水平リスト
横スクロール型リストで、カスタムリストやカードリストなどと異なり、横スクロールで表示させたい時に使用するします。
▼目次
水平リストの設定方法
以下のサンプルアプリを作成しながら、設定方法を解説します。
サンプルアプリ(閲覧用)

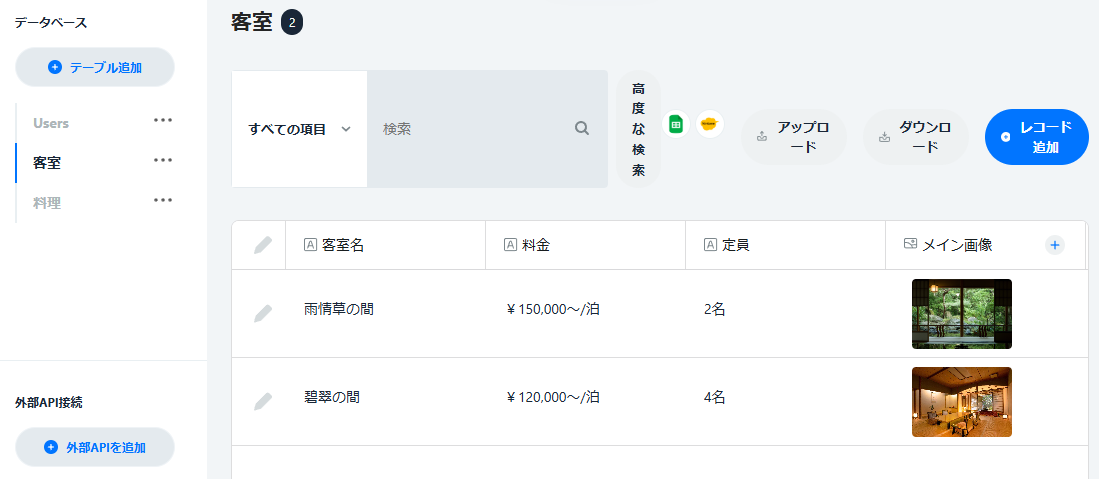
データベースの構築
テーブルを作成しタイトルを〔客室〕とします。項目を追加から画像タイプを選択し〔メイン画像〕、項目追加からテキストタイプを選択し、〔客室名〕〔料金〕〔定員〕を作成してください。

エレメントの設定
ページへの配置とデザイン
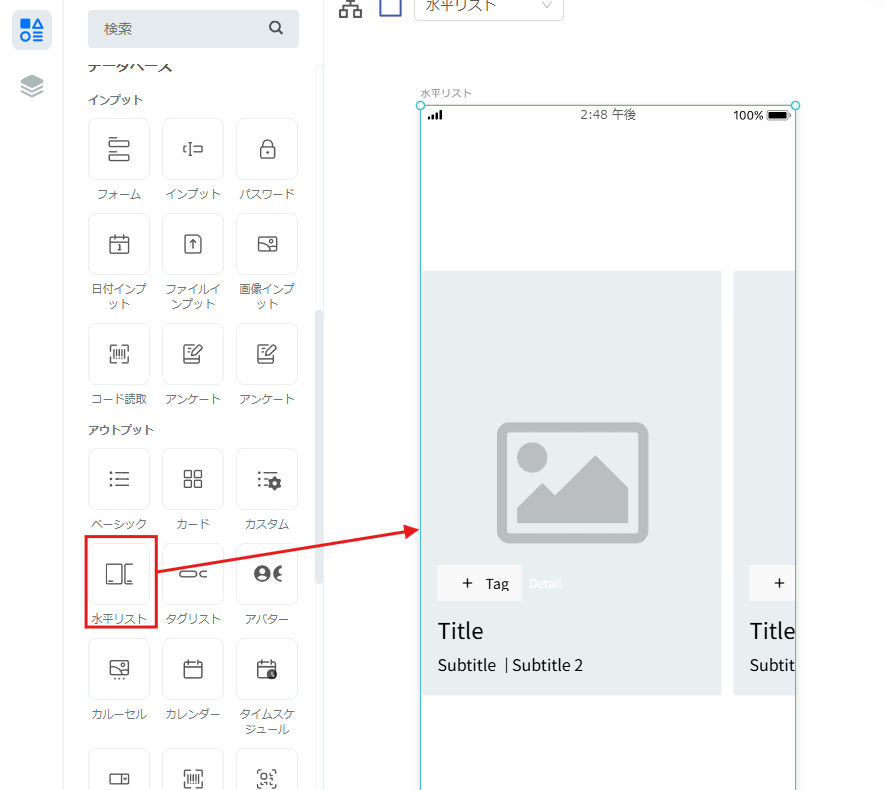
ページに水平リストを配置してください。

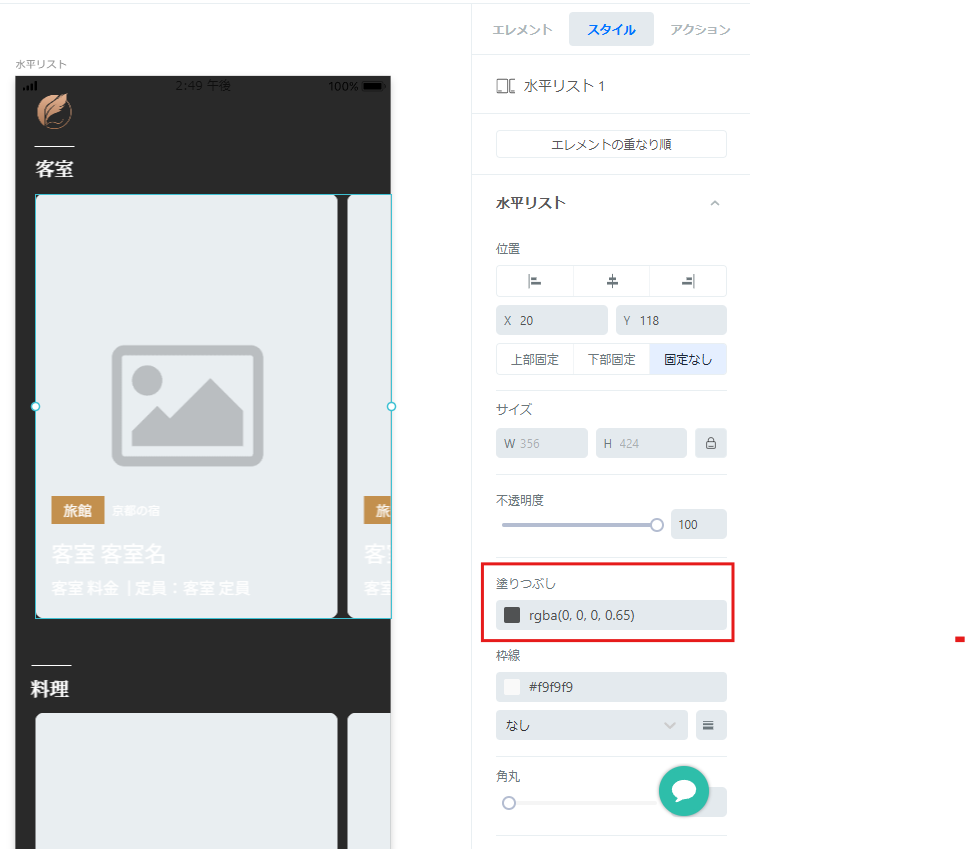
キャンバス右側パネルのスタイルタブから、デザインの設定変更を行う事ができます。

全体設定
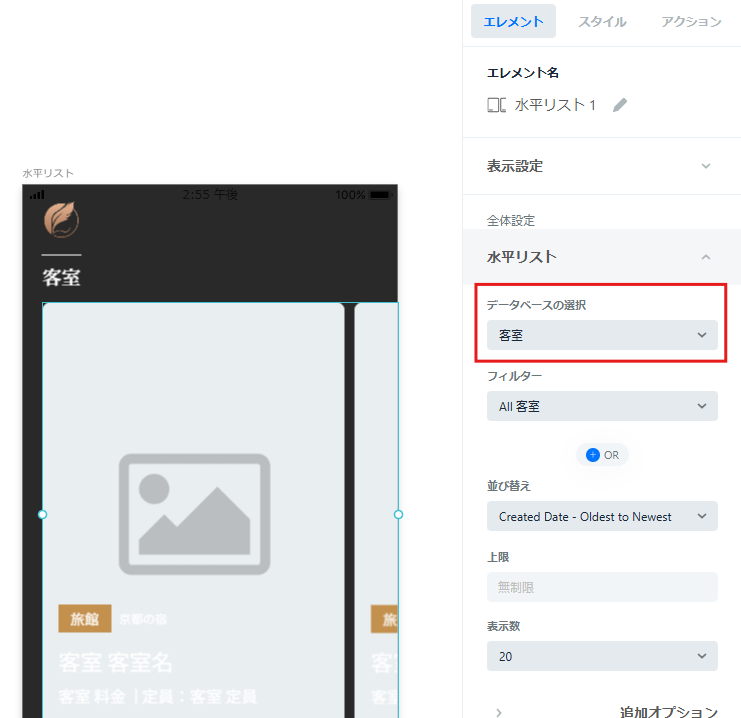
水平リストを選択し、右側パネルの〔エレメント〕タブを開き、〔水平リスト〕タブのデータベースの選択から、先ほど作成した〔客室〕テーブルを選択してください。

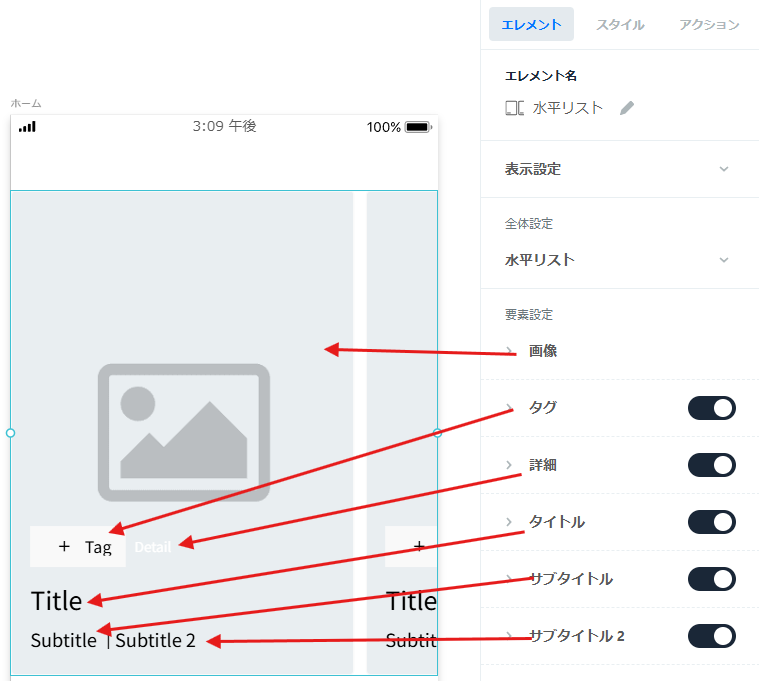
要素設定
要素の設定は、エレメント右側のパネルで行うことができます。
画像やテキストは、テーブルと連携させることで、カードごとに異なるデータを表示させることができます。また、同じ内容を全てのカードに表示させたい場合、直接アップロードしたり入力したりすることができます。

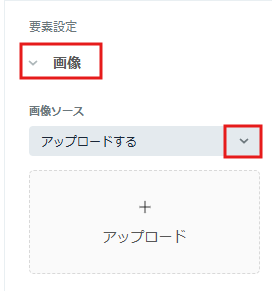
水平リストを選択し、右側パネルの〔画像〕の〔画像ソース〕インプットのドロップダウンをクリックしてください。

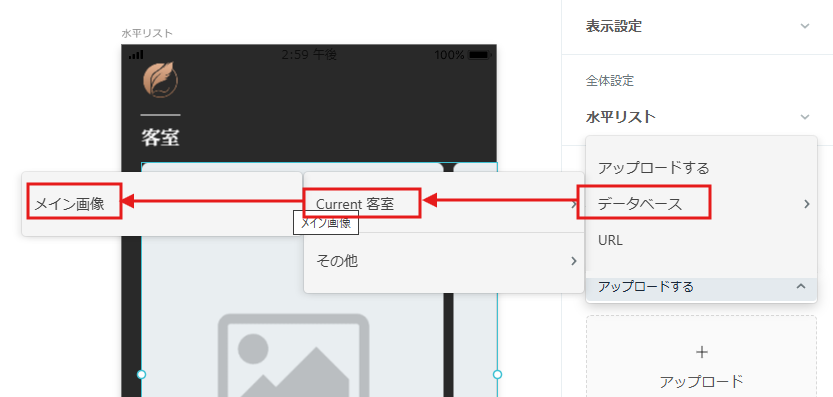
〔データベース > Current 客室 > メイン画像〕を選択してください。

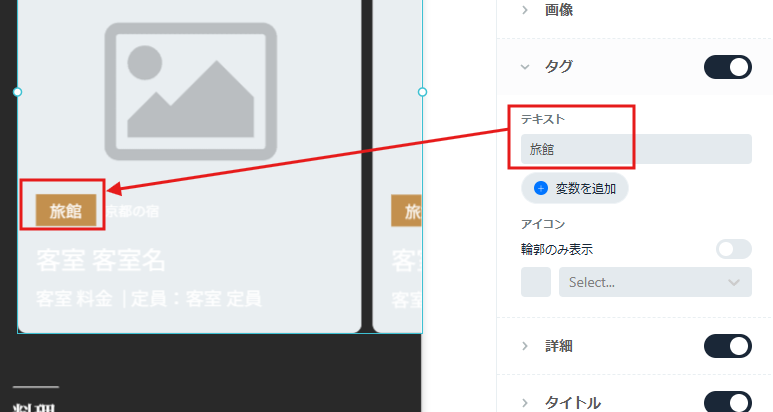
タグでは、今回は全て同じテキストを表示させたいので、直接〔旅館〕と入力しました。

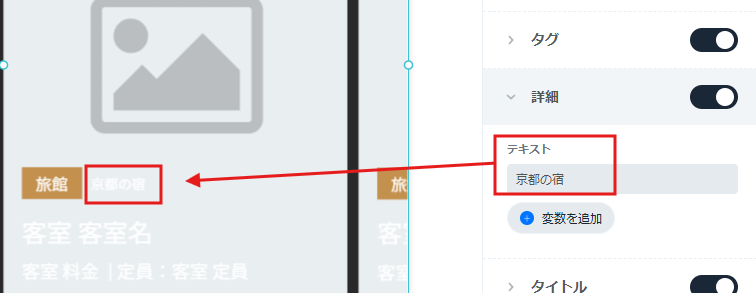
詳細では、今回は全て同じテキストを表示させたいので、直接〔京都の宿〕と入力しました。

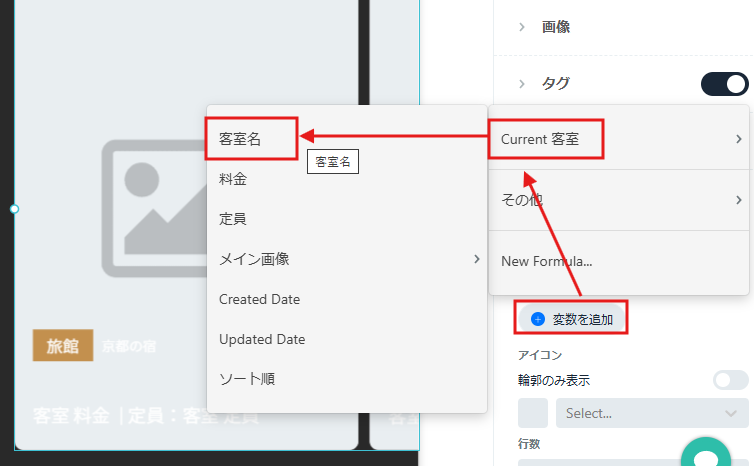
タイトルでは、変数を使いたいので、〔変数を追加〕>〔Current客室〕>〔客室名〕と設定してください。

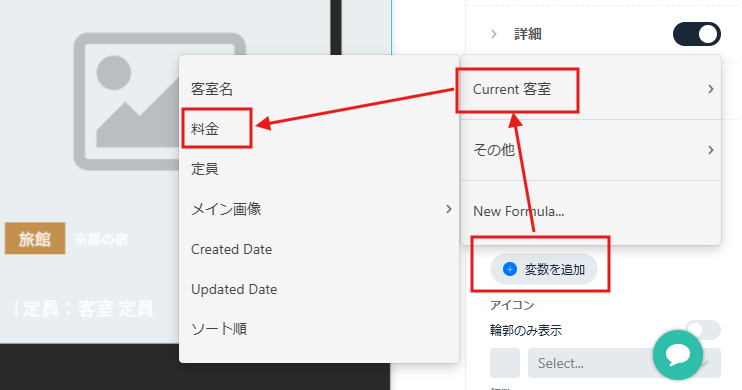
サブタイトルでは、変数を使いたいので、〔変数を追加〕>〔Current客室〕>〔料金〕と設定してください。

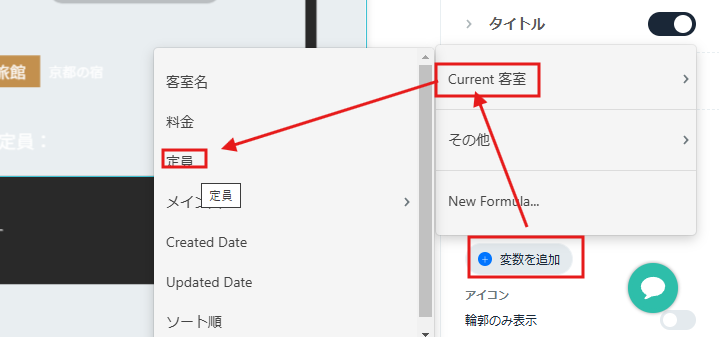
サブタイトル2では、変数を使いたいので、〔変数を追加〕>〔Current客室〕>〔定員〕と設定してください。

動作確認
PC上でプレビューを行う際は、トラックパッドでリストをスライドを行ってください。
または、Shiftキー + マウスのスクロールホイールでスライドを行ってください。
最終更新日:2025/02/13