ファイルインプット
サンプルアプリ
ファイル入力エレメントはボタン等と組み合わせることで、画像やPDFフいん
ファイル入力

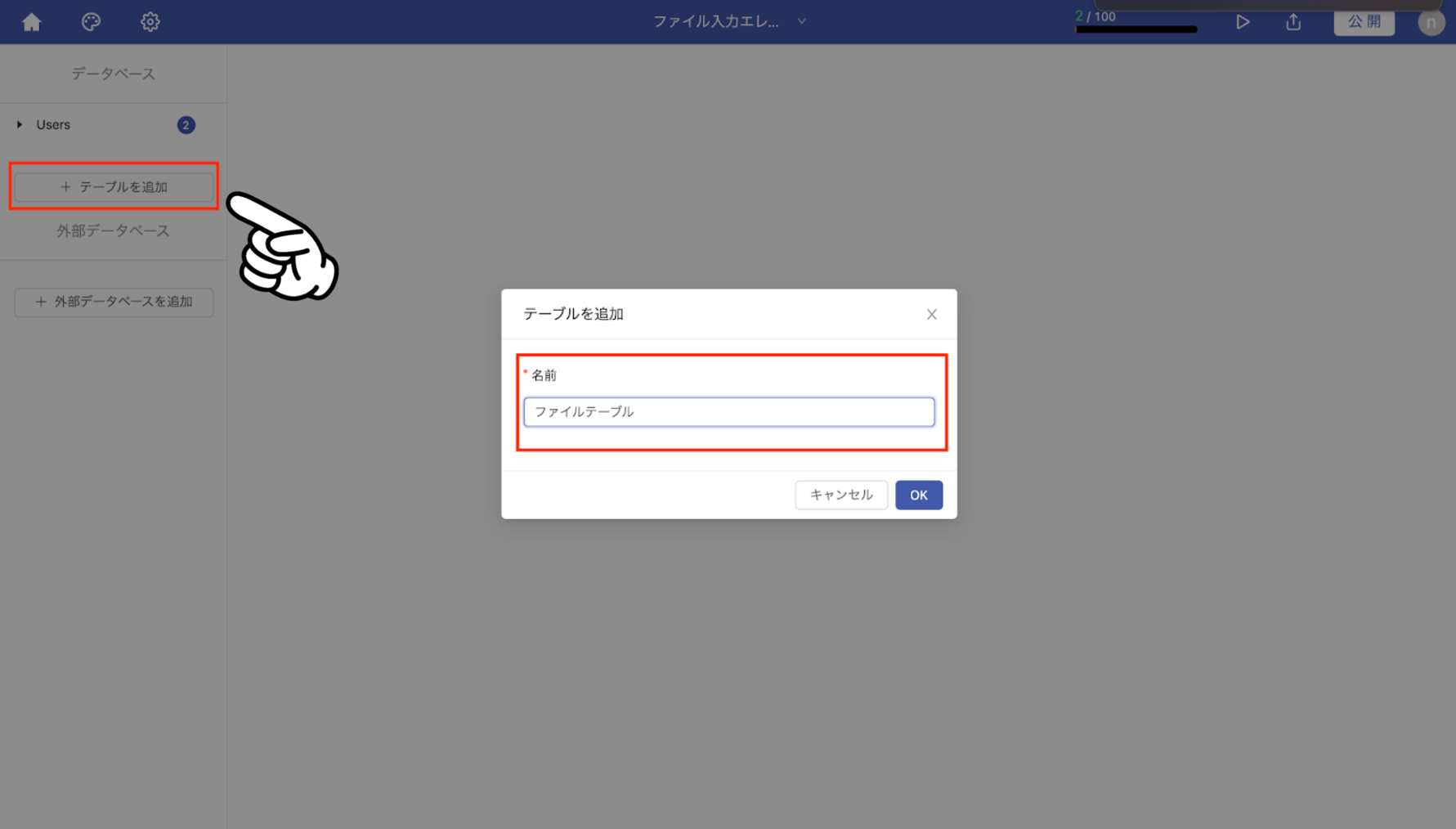
データベースへ移動し、ファイルを保存するためのテーブルと項目を作成する。「テーブルを追加」を選択して新しいテーブルを作成する。

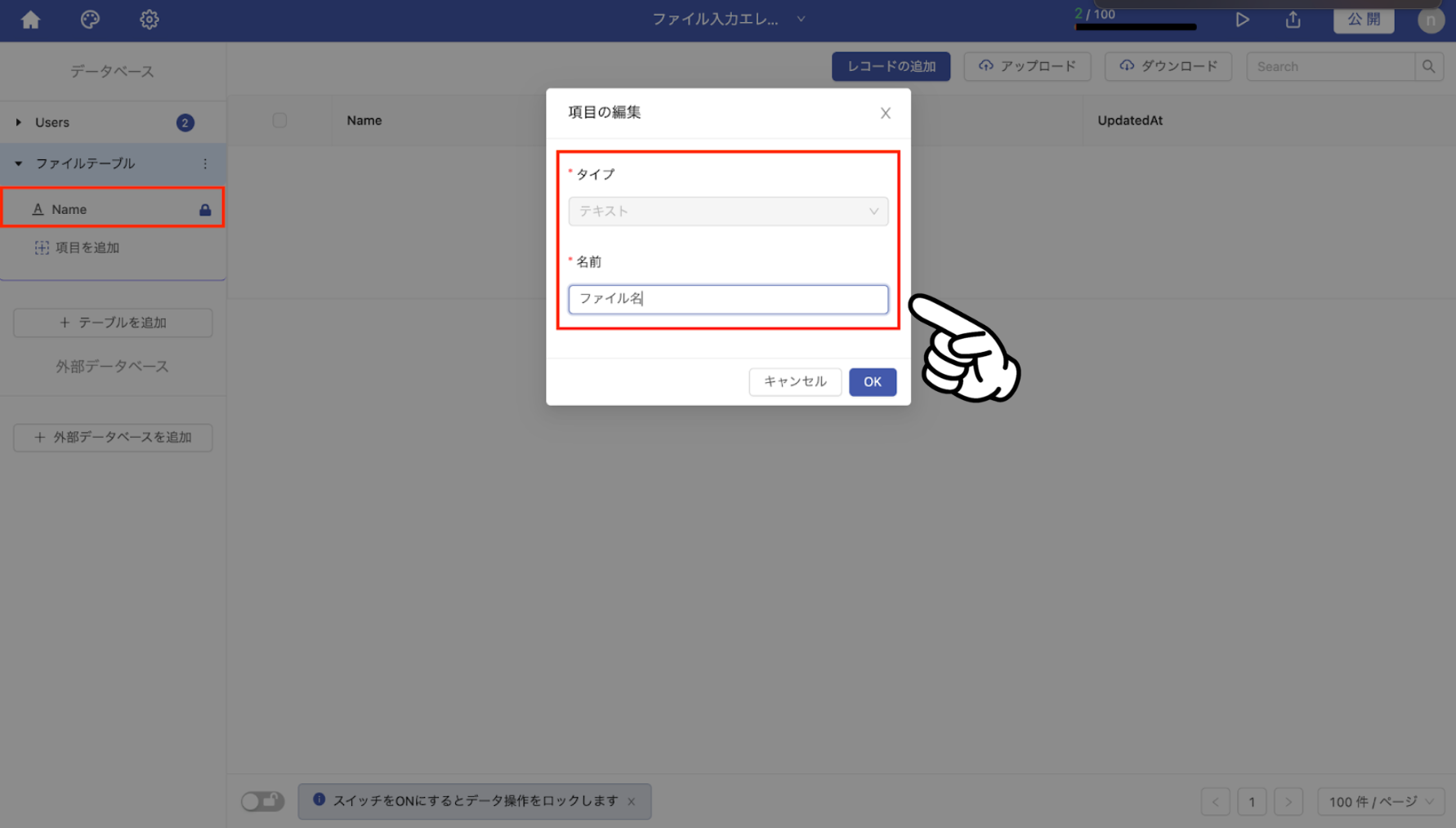
「Name」項目の名前を「ファイル名」に変更する。

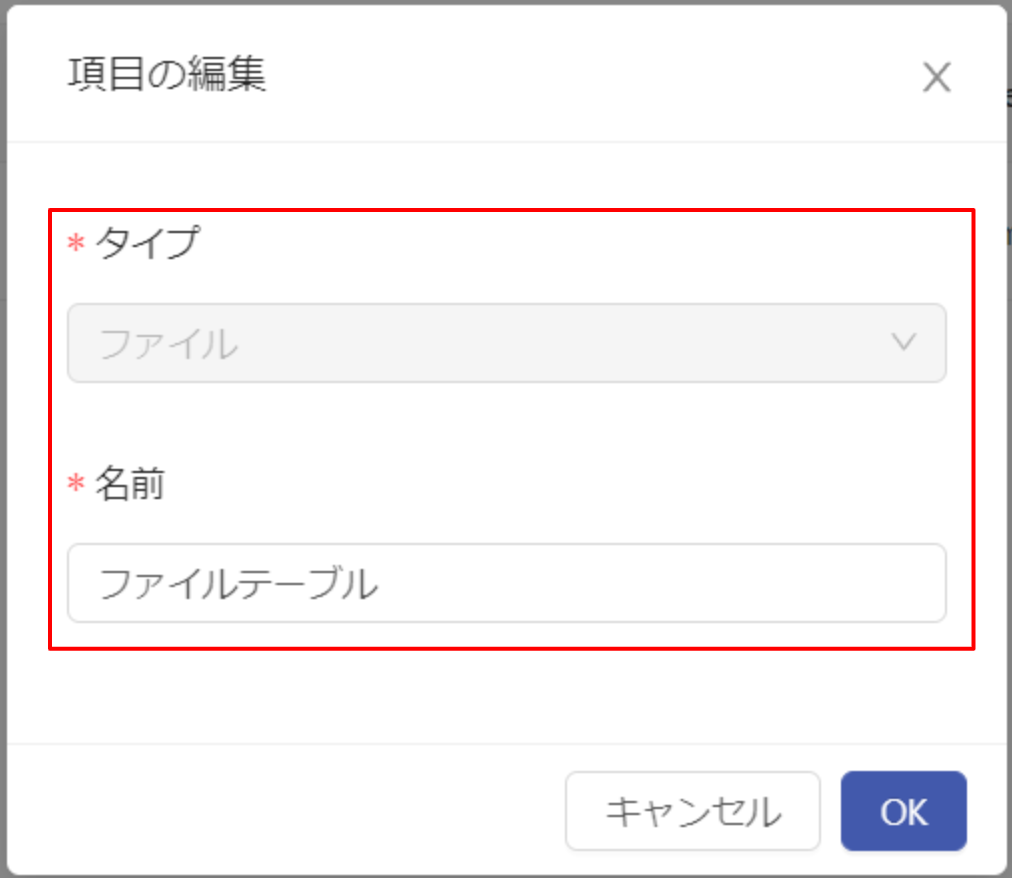
ファイルを保存する項目を追加する。「項目の追加」から「ファイル」タイプを選択し、項目名を「ファイルテーブル」とする。

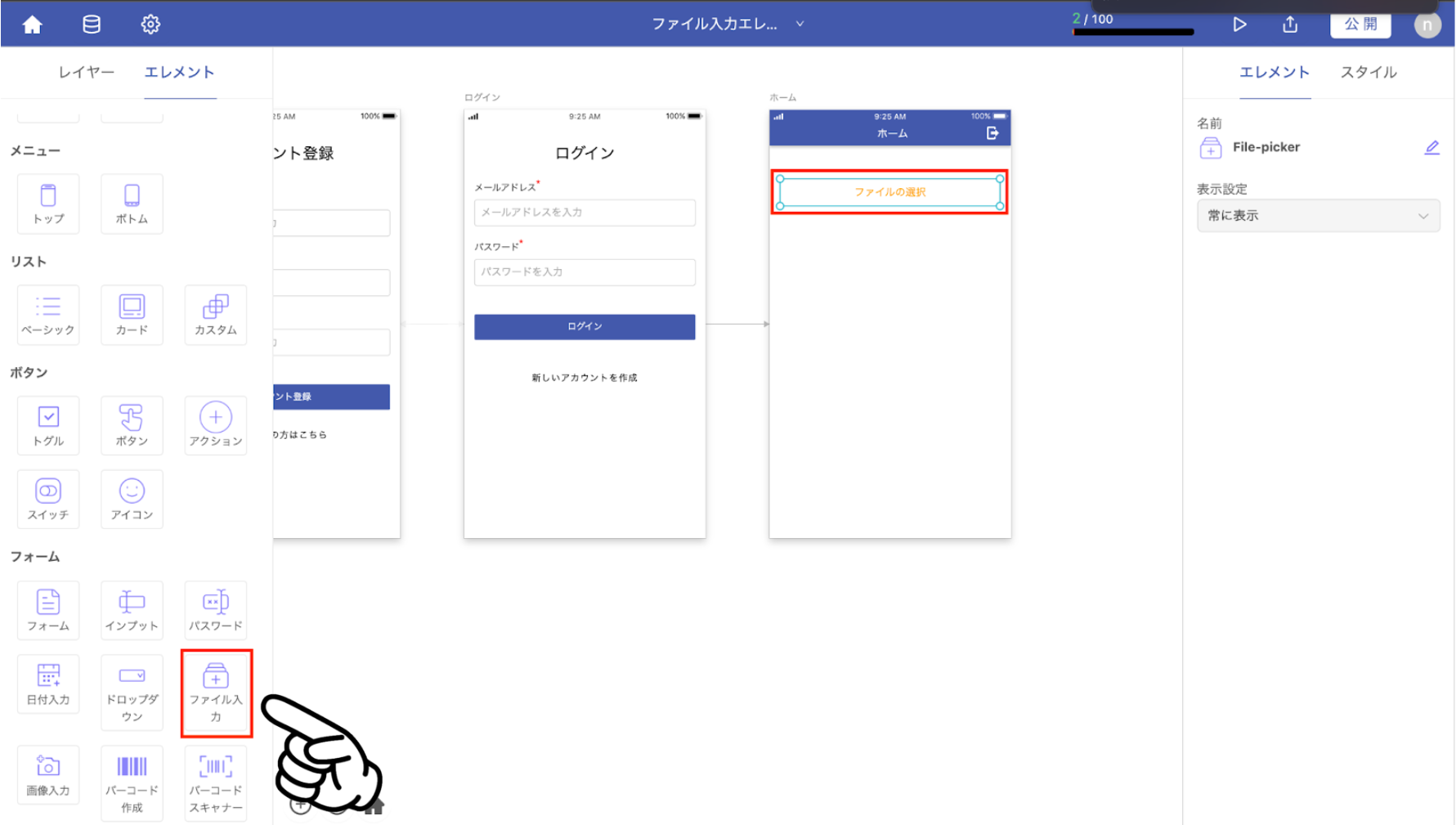
キャンバス画面に戻り、ファイル入力エレメントを配置する。

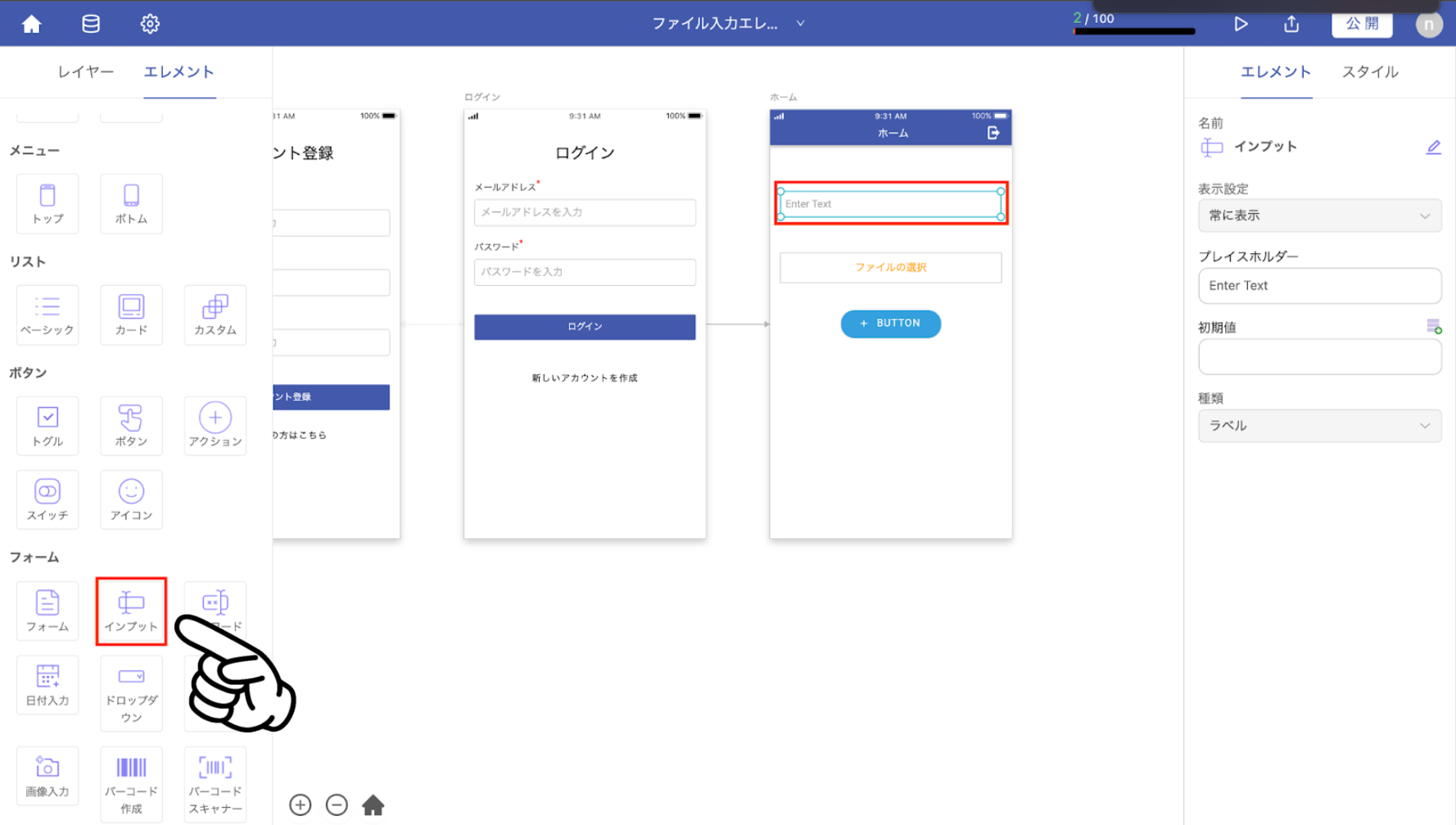
インプットエレメントを配置する。

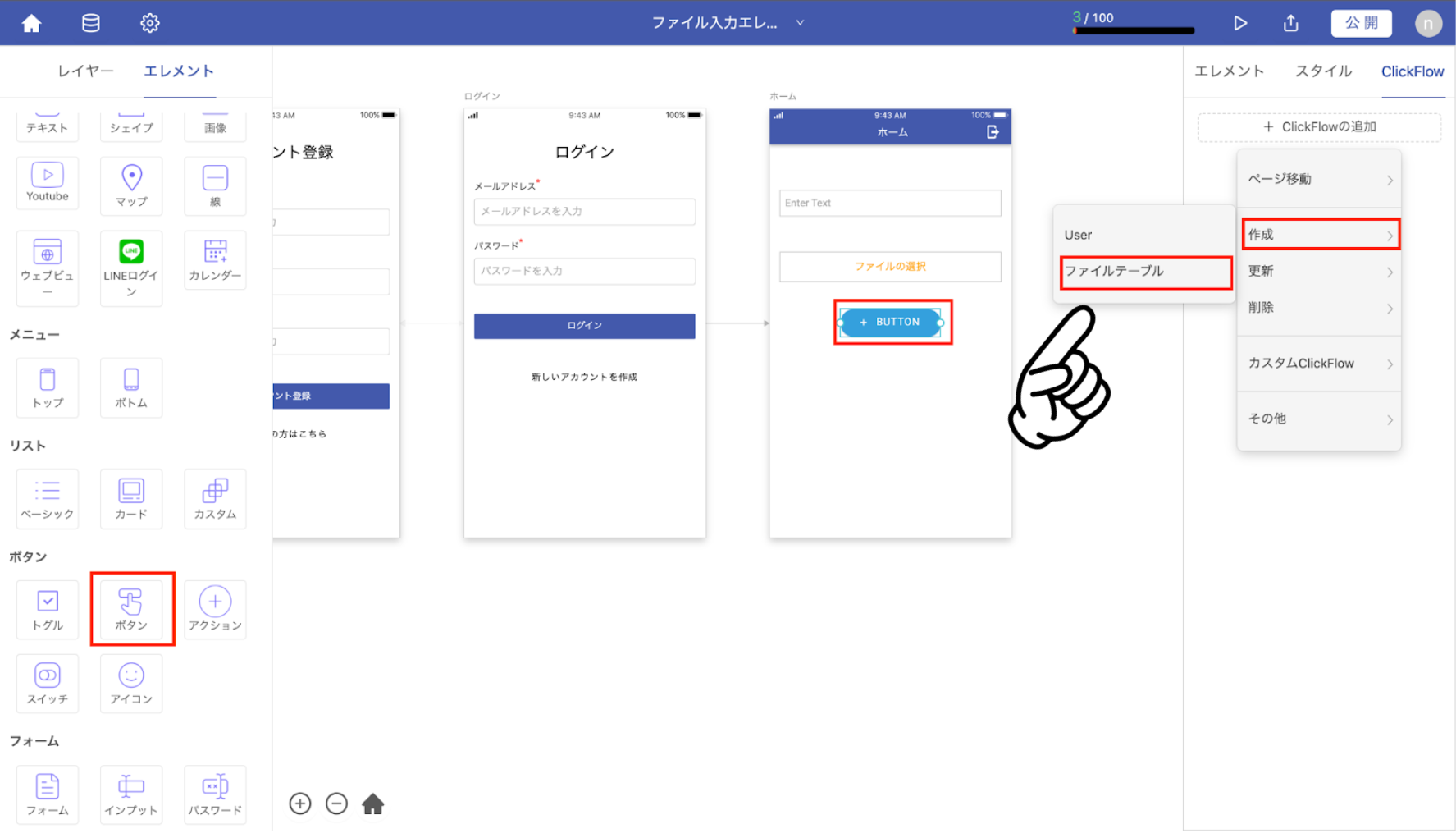
ボタンを配置し、右ウインドウ「アクション」タブを開き「+ アクションの追加」をクリックし、「作成 > ファイルテーブル」を選択する。

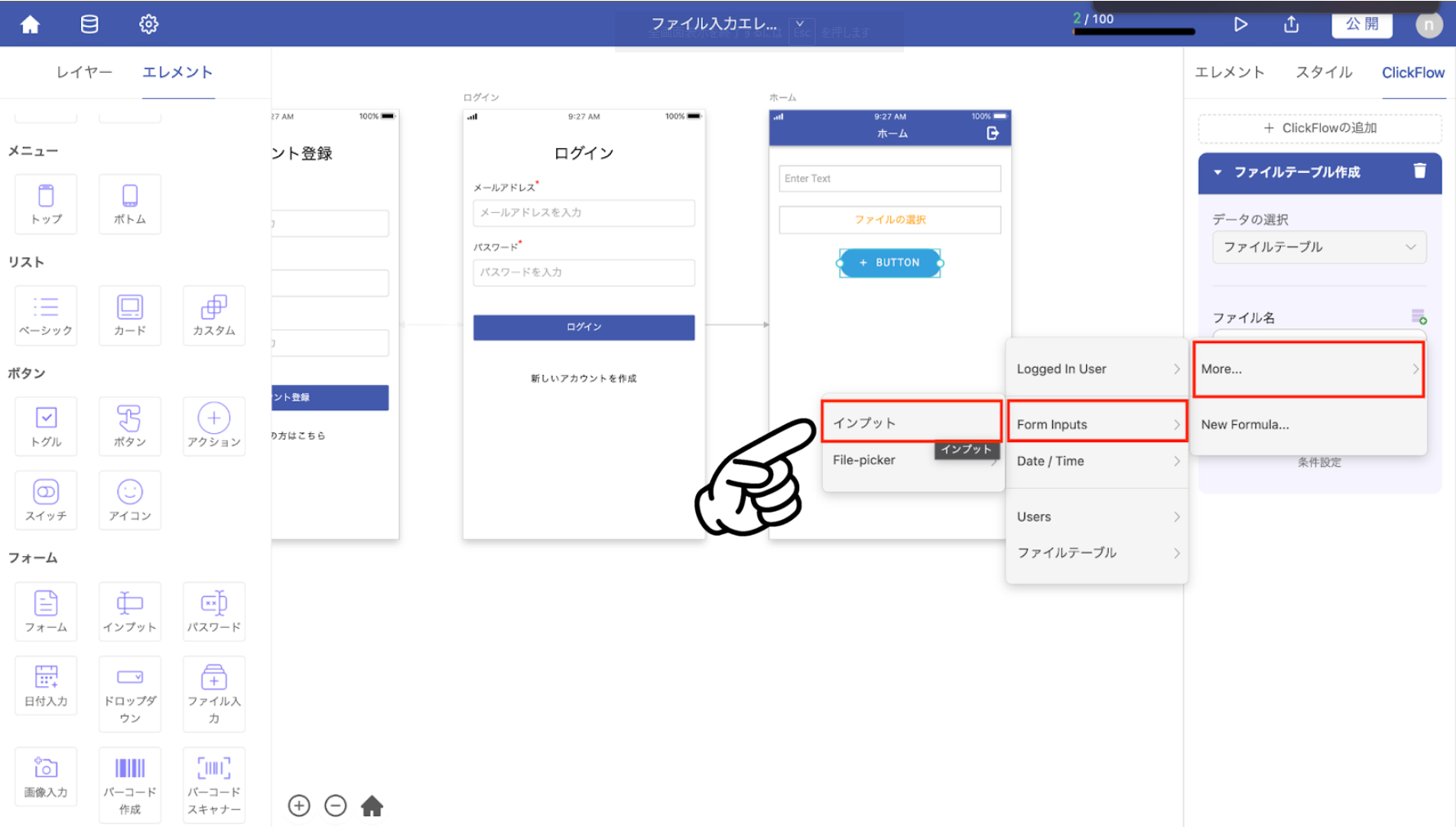
「ファイルテーブル作成」タブを開き、ファイル名をカスタムテキストから「More… > Form Inputs > インプット」を選択する。

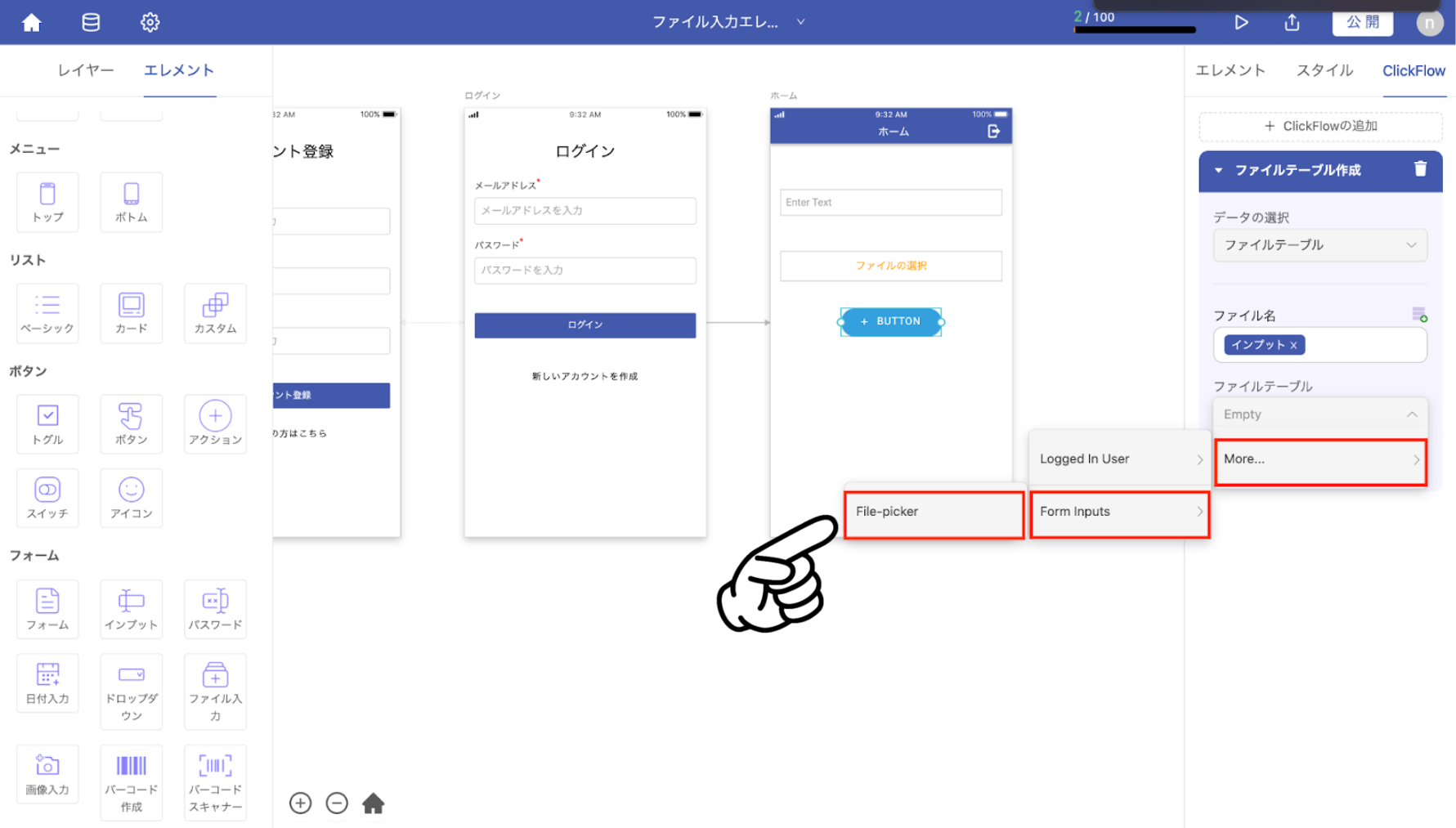
ファイルテーブルのドロップダウンを開き「More… > Form Inputs > File-picker」を選択する。
プレビューを開き、動作確認を行う。
ファイル出力
Webビューを使用する方法

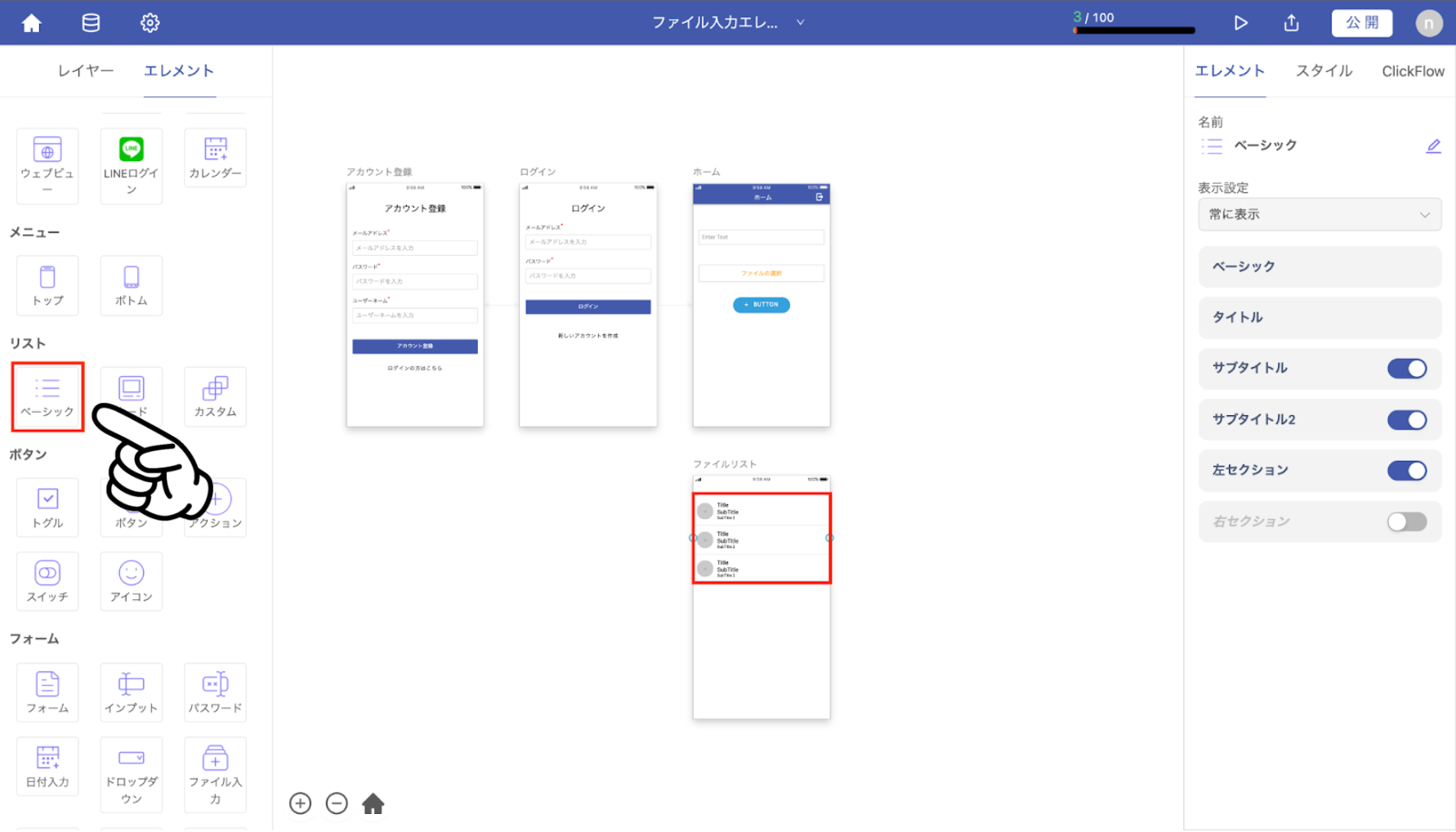
新規ページを作成し、ベーシックリストを配置する。
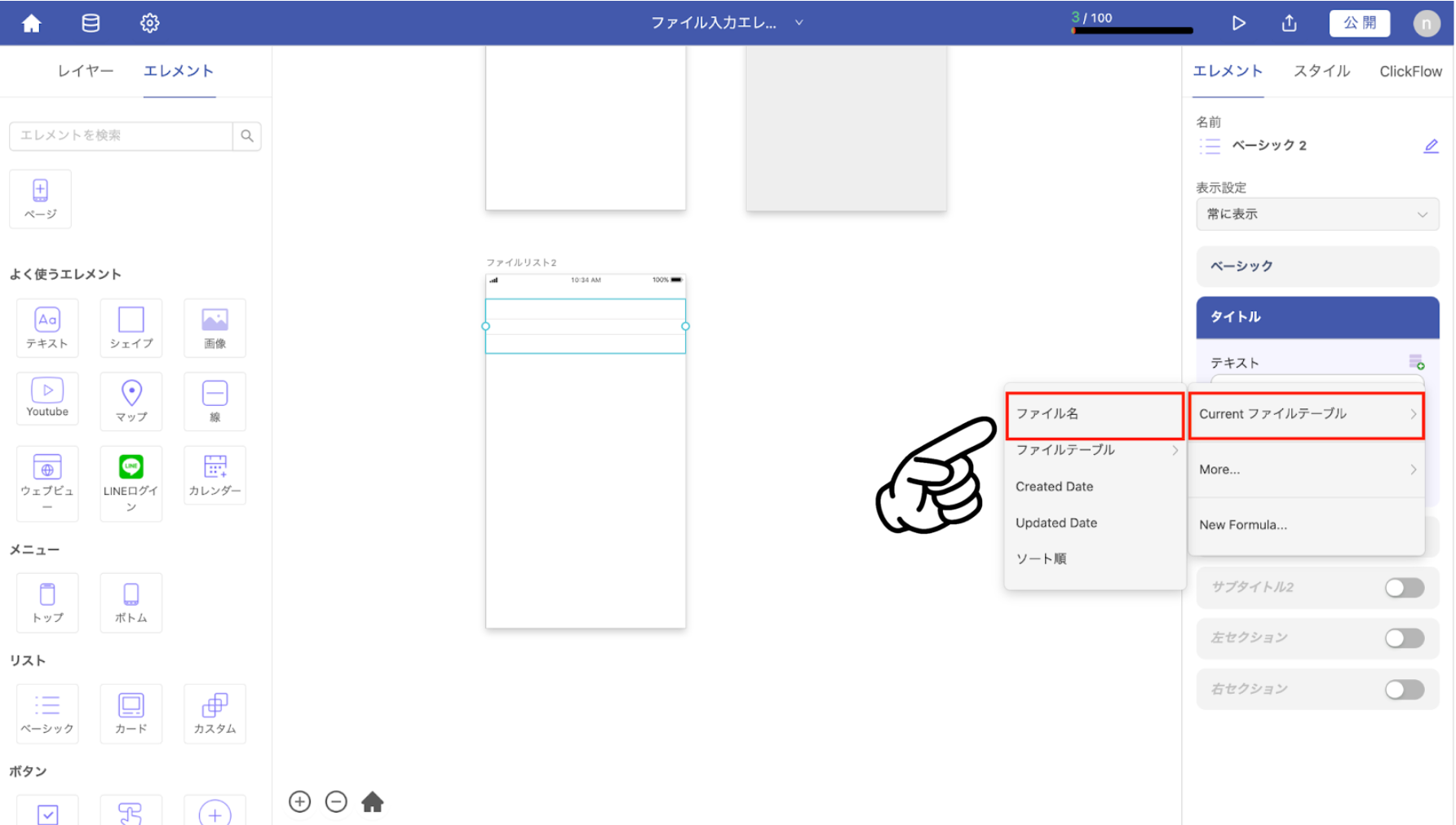
右ウインドウ「ベーシック」タブを開き「ファイルテーブル」を選択する。また、サブタイトル、サブタイトル2、左セクション タブのスイッチをオフにする。

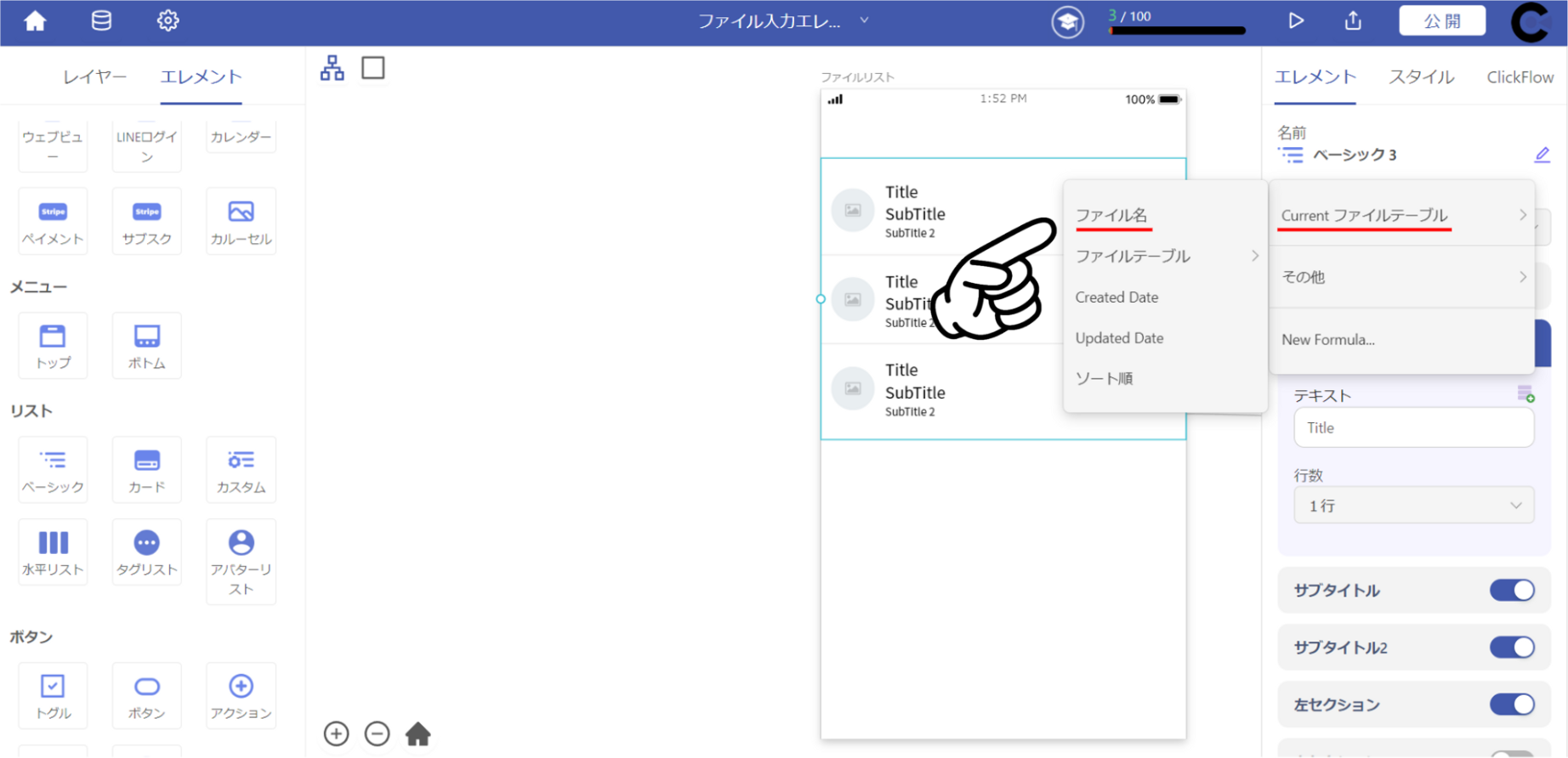
「タイトル」タブを開き、カスタムテキストから「Currentファイルテーブル > ファイル名」を選択する。

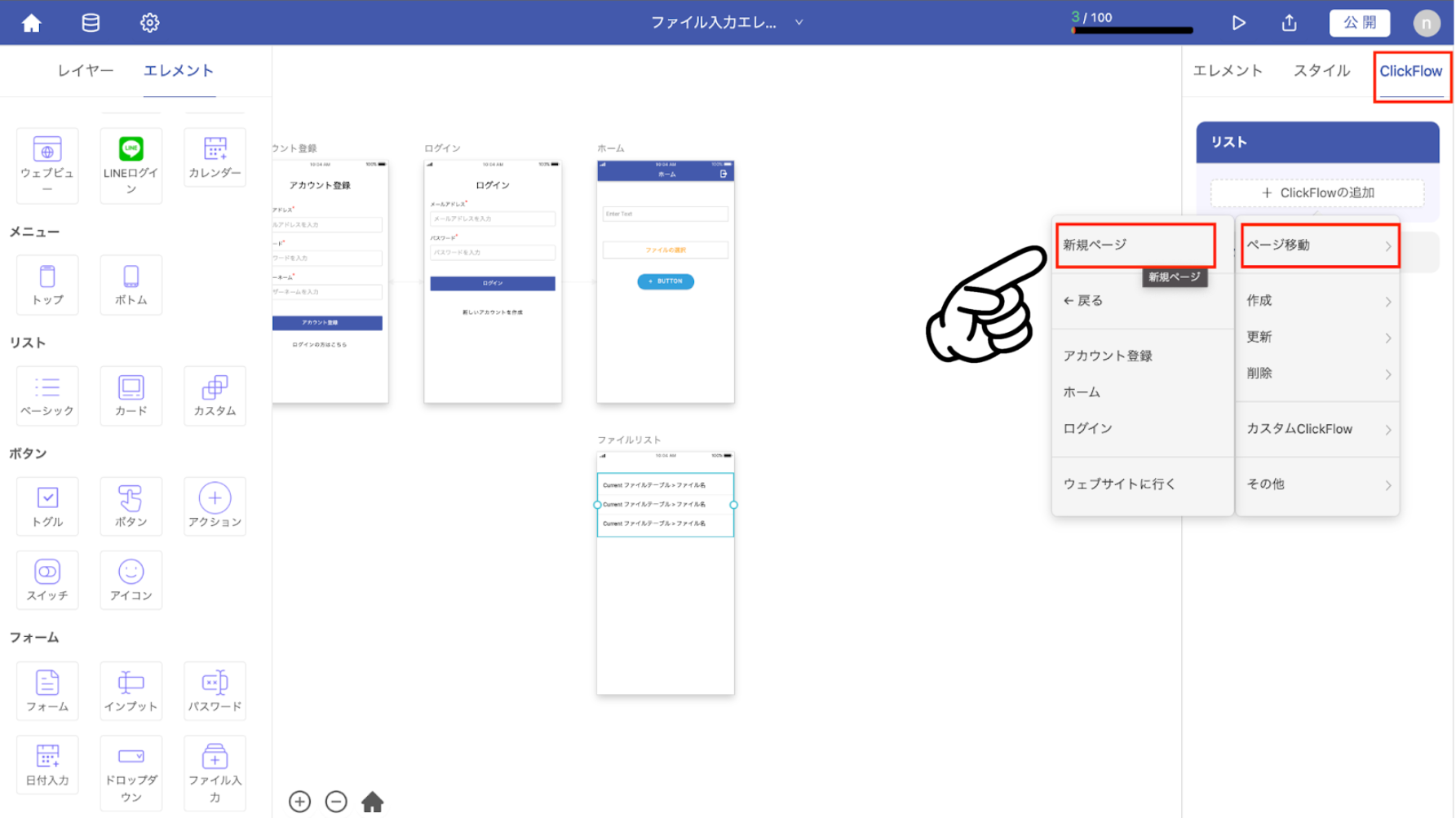
「ClickFlow」タブを開き、「リスト」の「+ ClickFlowを追加」をクリックし、「ページ移動 > 新規ページ」を選択する。

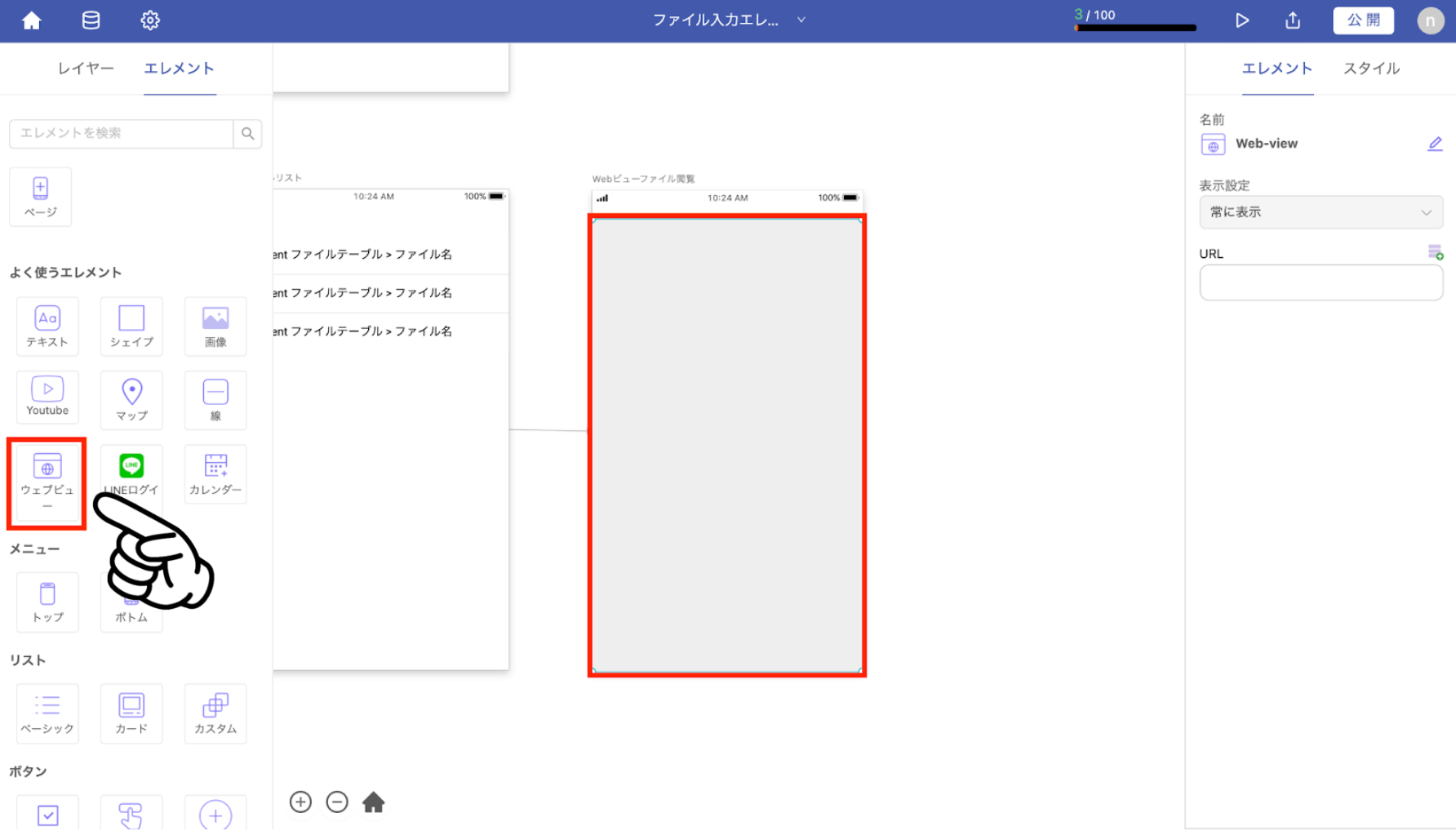
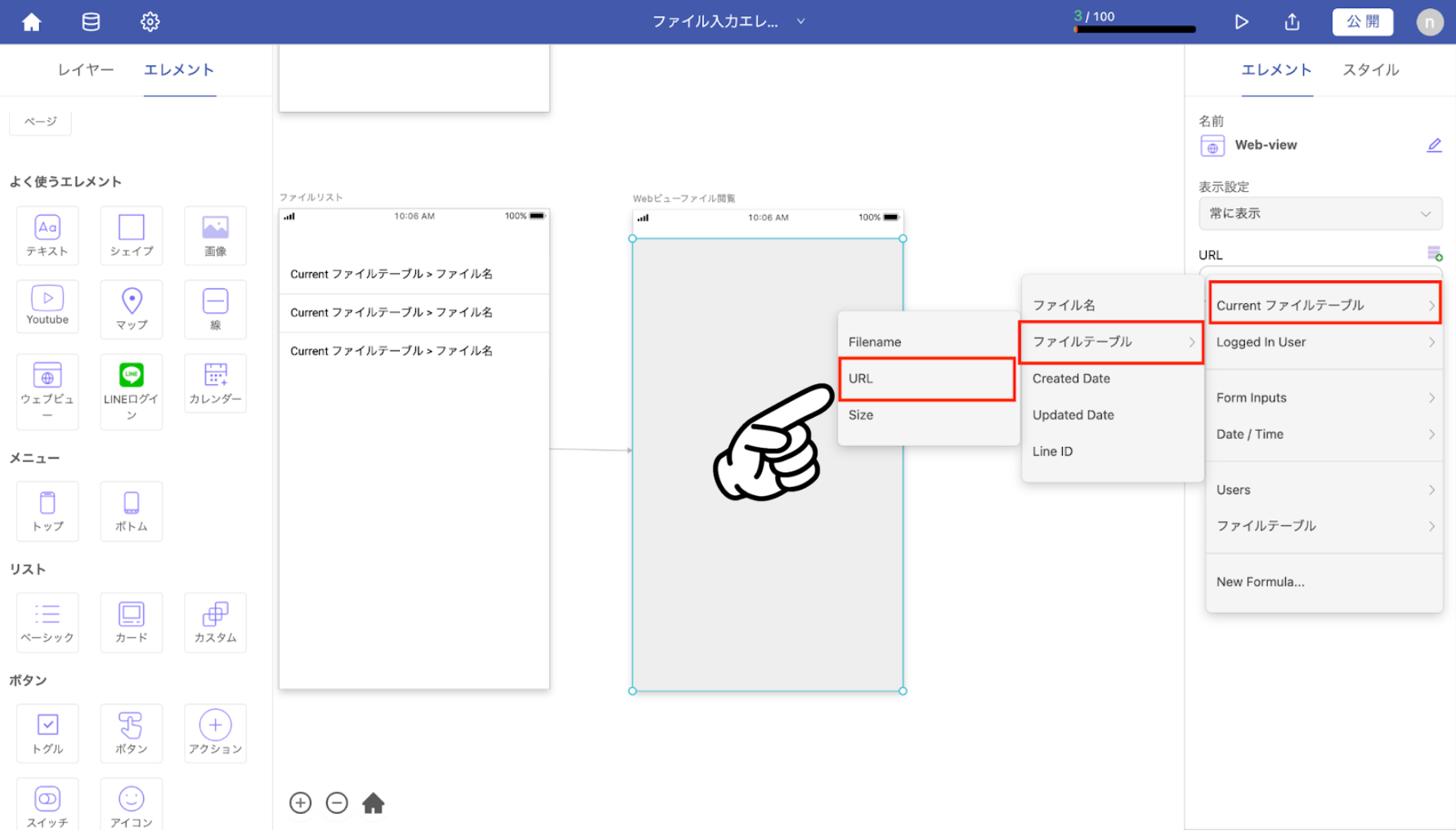
新しく作成したページにwebビューエレメントを配置する。

右ウインドウ「URL」をカスタムテキストから「Currentファイルテーブル > ファイルテーブル > URL」を選択する。
プレビューを開き、動作確認を行う。
ブラウザで閲覧する方法
新規ページを作成し、ベーシックリストを配置する。
右ウインドウ「ベーシック」タブを開き「ファイルテーブル」を選択する。サブタイトル、サブタイトル2、左セクションのスイッチをオフにする。

「タイトル」タブを開き、カスタムテキストから「Current ファイルテーブル > ファイル名」を設定する。

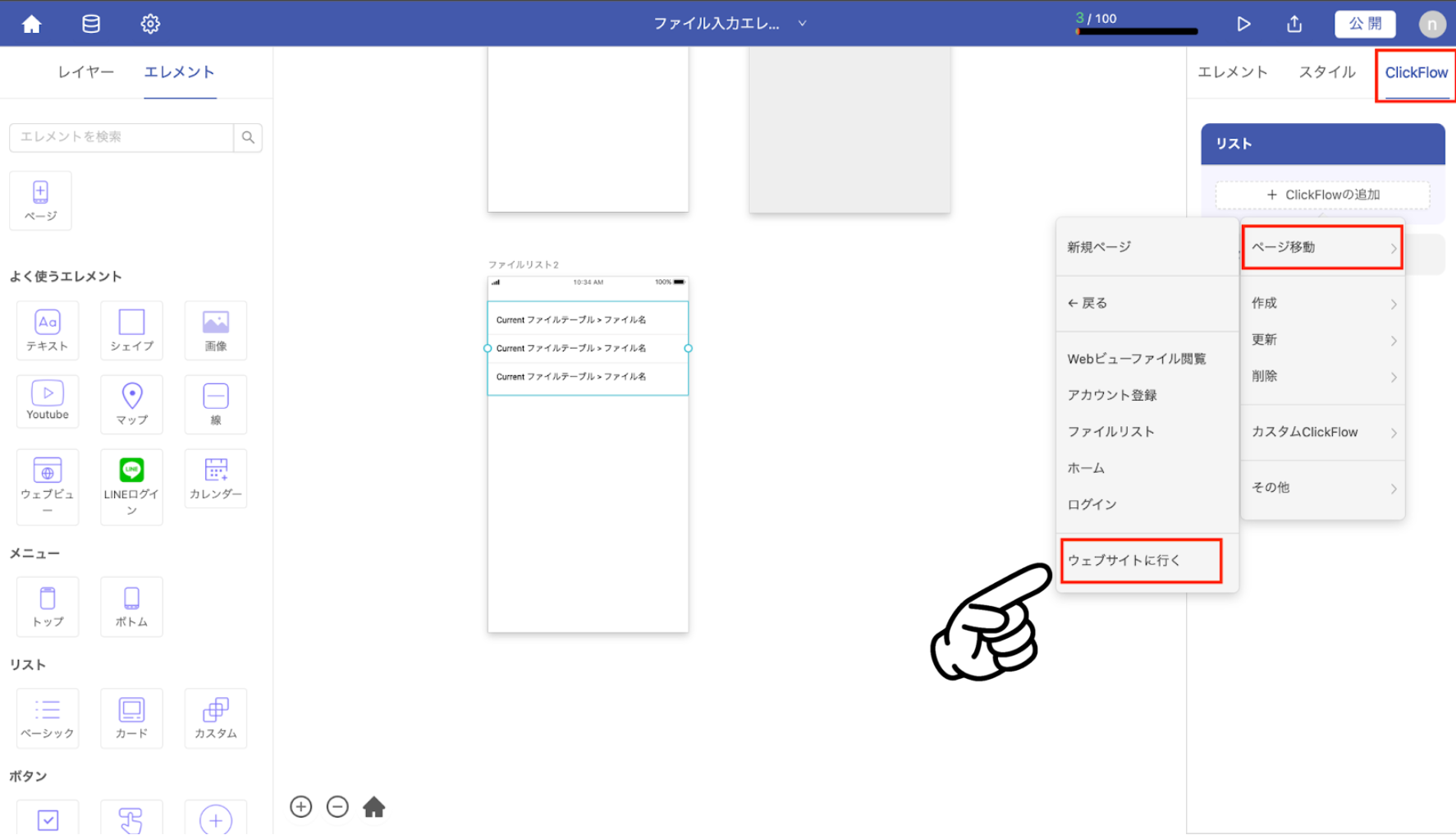
「ClickFlow」タブを開き「リスト」の「+ ClickFlowを追加」をクリックし、「ページ移動 > ウェブサイトへ行く」を選択する。

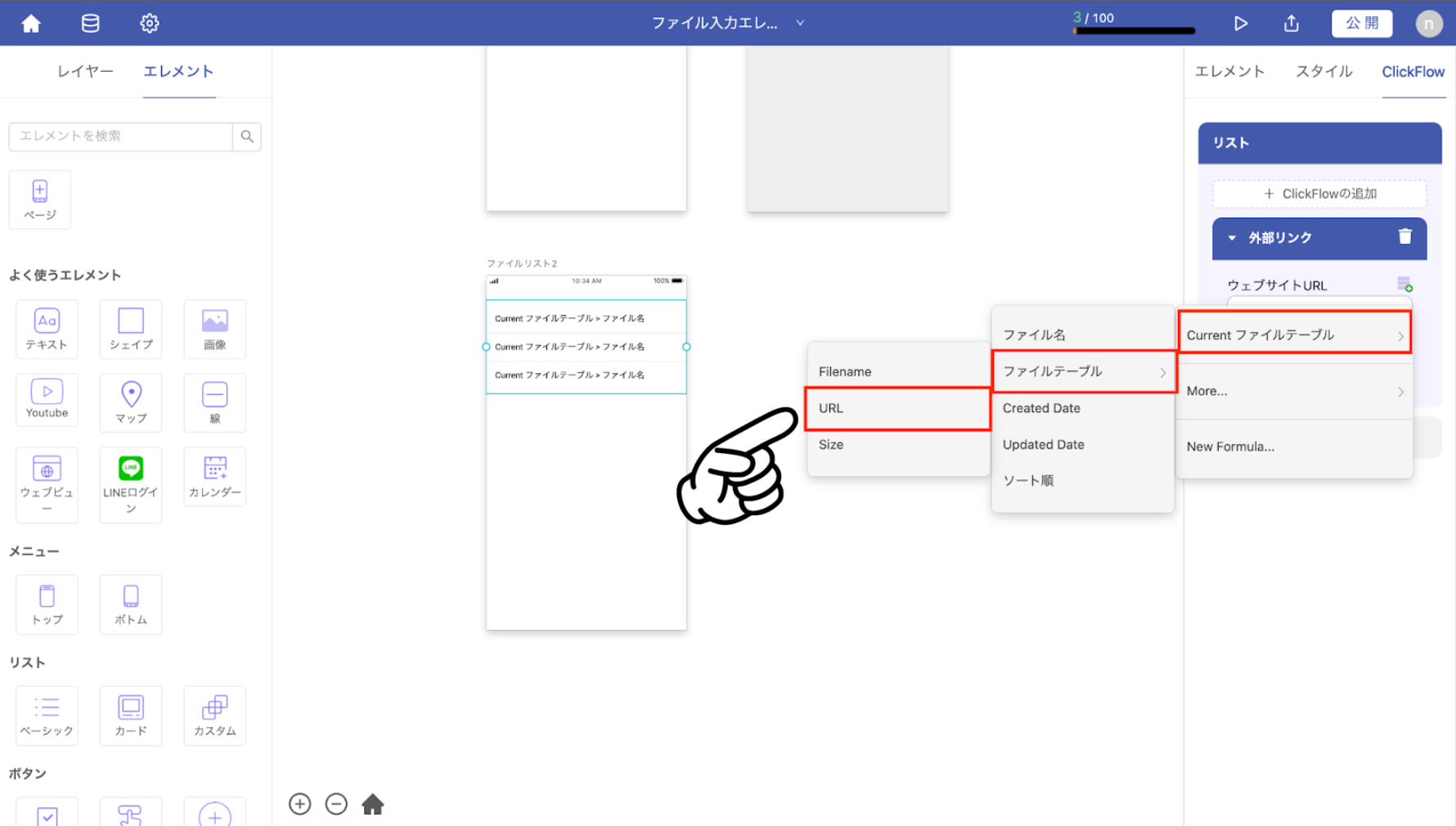
「外部リンク」タブを開き「ウェブサイトURL」のカスタムリストから「Current ファイルテーブル > ファイルテーブル > URL」を選択する。
プレビューを開き、動作確認を行う
。