンを複数刺す場合は、データベース内のデータを引用する必要があるため、データベースの作成が必要となります。
新規ページを作成し、〔マップエレメント〕を配置し、〔全体設定>マップ〕でAPIキーをぺ―ストしてください。
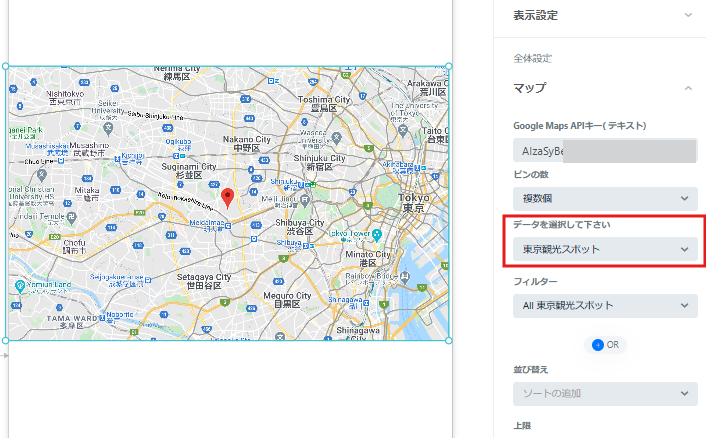
全体設定の中の〔ピンの数〕を複数に変更してください。

全体設定〔データを選択してください>先程作成したテーブル〕を選択してください。

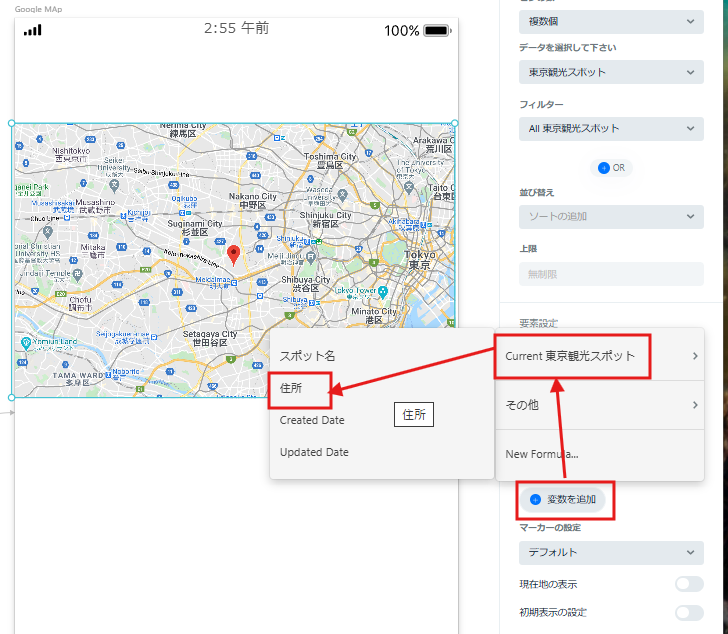
要素設定〔ピン〕タブを開き、〔+変数を追加〕ボタンから〔Current 東京観光スポット > 住所〕を選択してください。

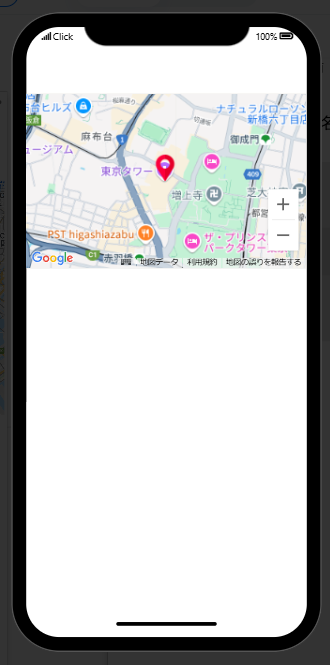
プレビューで確認してください。ピンが複数立っていることが確認できます。
詳細情報を表示する
〔ピンの場所〕をデータベースから引用している場合のみ、ピンをタップすることで、同じレコードのCurrent情報をページ遷移させて表示させることができます。
今回は、同じレコード内に追加した、施設や建物の名前、住所、電話番号、営業時間などを表示させます。
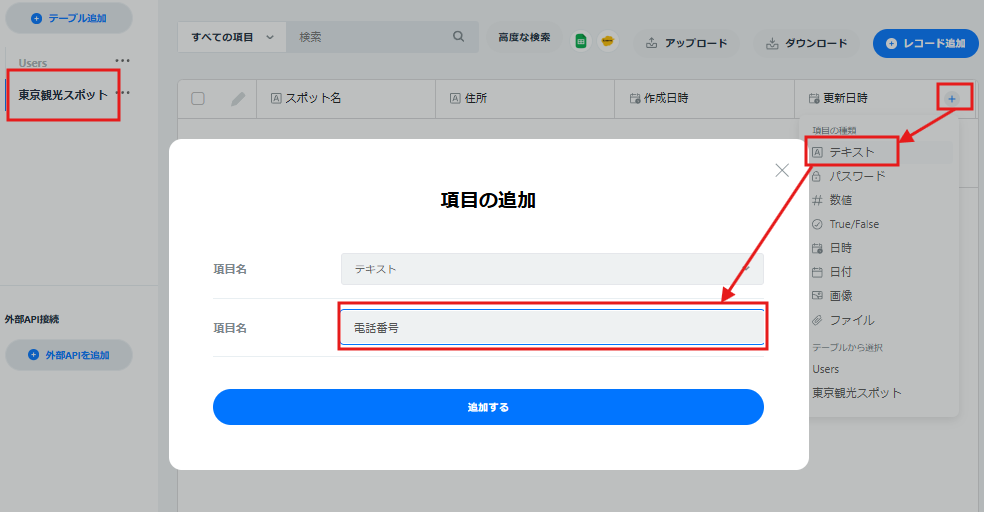
データベースに移動し、〔東京観光スポット〕テーブルに項目を2つ追加します。〔テキスト〕タイプの項目〔電話番号〕、〔画像〕タイプの項目〔写真〕の二つの項目を用意します。

レコードに、電話番号と写真を追加してください。

〔キャンバス〕に移動し、新規ページを作成、マップからのアクションでページ遷移を設定しておきます。

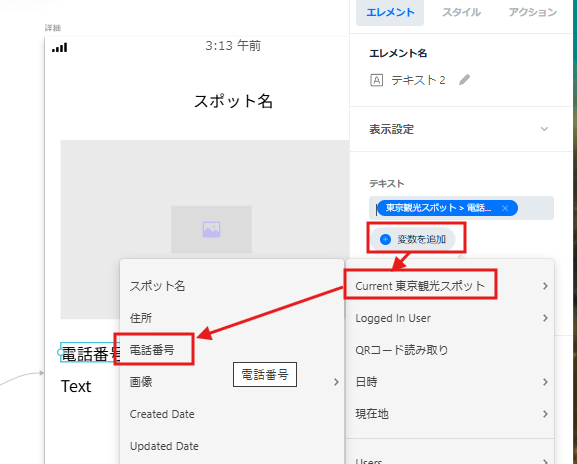
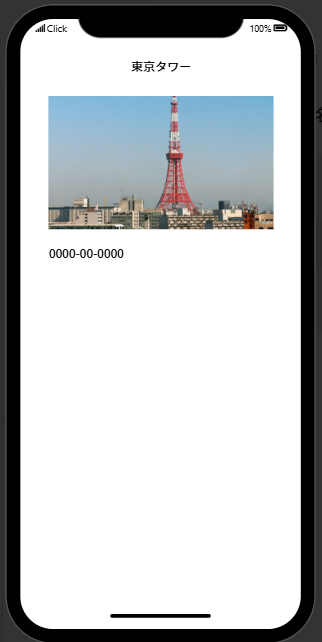
それぞれのエレメントを設置し、右側パネルの表示設定から、変数を用いてCurrentの表示設定をしてください。

プレビューを開き、動作確認を行ってください。


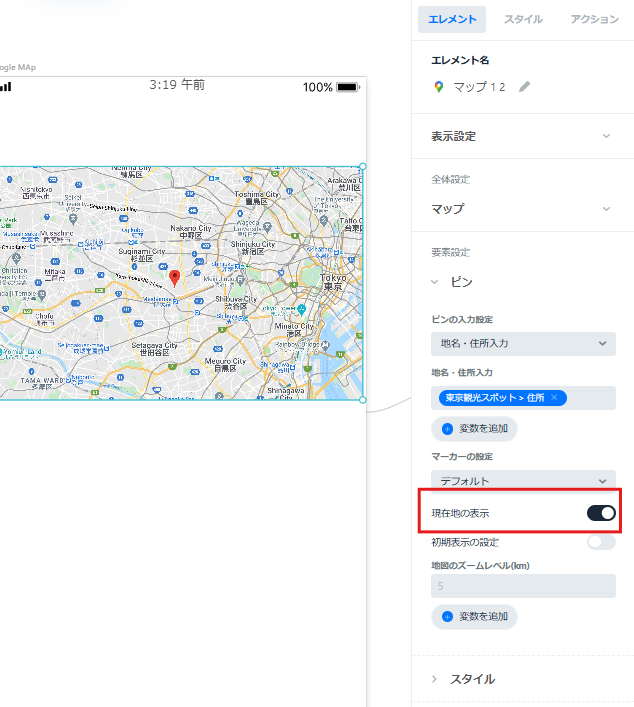
現在地の表示
「ピン」タブ内にあるこちらのスイッチをオンにすることでマップに現在地が表示されます。

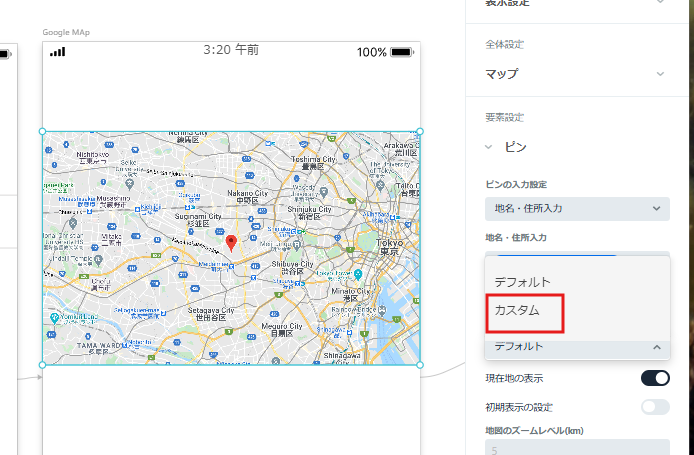
マーカーの設定
マーカー(ピン)を好きな画像にアレンジすることができます。
〔要素設定〕の〔マーカーの設定>カスタム〕としてください。

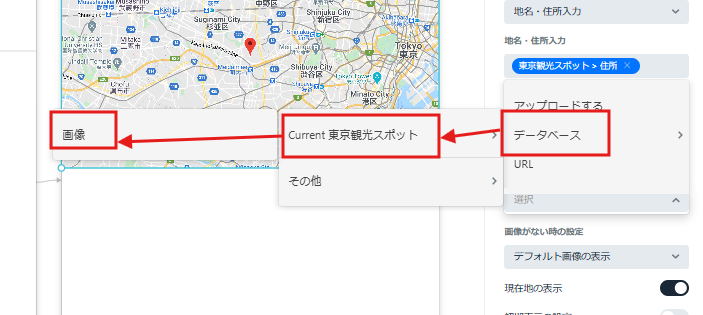
今回は、データベースに格納されている画像をピンの代わりに表示させることにします。

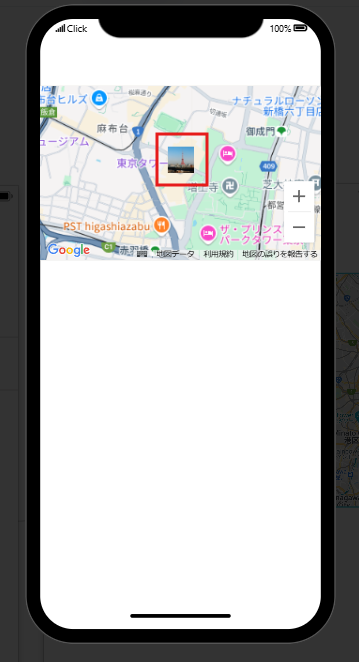
指定された画像がピンの代わりに表示されるようになりした。

ピンをタップすると、GoogleMapに遷移させる
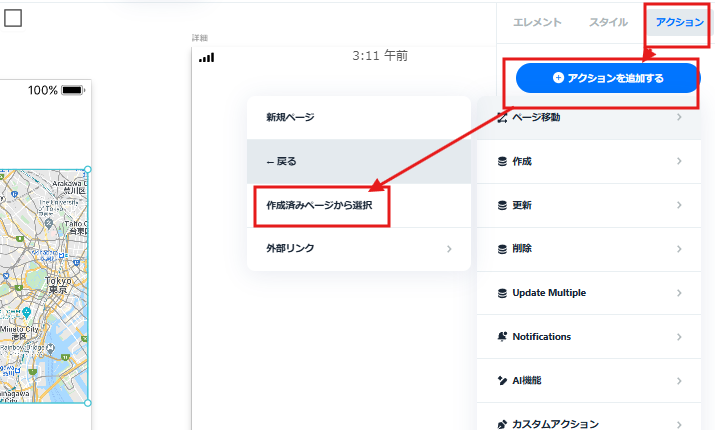
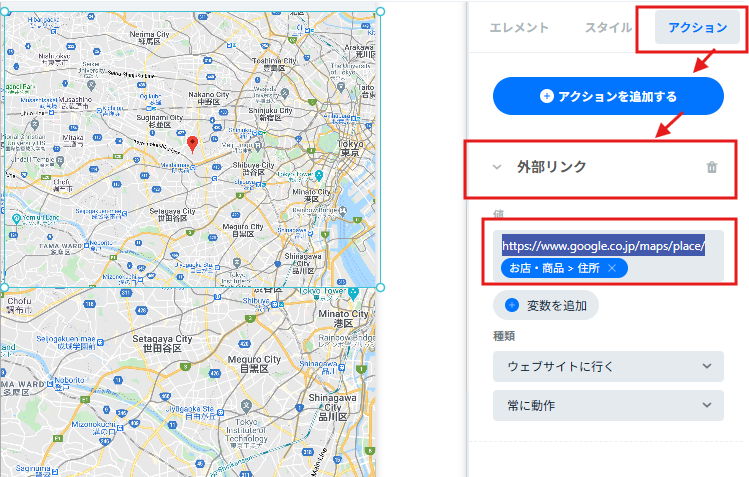
マップを選択した状態で、〔アクション〕→〔ページ移動〕→〔外部リンク〕と設定してください。
値に以下のURLを入れ、変数で住所を入力してください。

プレビューで確認してください。
最終更新日:2025/02/26