画像インプット
画像やイラスト・写真などをアップロードするためのエレメントで、ボタンなどのエレメントと組み合わせることでデータベースに保存する事ができます。
▼目次
サンプルアプリ
サンプルアプリを使用して、〔画像インプット〕エレメントのご利用方法を解説します。
テーブルの作成(データベース)
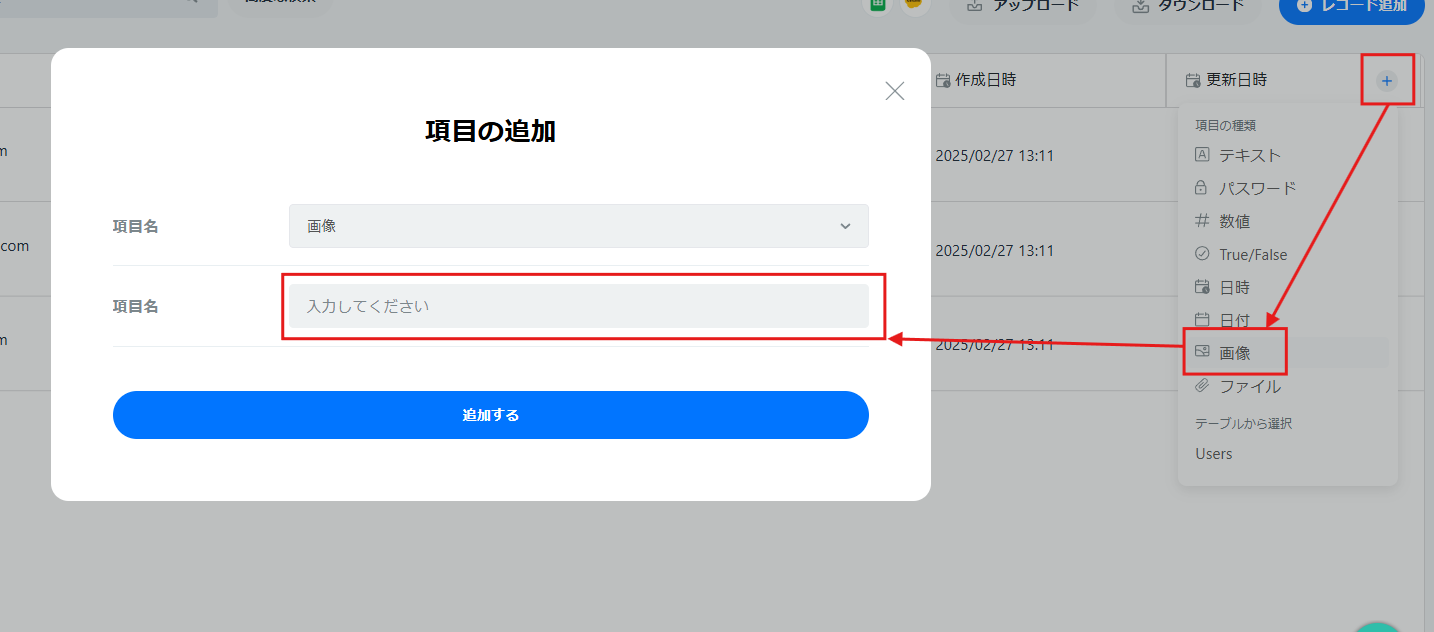
データベースにて、画像を保存する為のテーブルと項目を作成します。データベースに移行し、画像を保存するための項目を作成する。今回は、〔User〕テーブルに画像を追加する為〔User〕Useテーブルの〔項目の追加〕から画像タイプの項目を作成してください。
〔画像・写真〕という項目名とします。

画像インプットエレメントの設定
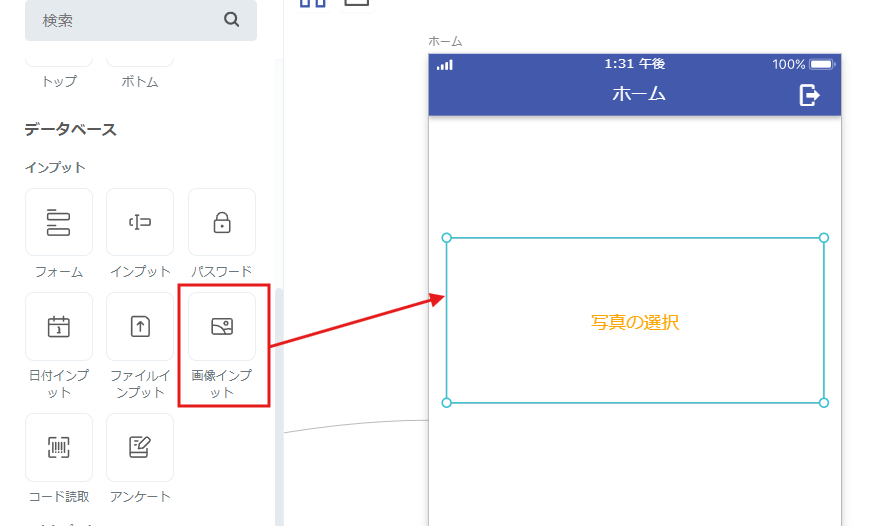
キャンバスに移動し、〔画像インプット〕を配置してください。

画像をアップロードする
右側パネルのエレメント設定から、〔画像ソース〕の設定をおこないます。
画像のアップロード方法は「フォルダから選択」と「カメラで撮影」があり、設定を変更することで「カメラで撮影」のみのアップロード方法に切り替えることが可能です。
デフォルト設定は両方からアップロードすることが可能です。

画像を保存する
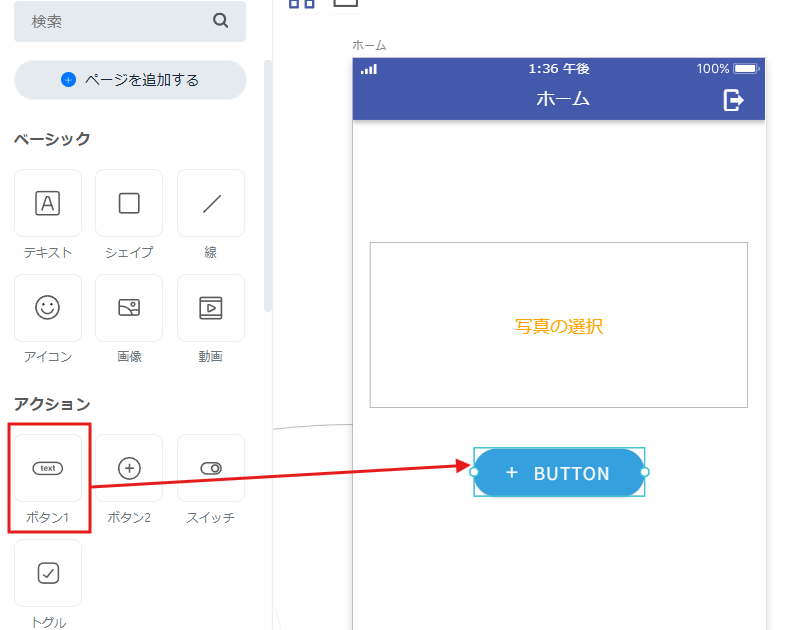
〔画像インプット〕エレメントの下に〔ボタン〕を配置してください。

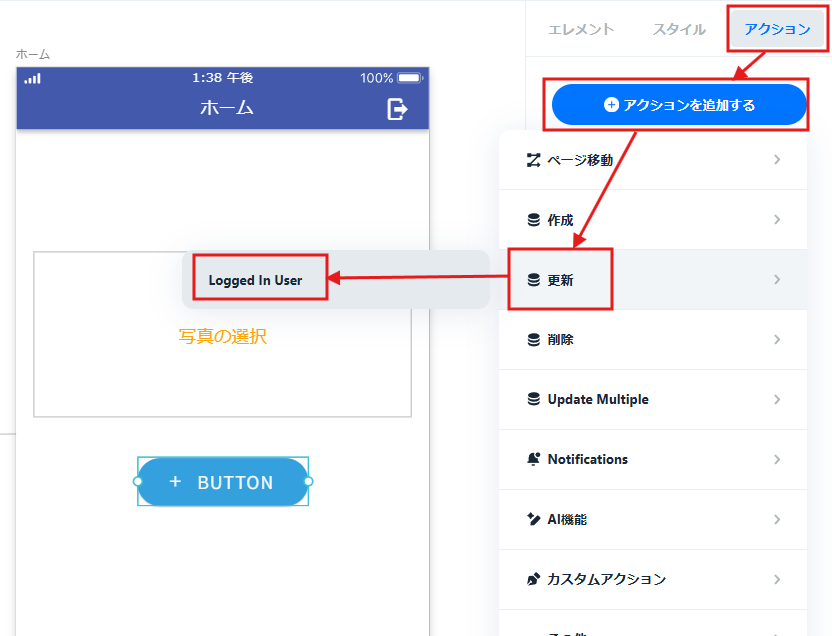
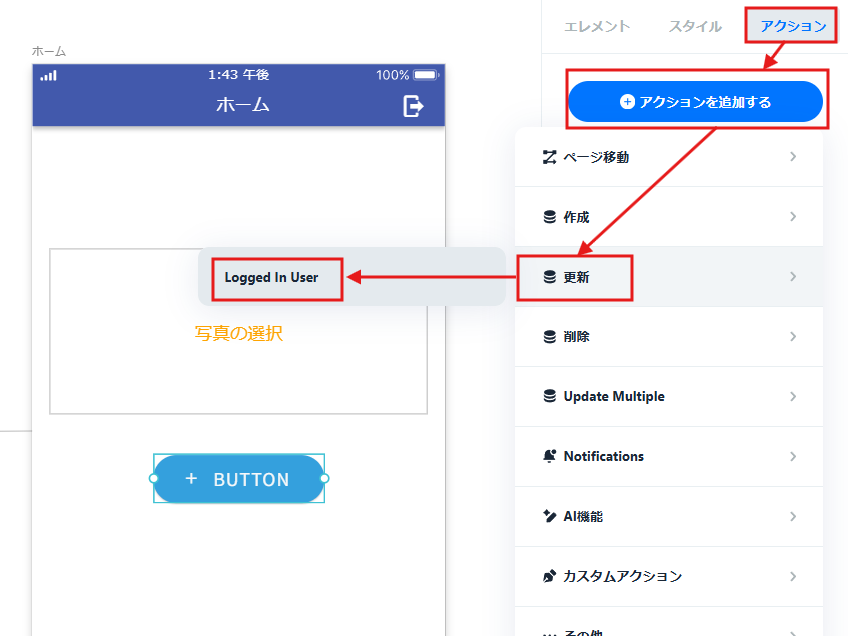
ボタンエレメントを選択し、右側パネル〔アクション〕タブの〔アクションを追加〕をクリックし、〔更新>Logged In User〕を選択してください。

アップロードされた画像がUserテーブルの〔画像・写真〕項目に保存される設定を行ってください。ボタンを選択した状態で、右側タブの〔アクション〕タブを開き、〔アクションの追加〕ボタンをクリックし、〔更新>Logged In User〕をクリックしてください。

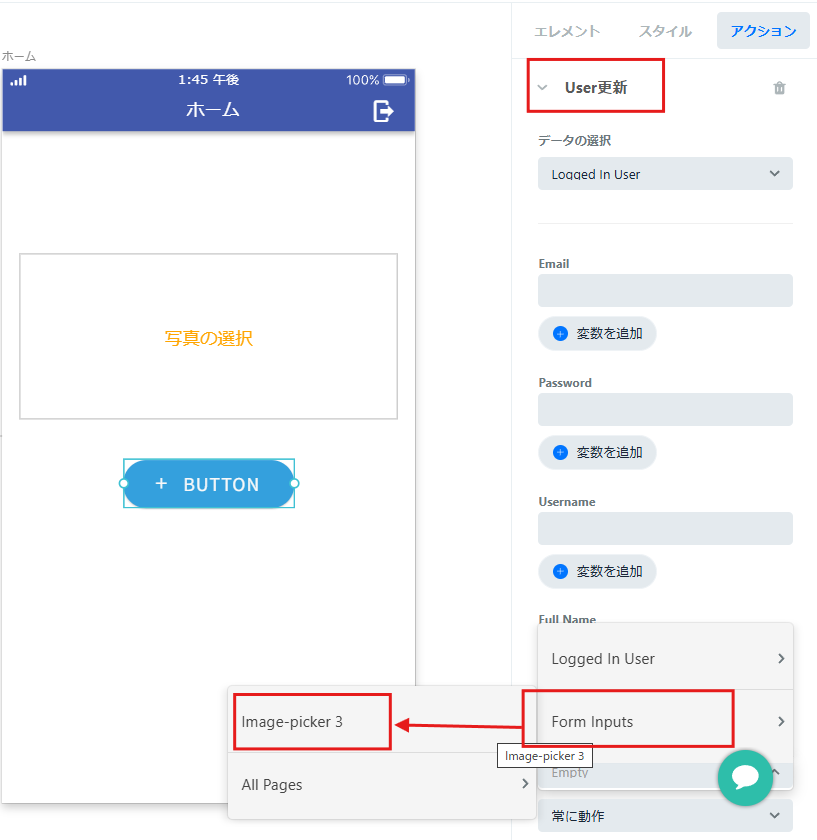
〔User更新〕タブを開き、〔画像・写真〕のインプットタブを開き〔Form Inputs>Image-picker〕を選択してください。

プレビューを開き、動作確認を行ってください。