ファイルダウンロード
アクションからファイルダウンロード機能を実装することができます。
Freeプラン以上でご利用いただけます。
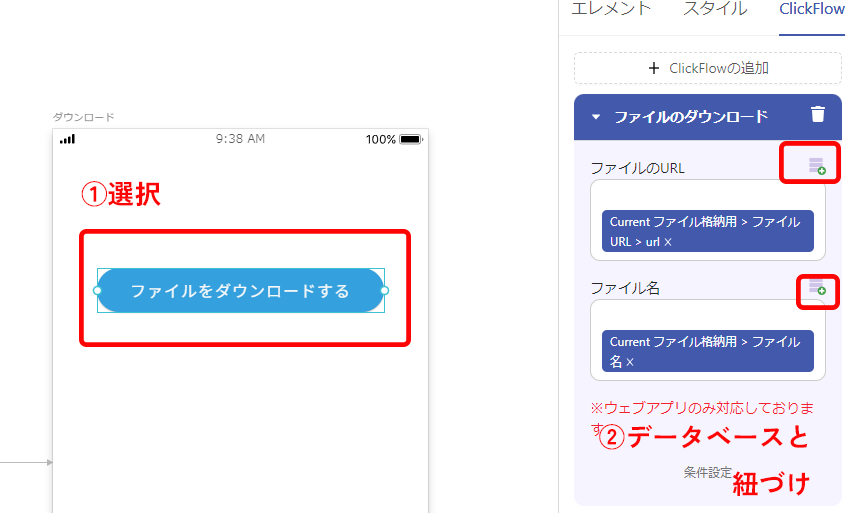
※ウェブアプリのみ対応しています。
以下の説明では、シンプルなファイルダウンロード機能を付けたアプリを作成しながら、ファイルダウンロード機能の実装方法を説明しています。
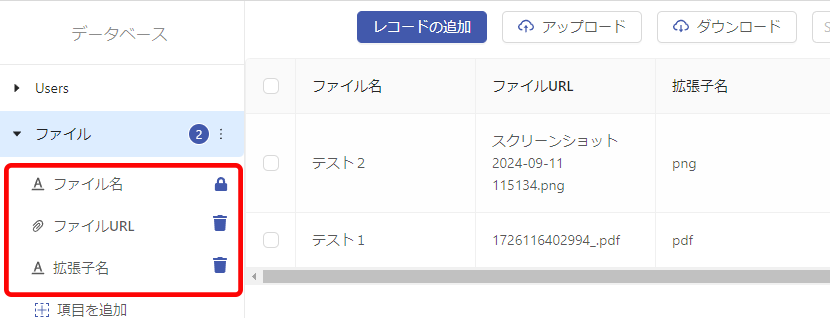
データベースの設定
- ファイル格納用のテーブルを準備してください。
- 作成したテーブルに、ファイル名、ファイルURL、拡張子名の3つのカラムを用意して下さい。(名称は自由・他のカラムを追加してもOKです。)

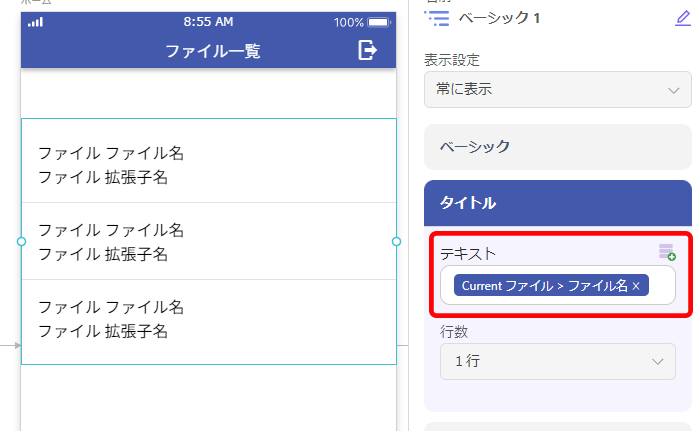
キャンバスの設定
キャンバスで、新規ページを作成し、エレメントからリスト(ベーシックまたはカスタム)を選択し、配置してください。
右側のプロパティから、データベースの選択>ファイル用のテーブルを選択してください。

リストの中のタイトルおよびサブタイトルに、テーブルから変数を入力設定を行います。右上のデータベースアイコンから適切な変数を選択してください。

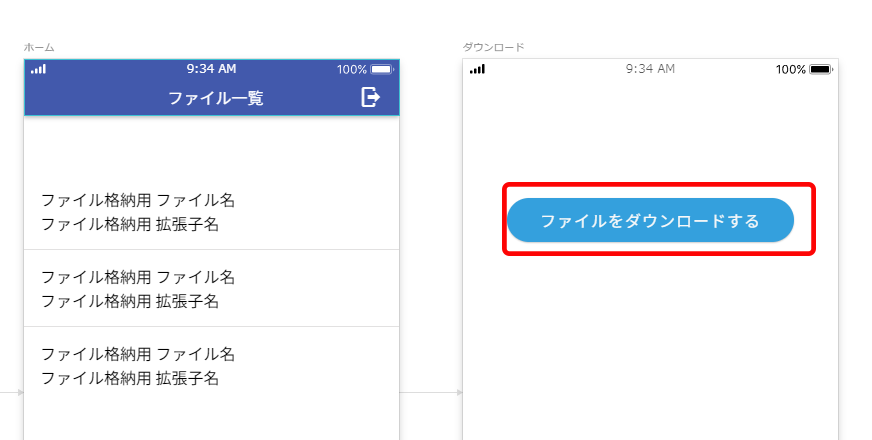
新規ページを作成し、ボタンを設置してください。先程作ったファイル一覧ページと紐づけてください。


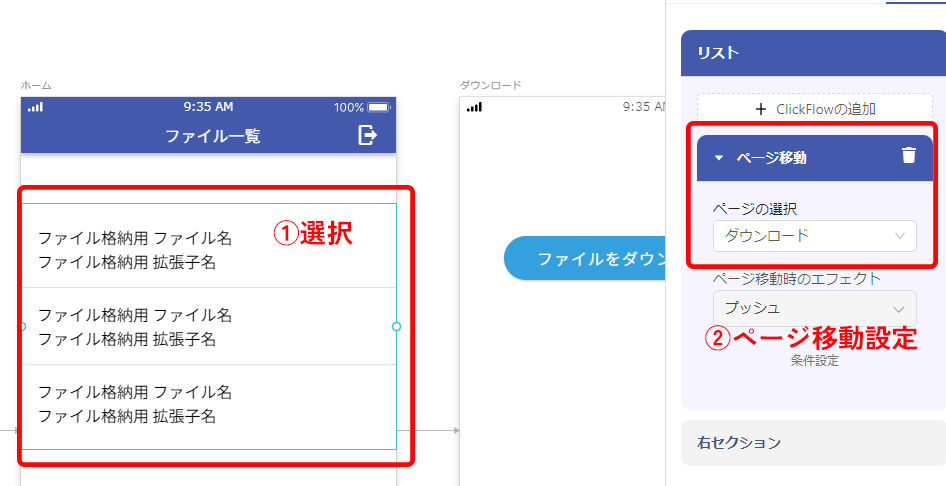
アクションの設定
先程設置したボタンを選択し、ClickFlow>ファイルのダウンロード>データベースアイコンからデータベースから変数を設定してください。

基本設定は以上です。
iOSでアプリご利用いただく際の注意点
※Safariの設定でポップアップブロック設定を行っている場合には、ダウンロード機能が利用できない場合があります。その際は、以下の手順でポップアップブロック解除の設定を行なってください。
ポップアップブロック解除の設定方法 ※手順は iOS 17(iPhone 15 Pro)を例としていますが、iPadOS 17 も同様の手順で設定できます。 ホーム画面から「設定」をタップ 「Safari」をタップ →「ポップアップブロック」を「オフ」にし設定完了。 ご参考 ポップアップブロックを「オフ(オフ)」にした状態で対象のウェブサイトにアクセスすると、「このサイトではポップアップウインドウが開きます」と表示され「ブロック/許可」と選択できます。「許可」をタップすると別ウインドウでポップアップが表示されます。
最終更新日:2025/12/24