画像
画像エレメントとは、写真やイラストなどを表示させるためのエレメントである。
使用できる画像の種類は、拡張子がjpg,png,gifです。
▼目次
サンプルアプリ(クローン可能)
PC内にある画像を表示させる
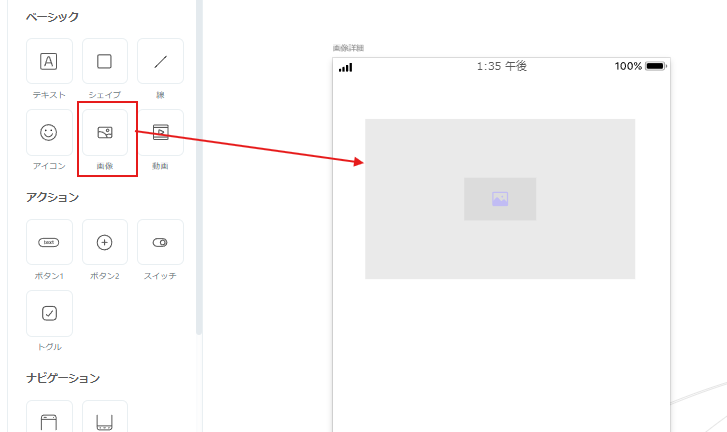
画像エレメントをページに配置する

画像ソース>画像>アップロードする

画像をアップロードしてください。

プレビューを開き動作を確認してください。
URLから画像を表示させる
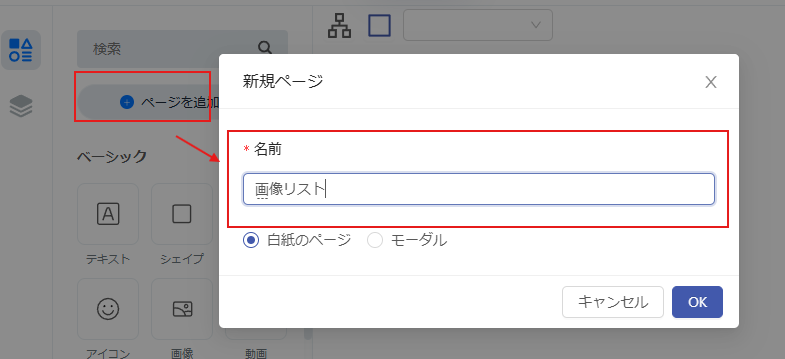
新規ページを作成する。

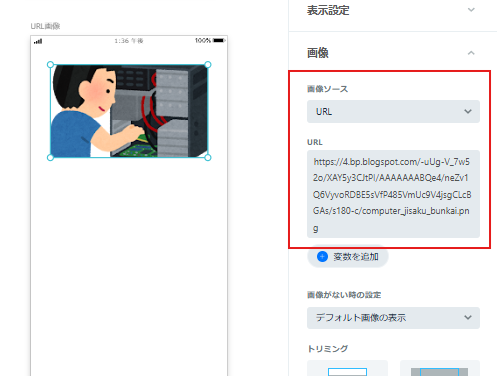
画像エレメントを配置してください。

画像URL を入します。

プレビューを開き、動作確認をおこなってください。
データベースから表示させる
画像ファイルで表示
データベースに移動し、画像を保存するためのテーブルを作成します。〔項目を追加〕から画像タイプの項目を作成してください。
次に、〔レコードを追加〕をクリックし、画像データを追加します。

キャンバス画面に戻り、新規ページを作成してください。

新規ページにベーシックリストを配置し、右ウィンドウの〔ベーシック〕タブにある〔データベースの選択〕で、先ほど作成したテーブルを選択します。
また、サブタイトル、サブタイトル2、左セクションのスイッチをオフにしてください。

〔タイトル〕タブを開き、カスタムテキストから〔Current 画像リスト >画像タイトル〕を選択します。

右ウィンドウの〔アクション〕タブを選択し、〔リスト〕 内の〔アクションを追加する〕 をクリックしてください。
〔ページ移動〕 > 〔新規ページ〕を選択してください。

新規ページに画像エレメントを配置し、画像ソース を〔データベース〕> 〔Current 画像リスト 〕> 〔画像〕を選択する。

プレビューを開き、動作確認を行う。
URLから表示
データベースを開き、画像リストテーブルにURLを保存するための項目をテキストタイプで追加します。
次に、〔レコードの追加〕から画像タイトルと画像URLを追加してください。

キャンバスに戻り、新規ページにベーシックリストを配置し、右ウィンドウの〔ベーシッック〕タブにある〔データベースの選択〕で、先ほど作成したテーブルを選択します。
また、サブタイトル、サブタイトル2、左セクションのスイッチをオフにしてください。

〔タイトル〕タブを開き、カスタムテキストから〔Current 画像リスト >画像タイトル〕を選択します。

右ウィンドウの〔アクション〕タブを選択し、〔リスト〕 内の〔アクションを追加する〕 をクリックしてください。
〔ページ移動 > 新規ページ〕を選択してください。

新規ページに画像エレメントを配置し、画像ソース を〔データベース〕> 〔Current 画像リスト 〕> 〔画像〕を選択する


プレビューを開き、動作確認を行ってください。
最終更新日:2025/02/07