カルーセル
バナー広告のようにスライドやタップによって画像が切り替わるエレメントです。
▼目次
サンプルアプリ(クローン可能)
テーブルのレコードに格納された画像から表示させる場合
データベース
テーブルの作成をします。
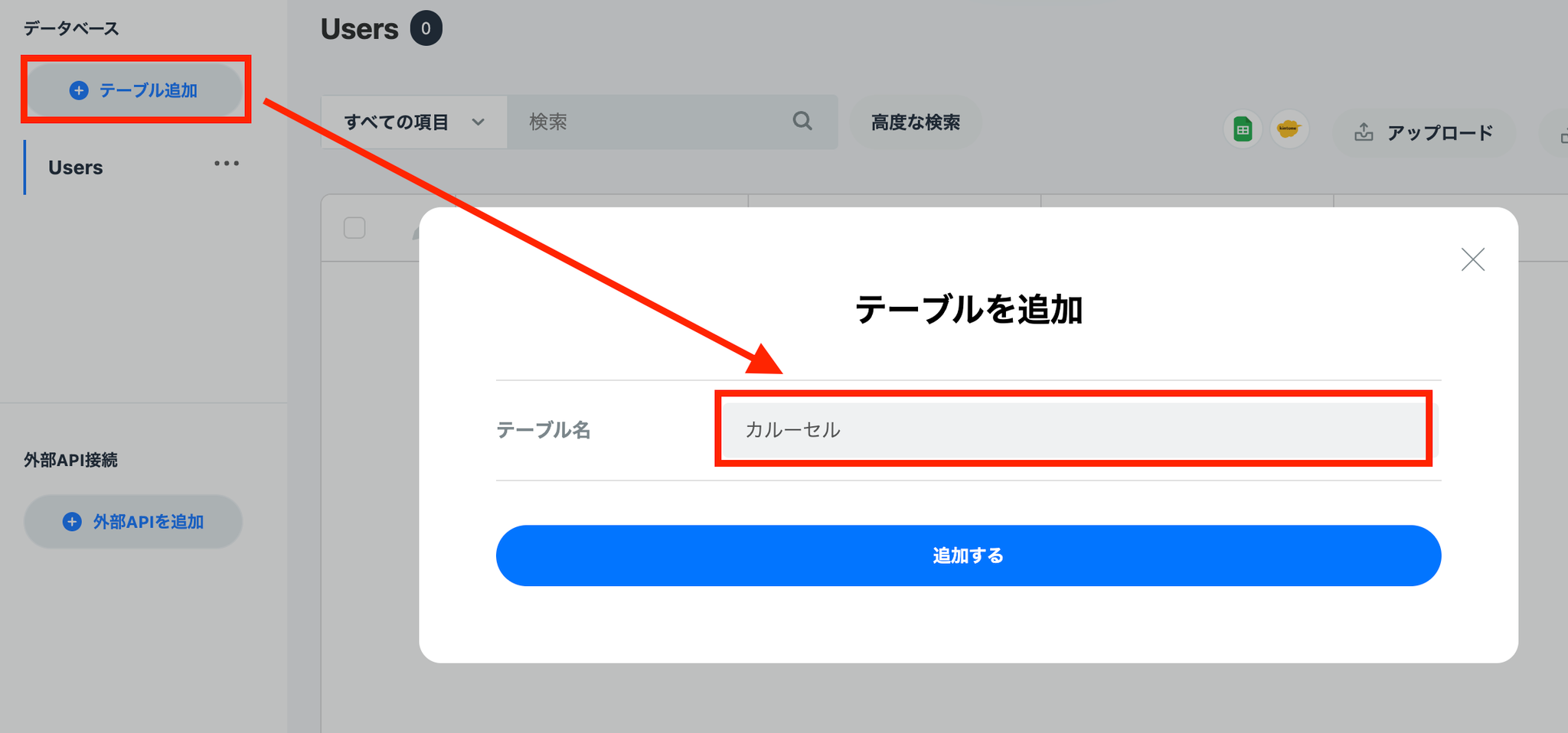
データベースに移動し、テーブルの新規作成を行います。
テーブル名は〔カルーセル〕とします。

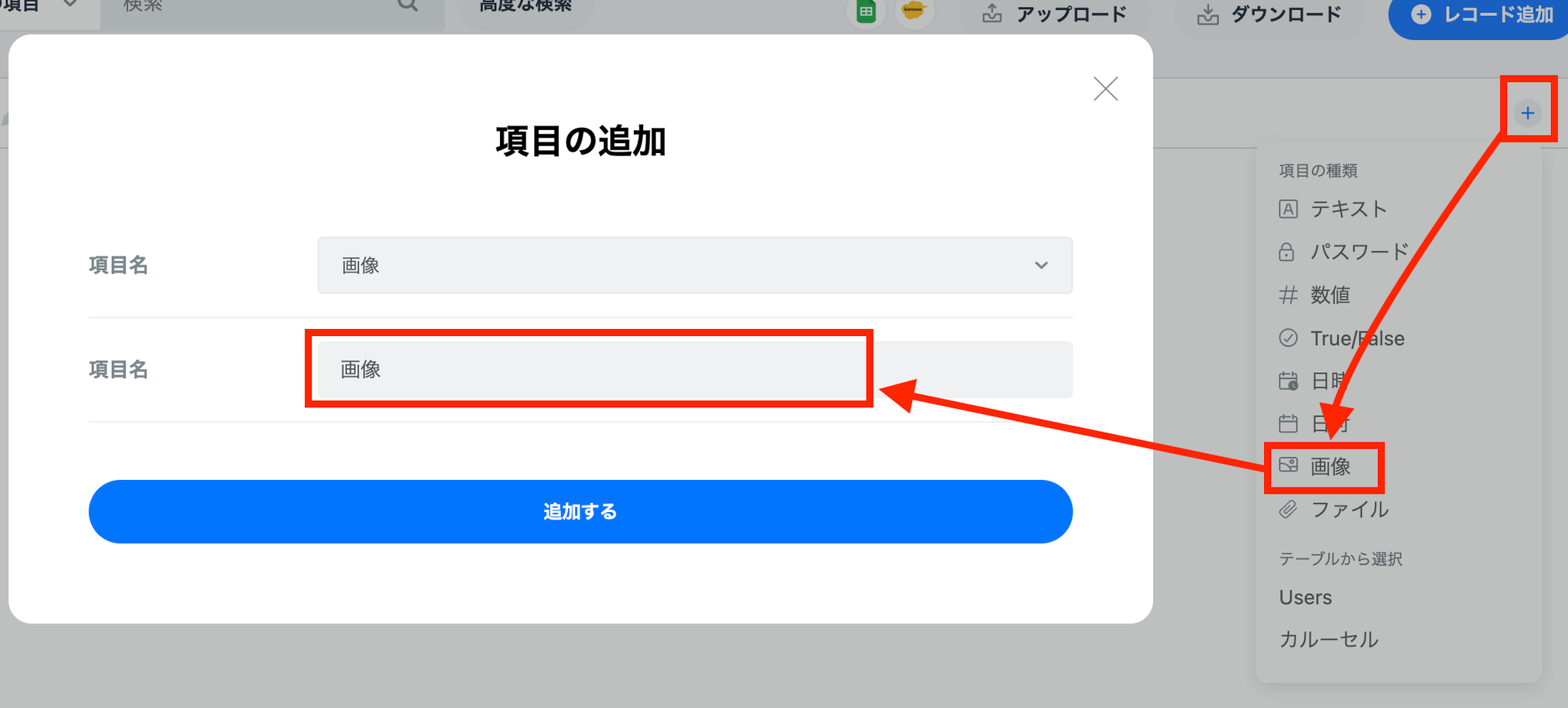
作成したテーブルに画像項目を追加します。

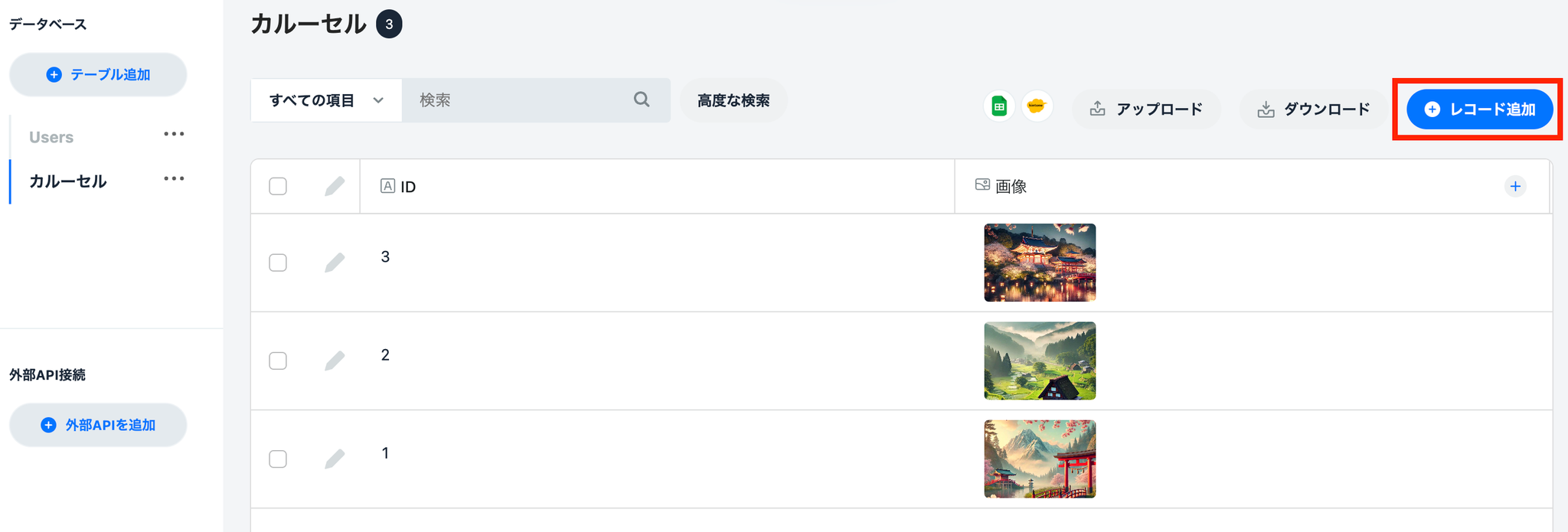
表示用のレコードを作成してください。
項目〔名前〕を〔ID〕に設定しておくと、わかりやすいかと思います。
※画像を含むレコードが二つ以上ないと動作確認が出来ません。

エレメント
エレメントを配置する
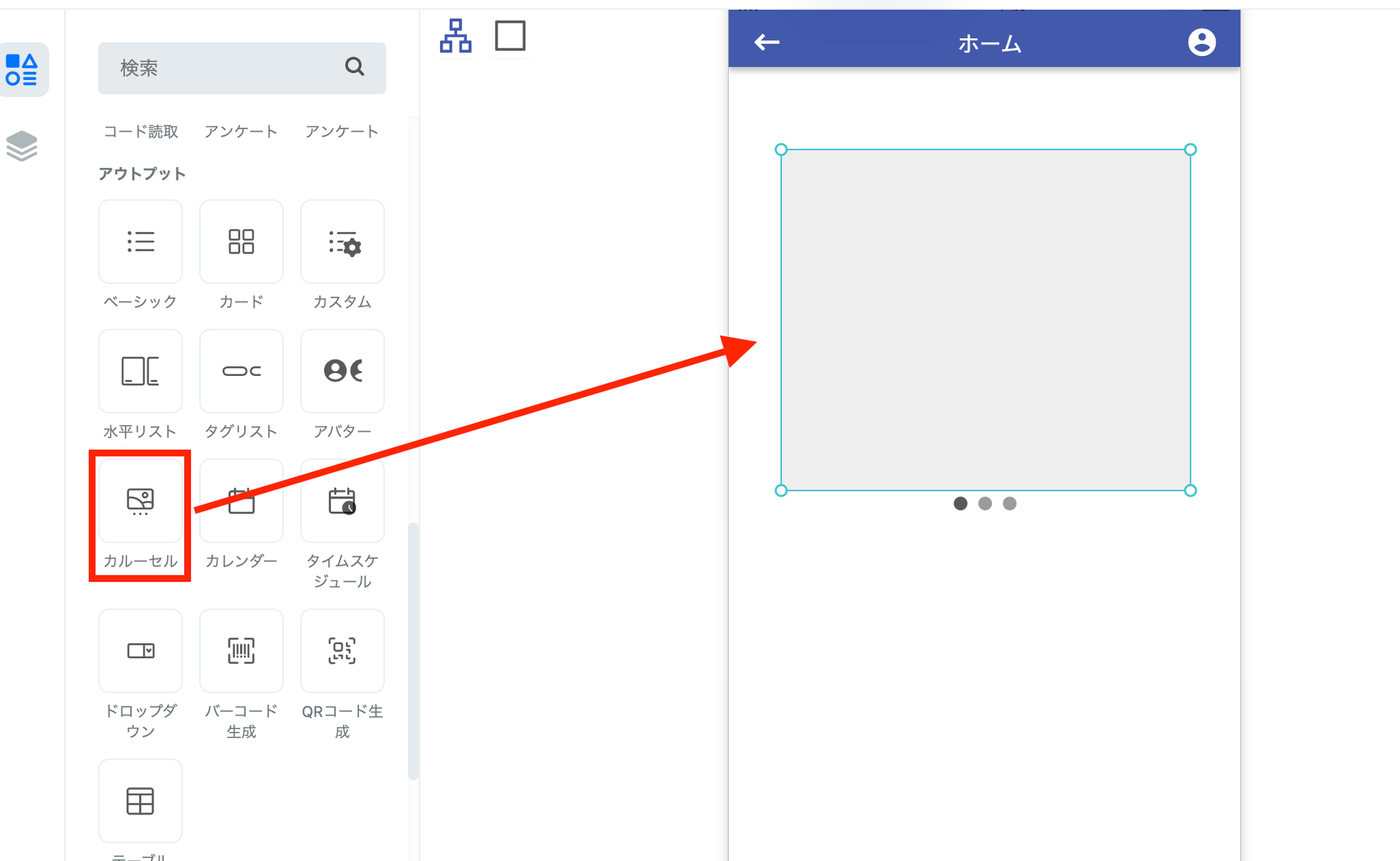
左側パネルのエレメント一覧からカルーセルエレメントを選択し、配置してください。

エレメントの設定
カルーセルエレメントを選択してください。
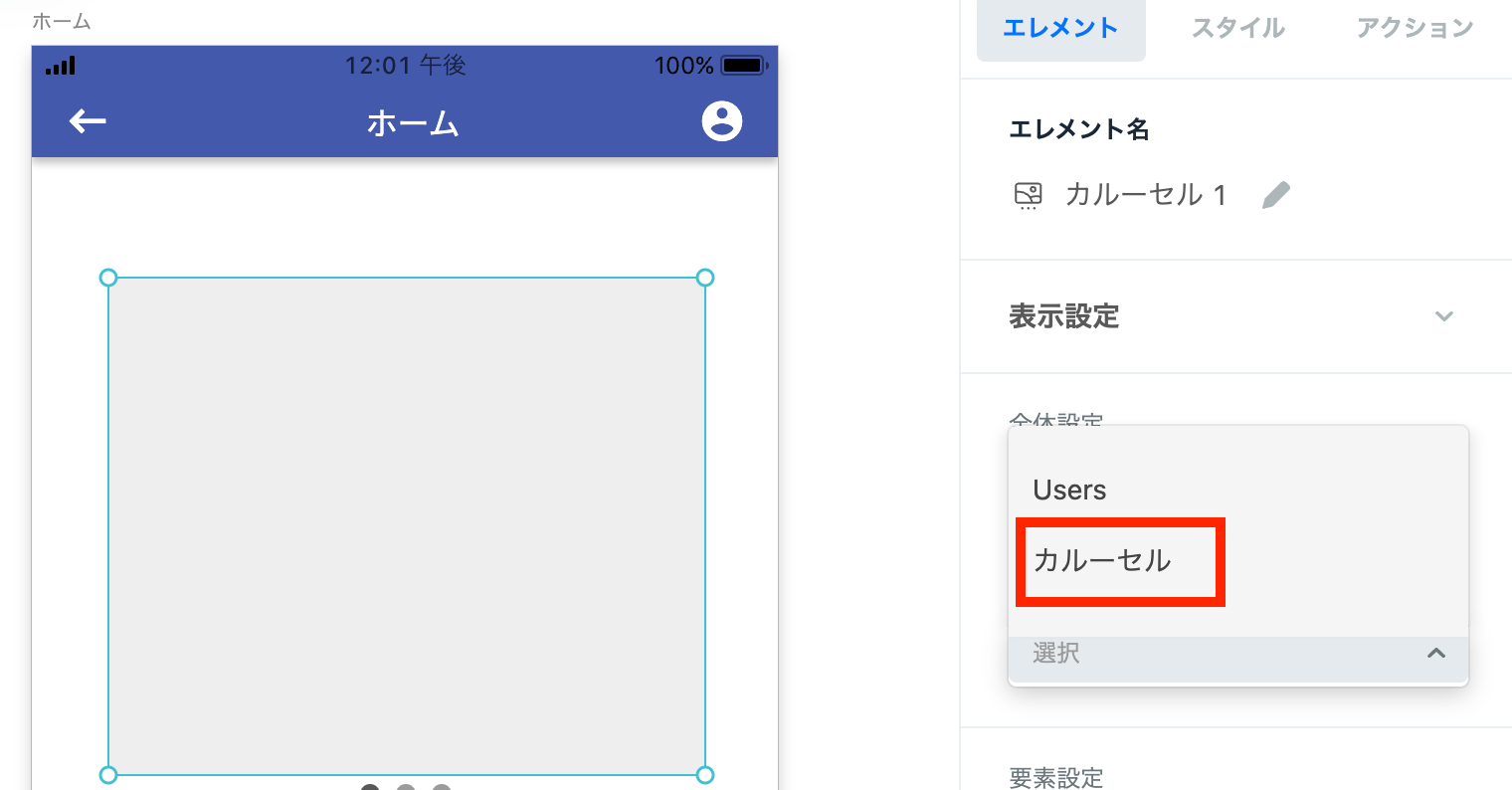
右側パネル〔エレメント〕タブの〔全体設定>カルーセル>データベースの選択>カルーセル〕を選択してください。

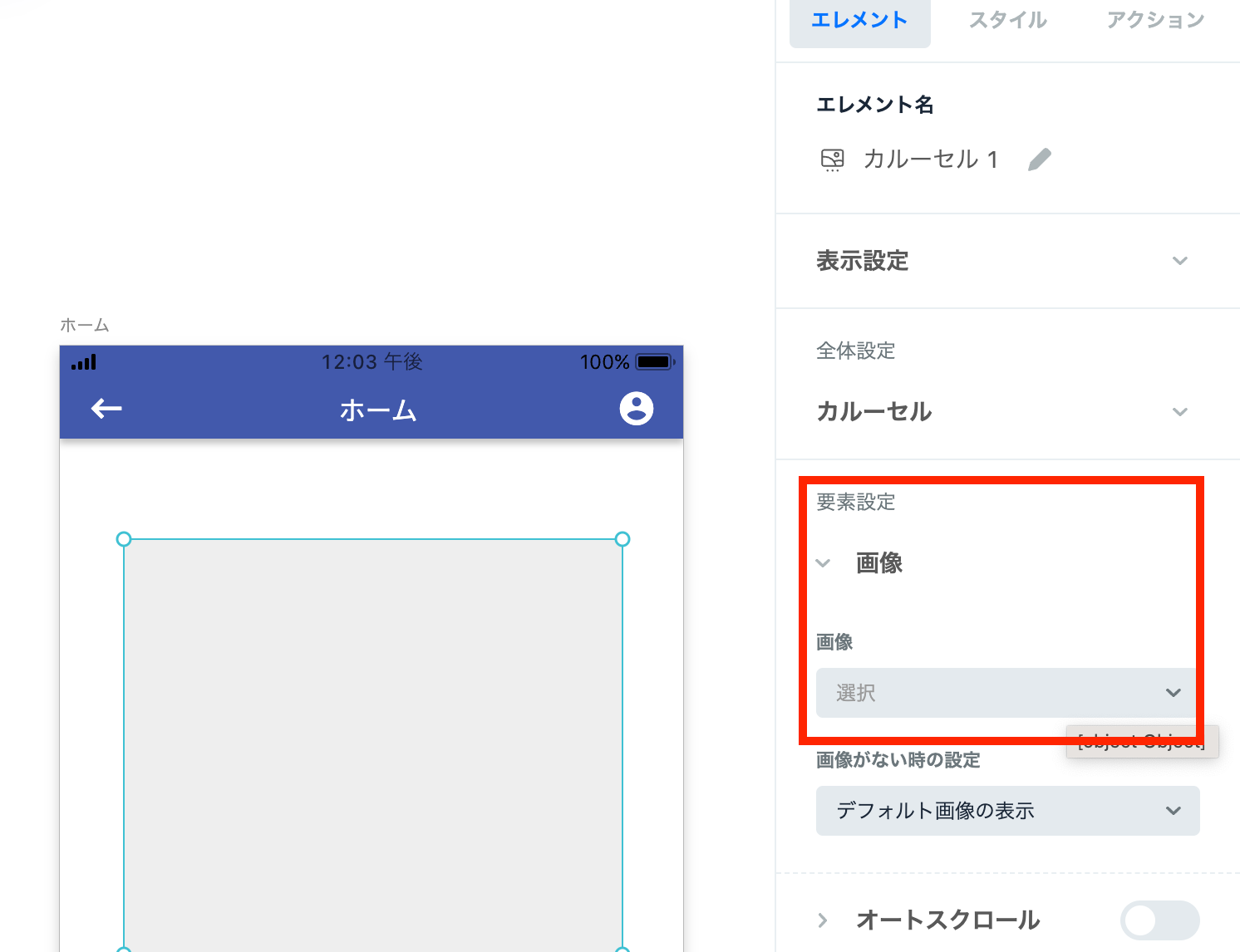
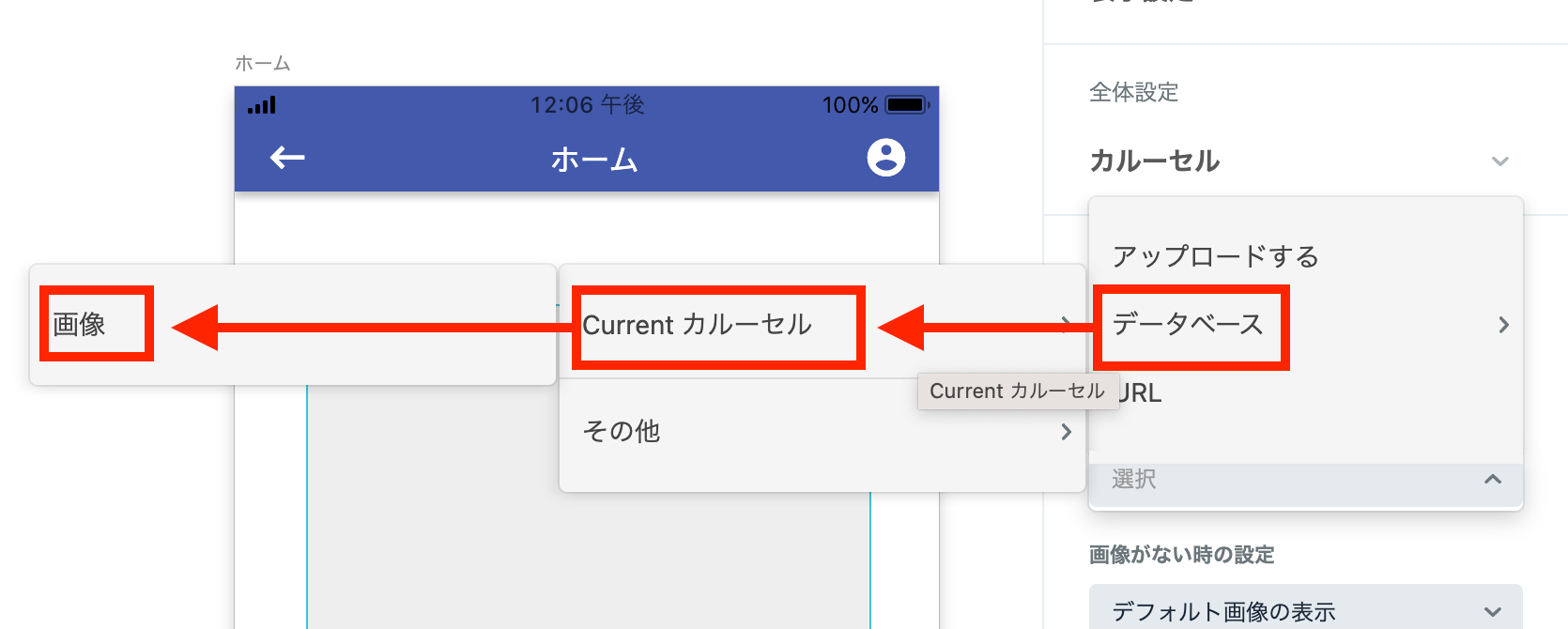
次は〔要素設定>画像>Current カルーセル > 画像〕 を選択し、画像の表示設定を行います。


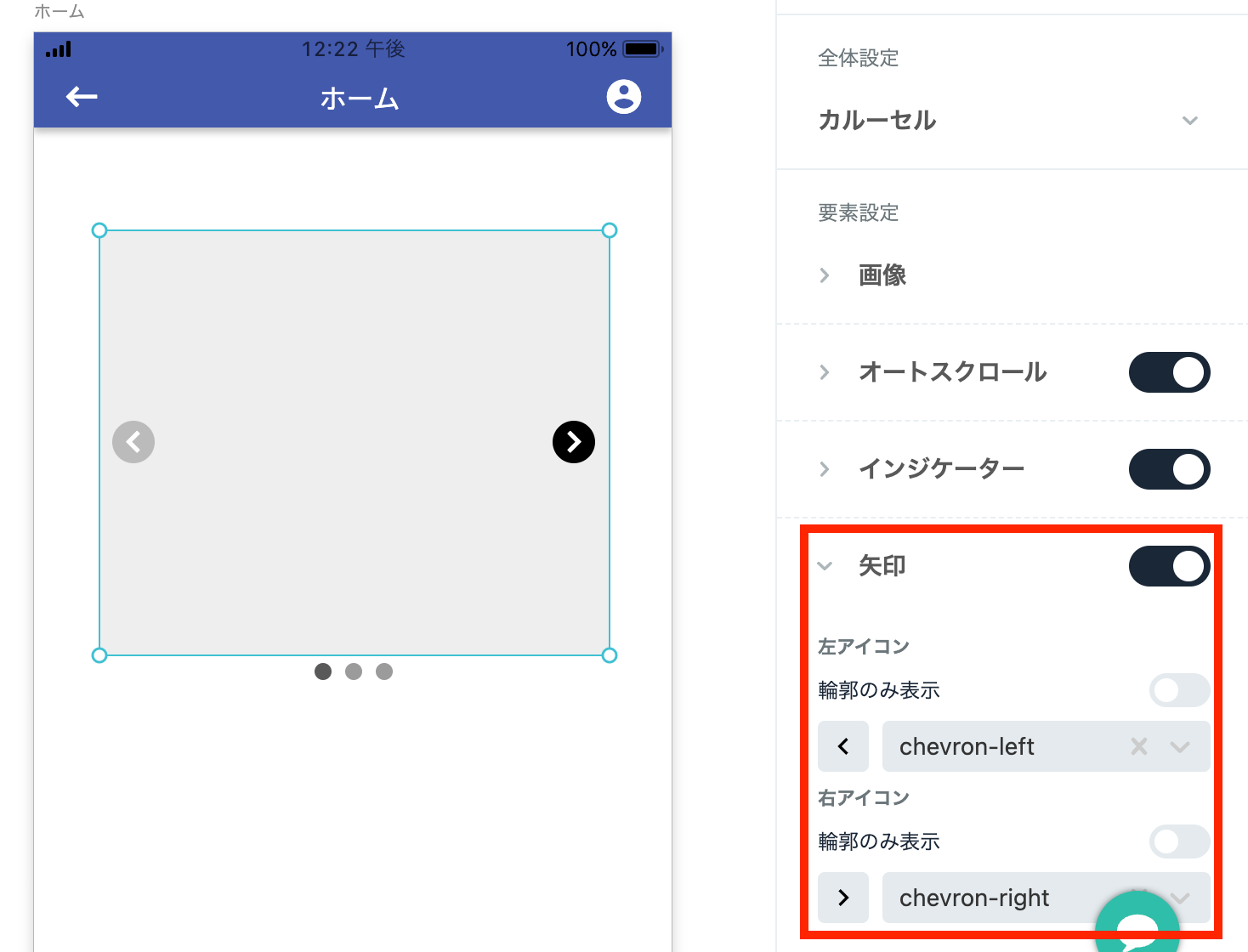
画像を自動で切り替えたい場合はオートスクロール項目のスイッチをオンにし、オートスクロール項目を開き、画像の切り替わる速度を設定してください。

インジケーターをつける場合はスイッチをオンにしてください。

矢印ボタンを使用する場合はスイッチをオンにしてください。矢印をタップすることで画像を切り替えることができます。矢印タブではアイコンを変更することができます。

動作確認
プレビューで動作確認を行なってください。
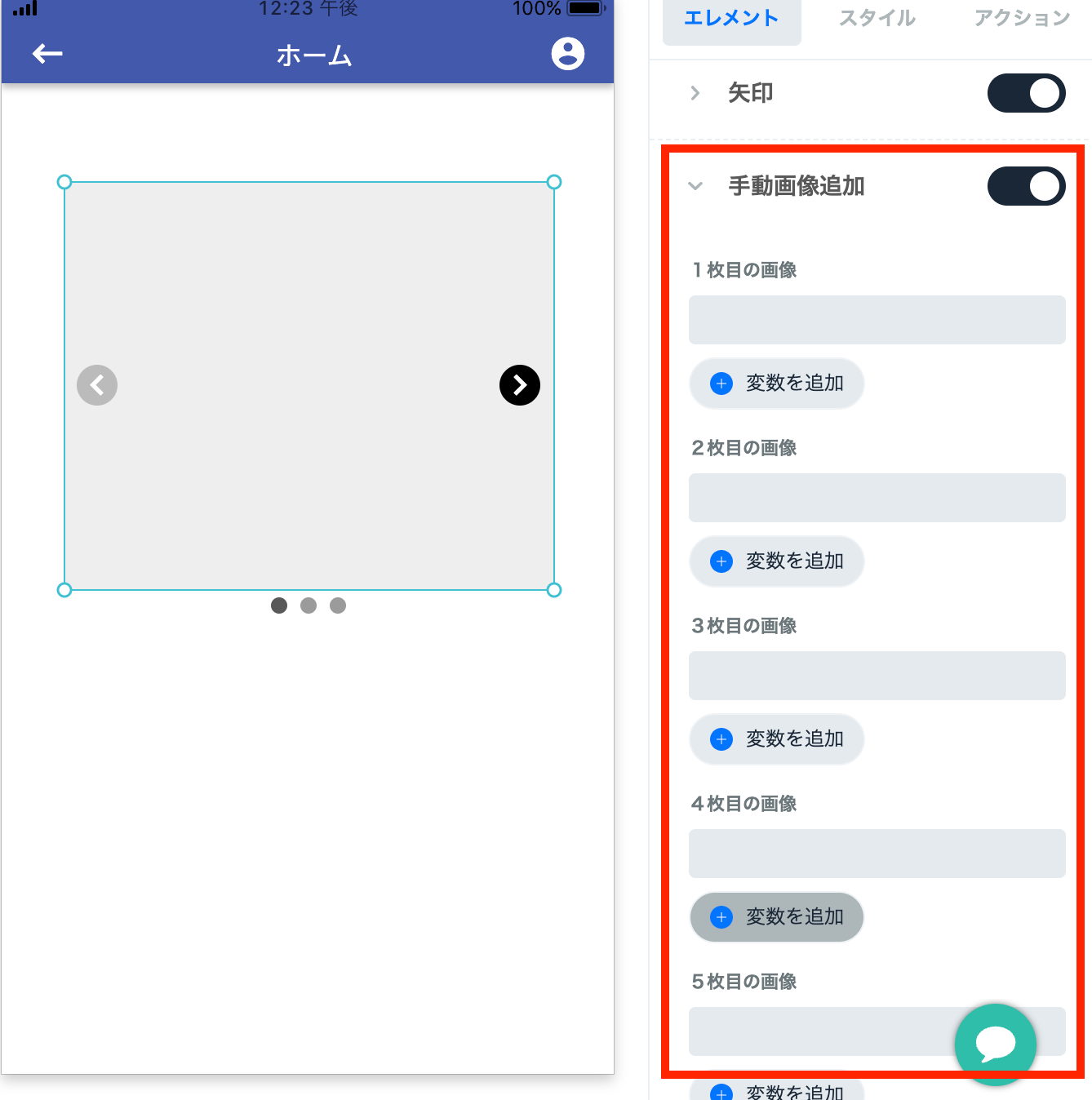
手動で画像を追加する
手動で画像追加させることも可能です。
最大5枚まで画像を入れることができます。

動作確認
プレビューで動作確認を行なってください。