⭐
星評価エレメント
星評価エレメント
概要
星評価エレメントは、ユーザーが対象を5段階を星(⭐)で直感的に評価できるエレメントです。アウトプット(評価表示)とインプット(評価入力)の両方に対応し、モバイル・PCでも操作しやすい設計です。
対象プラン
Freeプランから
対象環境
Webアプリ・ネイティブアプリ
サンプルアプリ
クローン可能
エレメントの操作方法
サンプルアプリを作成しながら「星エレメント」の基本的な使い方を解説いたします。
評価を表示する(アウトプット)
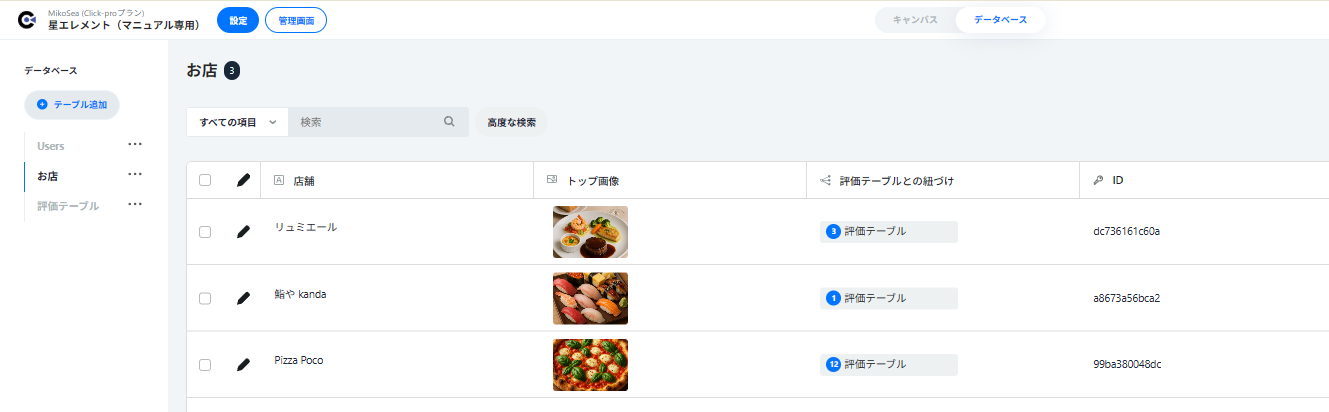
データベースを設計する
今回は、お店と、評価テーブルを用意します。
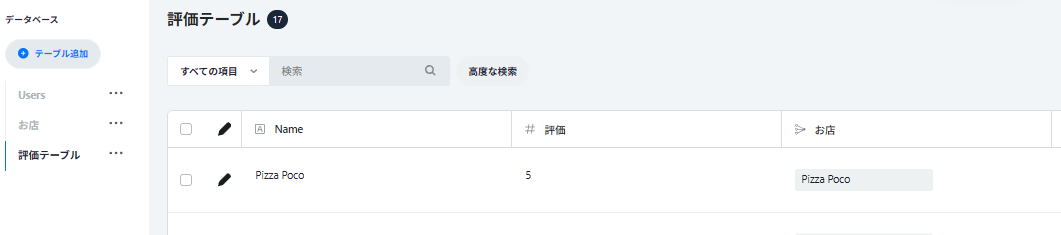
評価テーブルを作成する
評価テーブルには、数値型の評価項目を作成します。

評価テーブルを作成する
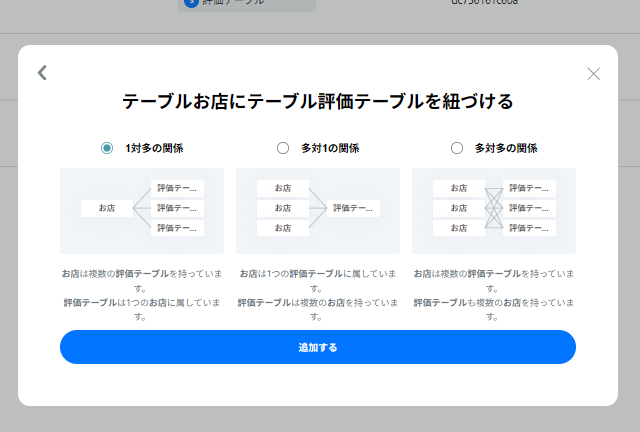
お店テーブルには、評価テーブルとのリレーションを「1対多」で組みます。


「ホーム」にお店リストを表示する
UIを作成します。
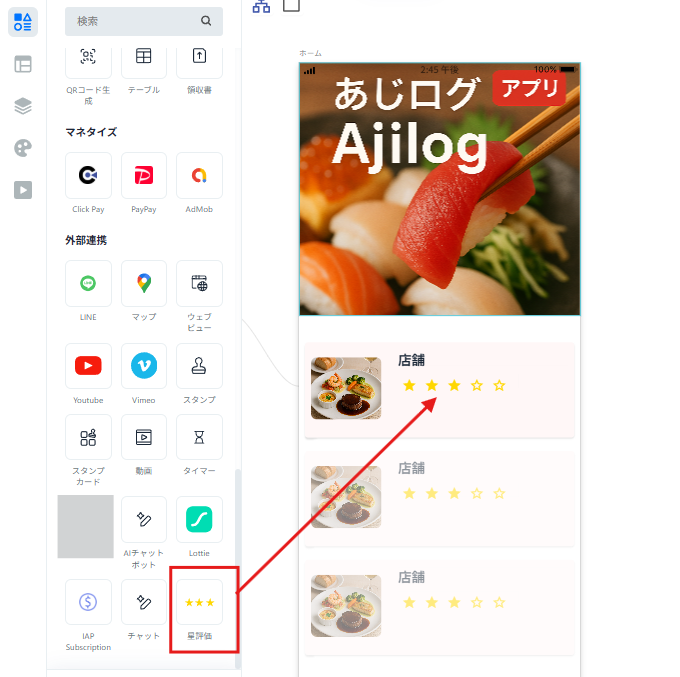
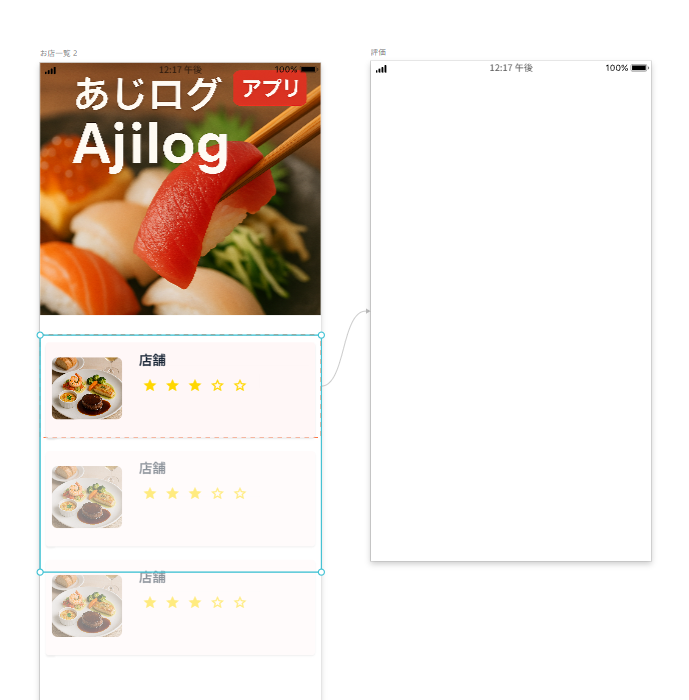
キャンバスに移動し、デフォルトの「ホーム」画面に、左側パネル内の「カスタム」を配置し、お店情報を右側パネルの「データベースの選択」でにてお店を選択し、画像や店舗名など必要な項目を設定してください。

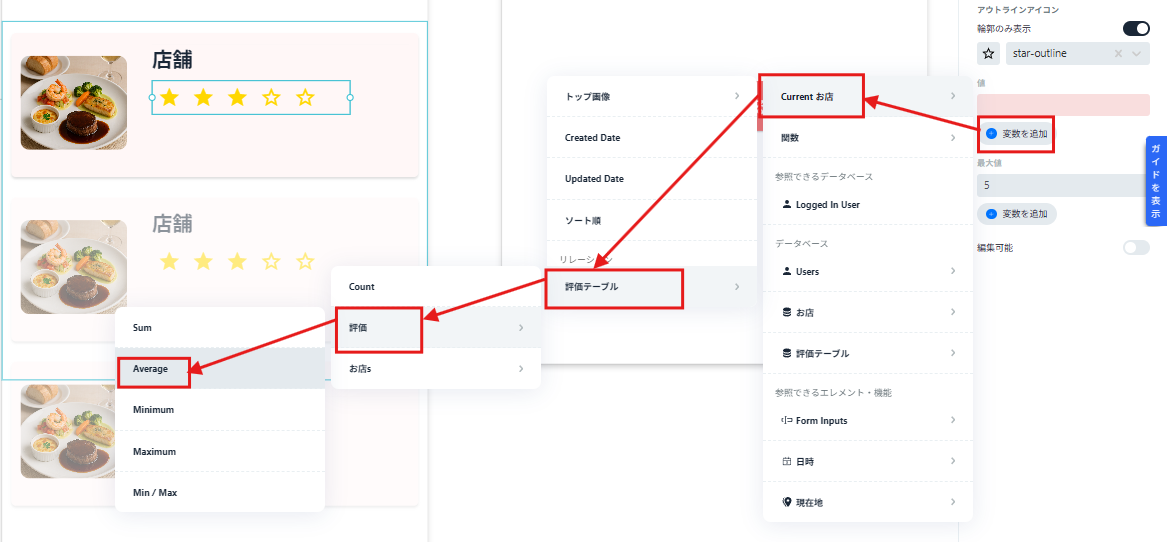
左側パネルから、「星評価レメント」をリスト内でに配置します。
※アイコンの種類を変更することも可能です。

星エレメントを選択した状態で、右側パネルの「エレメント」タブを開いてください。
「値」の設定で変数を指定
「変数の追加」→「Currentお店」→「評価テーブル」→「評価」→「Average」を選択。
これにより、現在表示しているお店の評価の平均値をこのエレメントに表示できます。
最大値は5を入力してください

※星評価エレメントは四捨五入される仕様です。
評価を入力する(インプット)
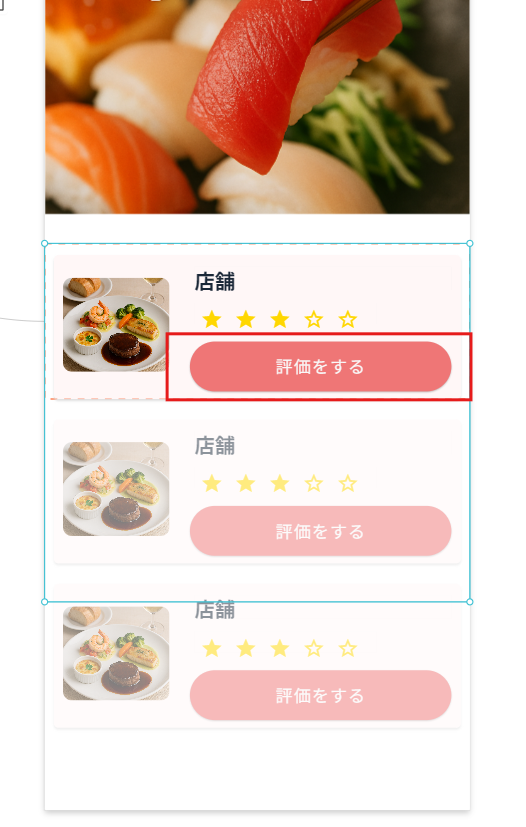
カスタムリスト内に、「評価をする」ボタンを配置します。

新規ページを作成し、「リストレメント」から、「アクション」でページ遷移を設定します。

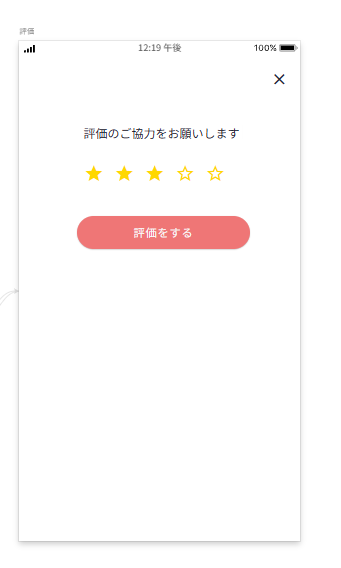
新規ページには、テキスト、星評価エレメント、ボタンを配置します。

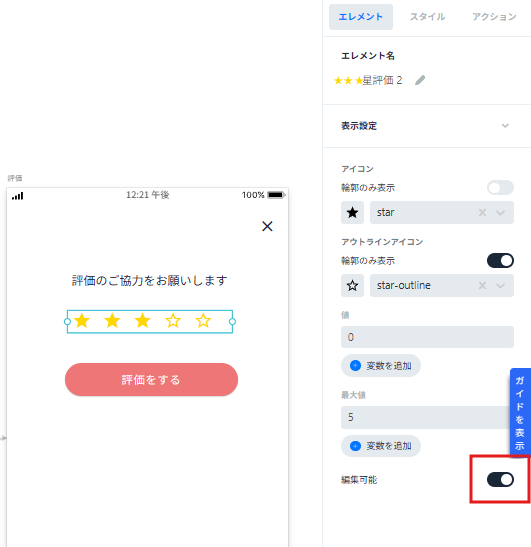
インプットの場合のみ、「星評価エレメント」の右側パネルタブのエレメント設定の「編集可能ボタン」をONにしてください。

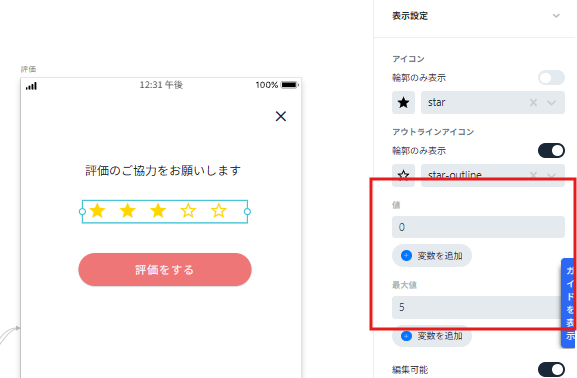
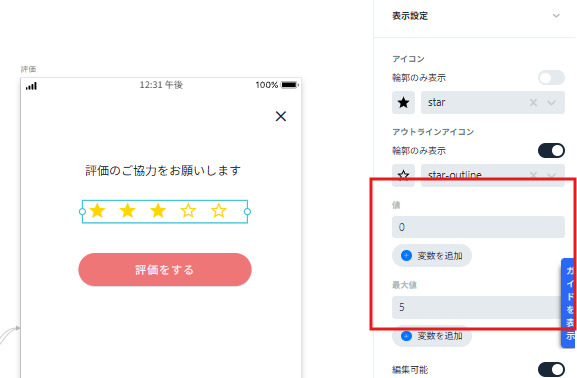
値は、0、最大値を5としてください。
※最大値を変更することも可能です。

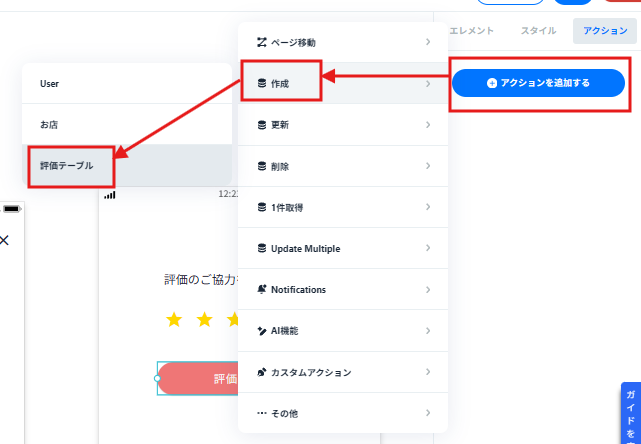
ボタンを選択した状態で、「アクションを追加する」→「作成」→「評価テーブル」と設定してください。


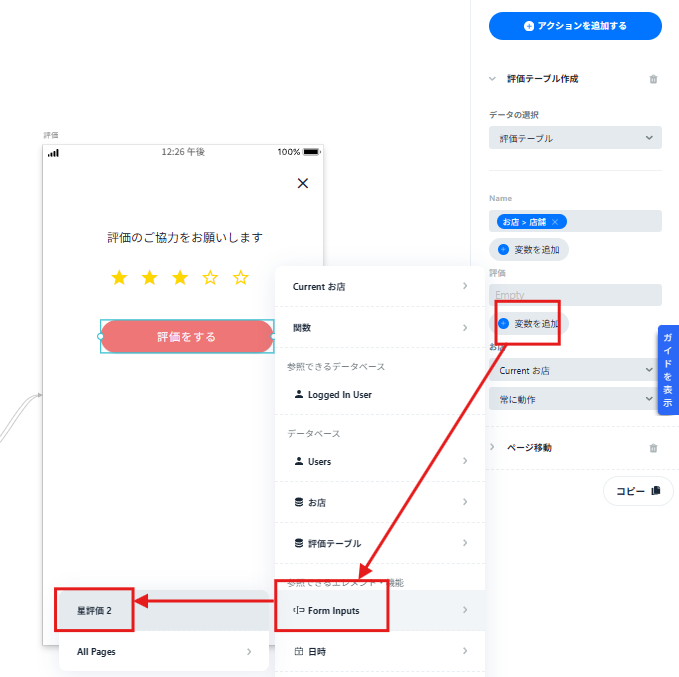
アクションの「評価テーブル作成」の作成をします。
「評価」項目の「変数を追加」→「Form Inputs」→「星評価2」と設定します。

ボタンを押した際に、ページが戻るように「アクション」で設定してください。

プレビューで確認
プレビューで確認してください。
最終更新日:2025/07/18