スタックカルーセル
▼目次
機能概要サポート対象環境料金プランサンプルアプリ設定方法テーブルを作成し、項目を設定レコードを追加するページを作成し、エレメントを配置するエレメントを配置し、表示設定を行うアクションを設定するアニメーション・スクロール
機能概要
縦横にスワイプできるリッチなカルーセル機能です。
画像アニメーションや自動スクロールなど、多彩な機能を備えており、より魅力的なアプリを作成できます。
サポート対象環境
Webアプリのみ対応
料金プラン
Freeプランから
サンプルアプリ
設定方法
以下では、サンプルアプリを作成する手順を説明します。
このエレメントは、横スクロールで最大5枚まで、縦スクロールで無限に画像を設定できます。
| 方向 | 画像の枚数 |
|---|---|
| 横 | 5枚 |
| 縦 | 無限 |
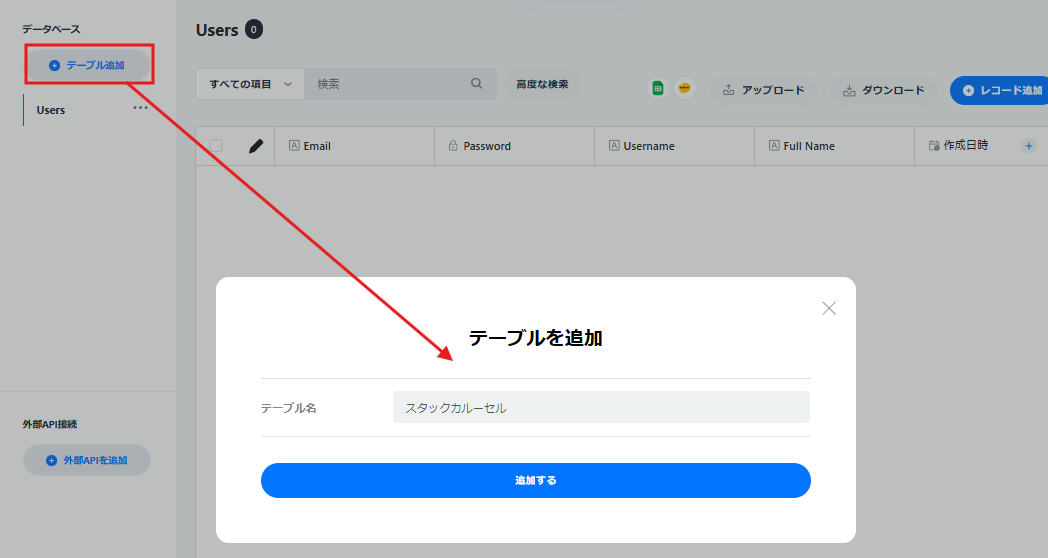
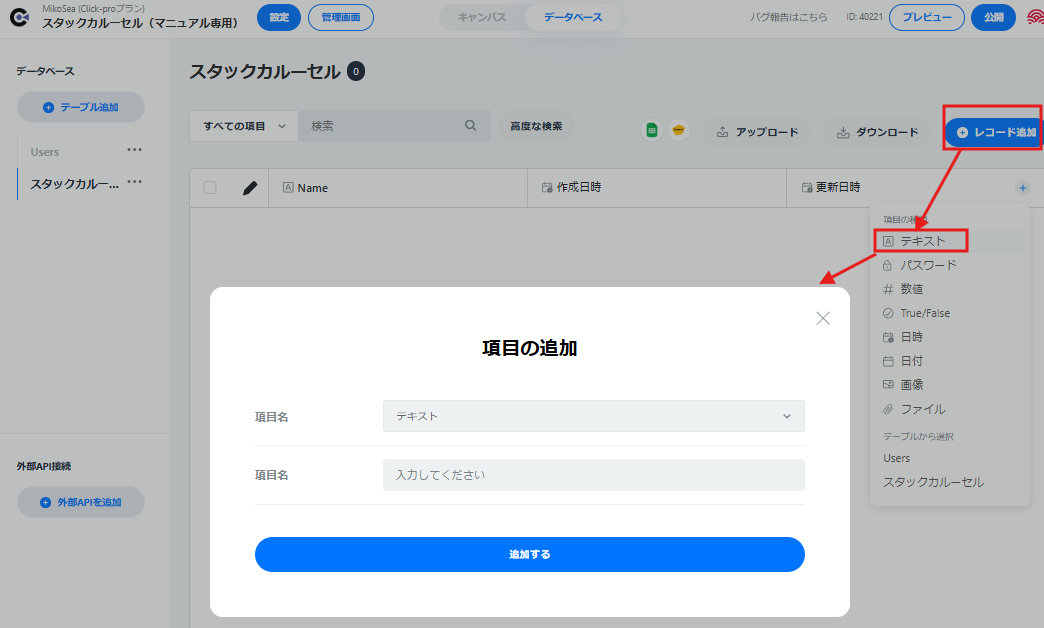
テーブルを作成し、項目を設定

項目を以下のような設定で追加してください。既存の項目名のNameをIDと変更してください。
| 項目名 | 項目の種類 |
|---|---|
| タグ | テキスト |
| 画像1 | 画像 |
| 画像2 | 画像 |
| 画像3 | 画像 |
| URL | テキスト |

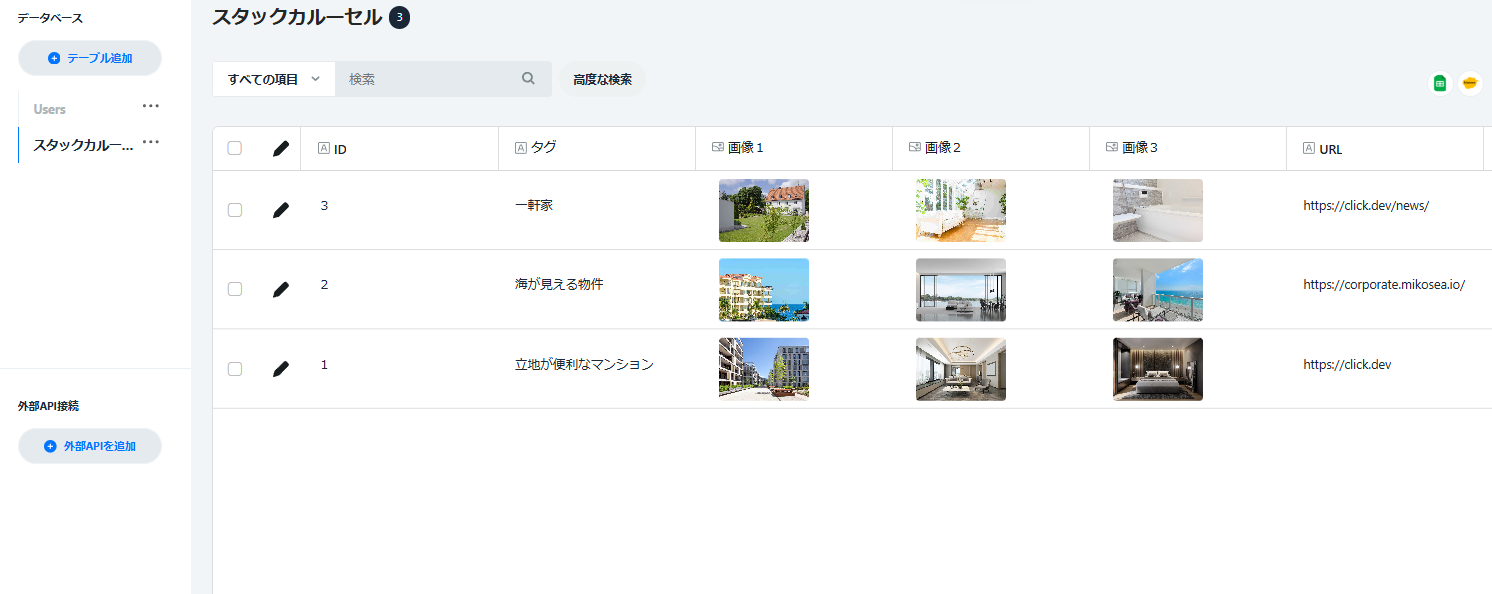
レコードを追加する
右上の〔レコードを追加〕ボタンから、レコードを追加してください。

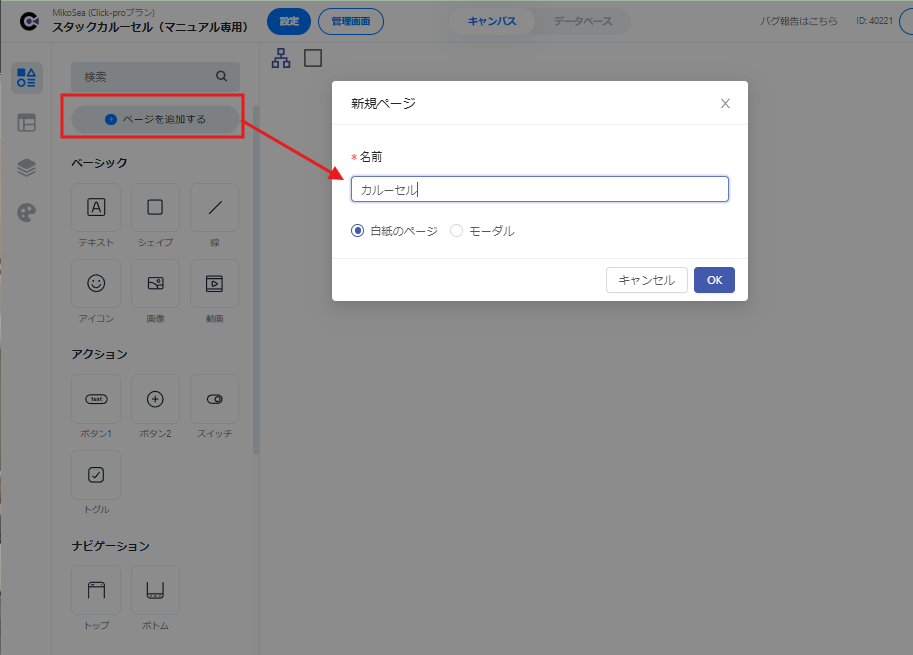
ページを作成し、エレメントを配置する
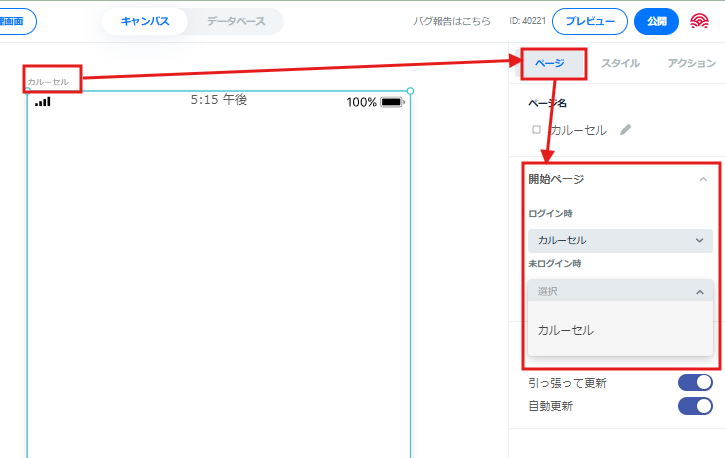
新規ページを作成し、名前をカルーセルとします。

開始ページを、カルーセルに設定します。

エレメントを配置し、表示設定を行う
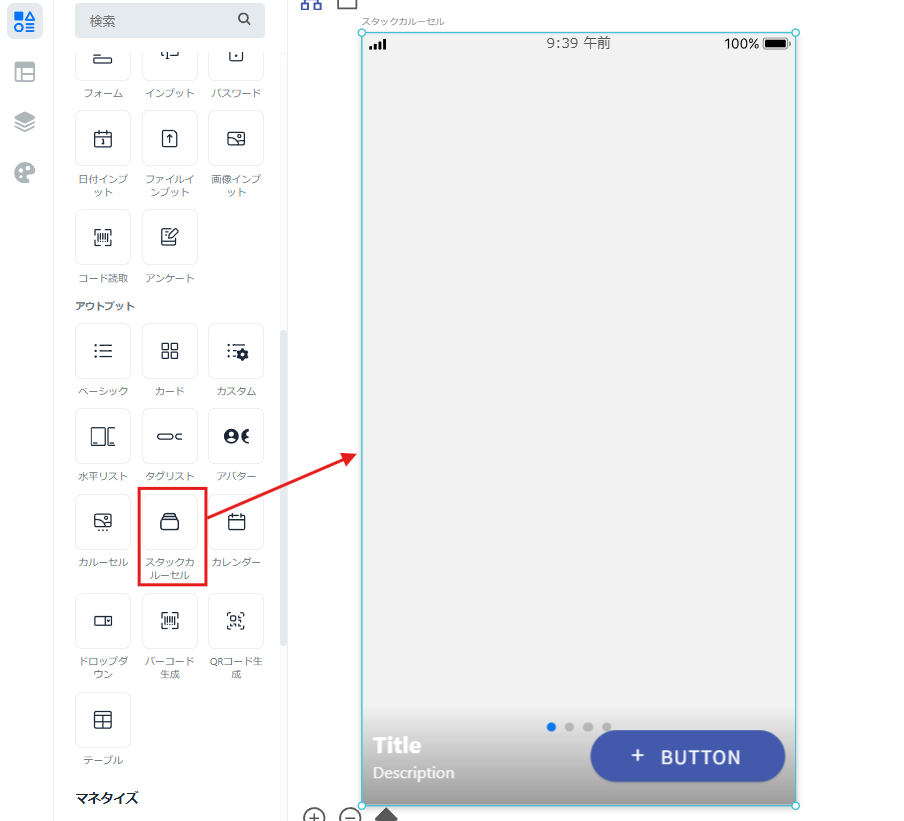
エレメント>アウトプットの〔スタックカルーセル〕エレメントをページに配置します。

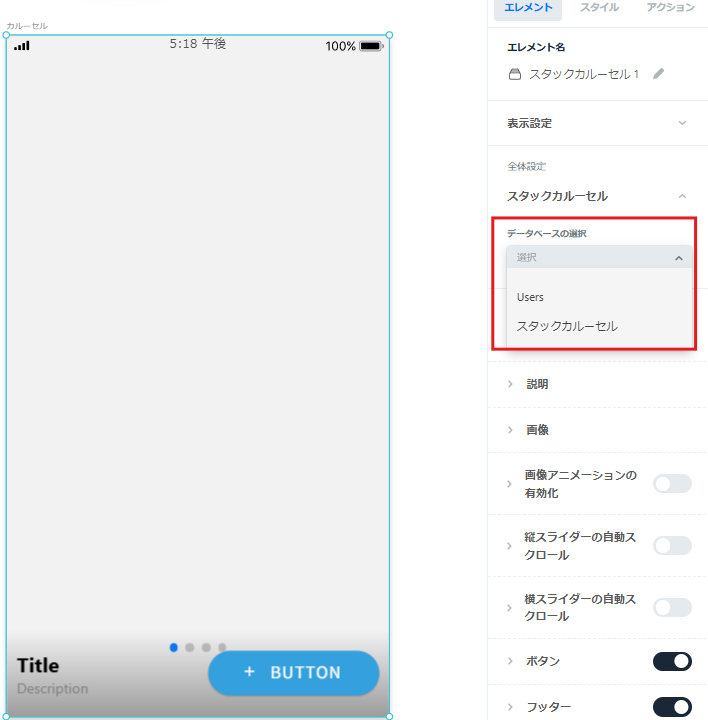
〔スタックカルーセル〕エレメントを選択し、〔エレメント〕タブでデータベースの選択を先ほど作成したテーブルにします。

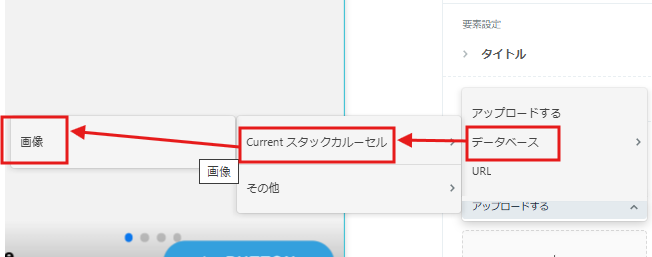
〔エレメント右側パネル>要素設定>画像>データベース>Currentスタックカルーセル(テーブル名)>画像〕と設定してください。
横の画像数だけ設定してください。(最大5枚の画像まで設定できます)

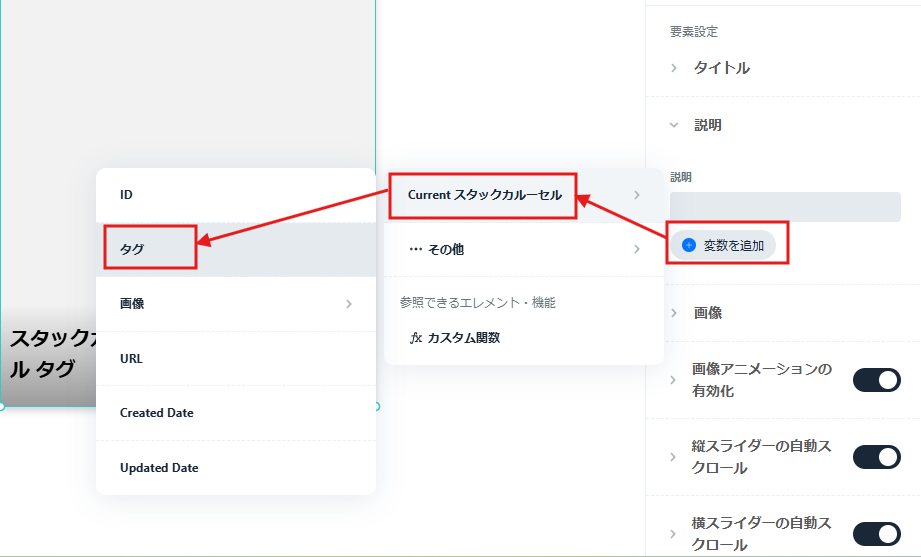
同様に、タイトルの変数を設定してください。

アクションを設定する
ボタンのカスタマイズは、スタイルタブで行ってください。
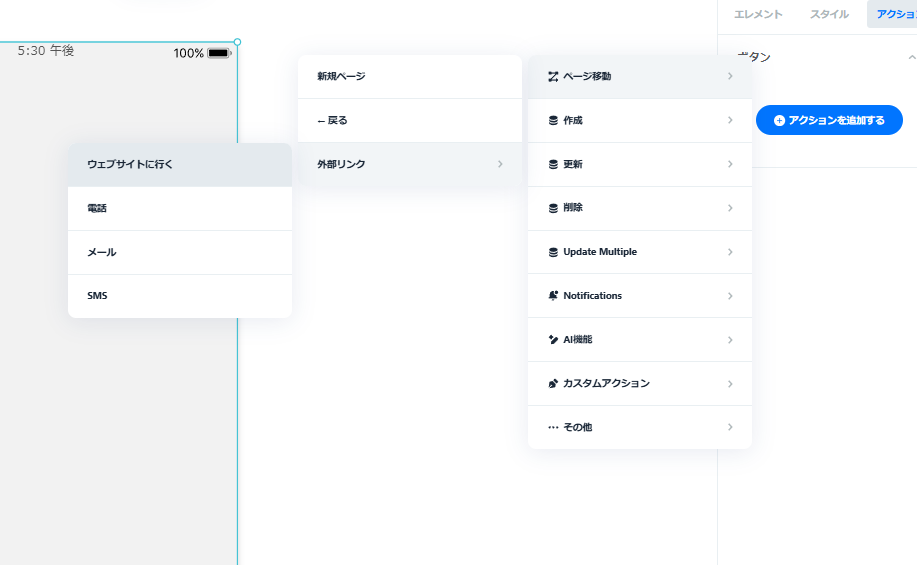
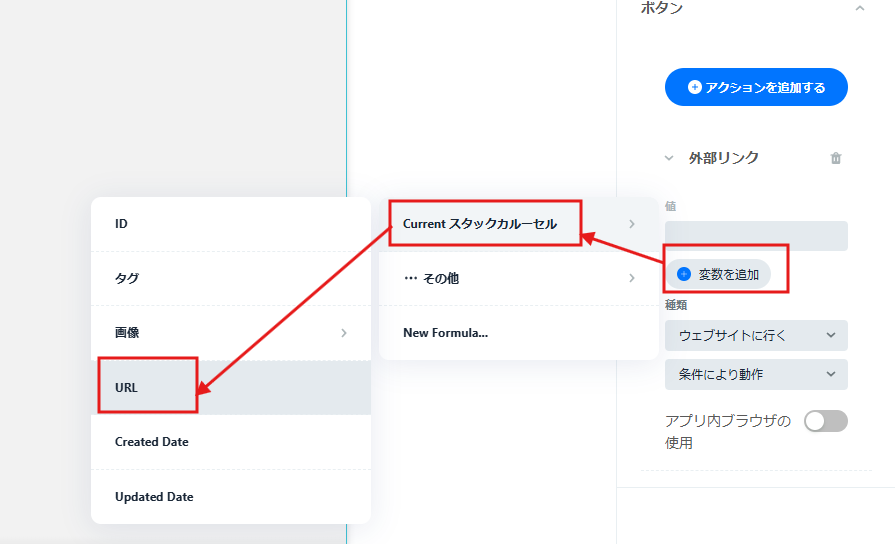
アクションタグで、〔アクションを追加する>ページ移動>外部リンク>ウェブサイトに行く〕と設定してください。

変数を追加してください。

アニメーション・スクロール
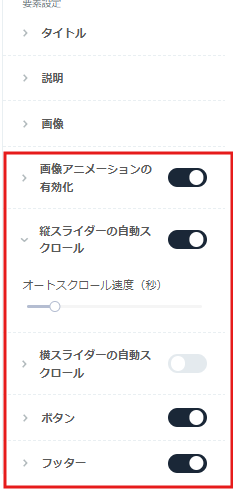
右側パネルのエレメントタブ内で、画像アニメーションの有効化け(横スクロール)なオートスクロールの速度等を設定してください。

最終更新日:2025/12/24