テーブル

簡単操作で美しく使いやすい表が完成!
データ管理や閲覧を効率化するための便利なエレメントです。以下の機能を備えています。エレメントを設置し、データを選択するだけで、スマホでもPCでも見やすい表が完成します。
▼目次
サポート対象環境
現在、テーブルエレメントはWebアプリのみサポートしており、ネイティブアプリではご利用いただけません。
機能
- 検索機能:特定のデータを瞬時に検索
- 削除機能:不要なデータを簡単に削除
- ダウンロード機能:データをワンクリックでダウンロード
- ソート機能:特定の列を基準に並び替える
- フィルター機能:特定の条件でデータを絞り込む
- ページネーション機能:テーブルに表示するデータを、「10、50、100、500、1000」という単位で分けることができる
- Click Flow:列にClick Flowを設置する事ができるので、データの作成や更新、削除など様々な設定が可能
活用例
- 在庫管理アプリ
- 学習管理アプリ(成績表・課題管理)
- 勤怠管理アプリなど
シンプルな在庫管理アプリを作成しながら、テーブルエレメントの操作方法を説明します。今回はスマートフォンサイズで作成しますが、PC用のアプリを作成する事も可能です。データベースを共有させて、SP用、PC用のアプリを作成することもできます。
サンプルアプリ
データベースの設定とデータのアップロード
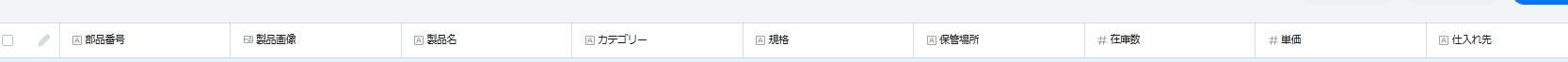
- Clickのデータベースでは、テーブルを作成し、アップロードするデータの形式に合わせて項目を設定します。今回は、Clickのデータベースに新たなテーブルを作成し、「在庫」という名を付け、以下の項目を用意してください。
- テキスト:部品番号
- 画像:製品画像
- テキスト:製品名
- テキスト:カテゴリー
- テキスト:規格
- テキスト:保管場所
- 数字:在庫数
- 数字:単価
- テキスト:仕入れ先

- 以下のcsvをダウンロードしてください。(画像データは入っておりません)
※画像データを利用する場合は、URLでアップロードする方法と、データをアップロード後にClick上で画像データを追加する方法があります。適切な方法を選択してください。

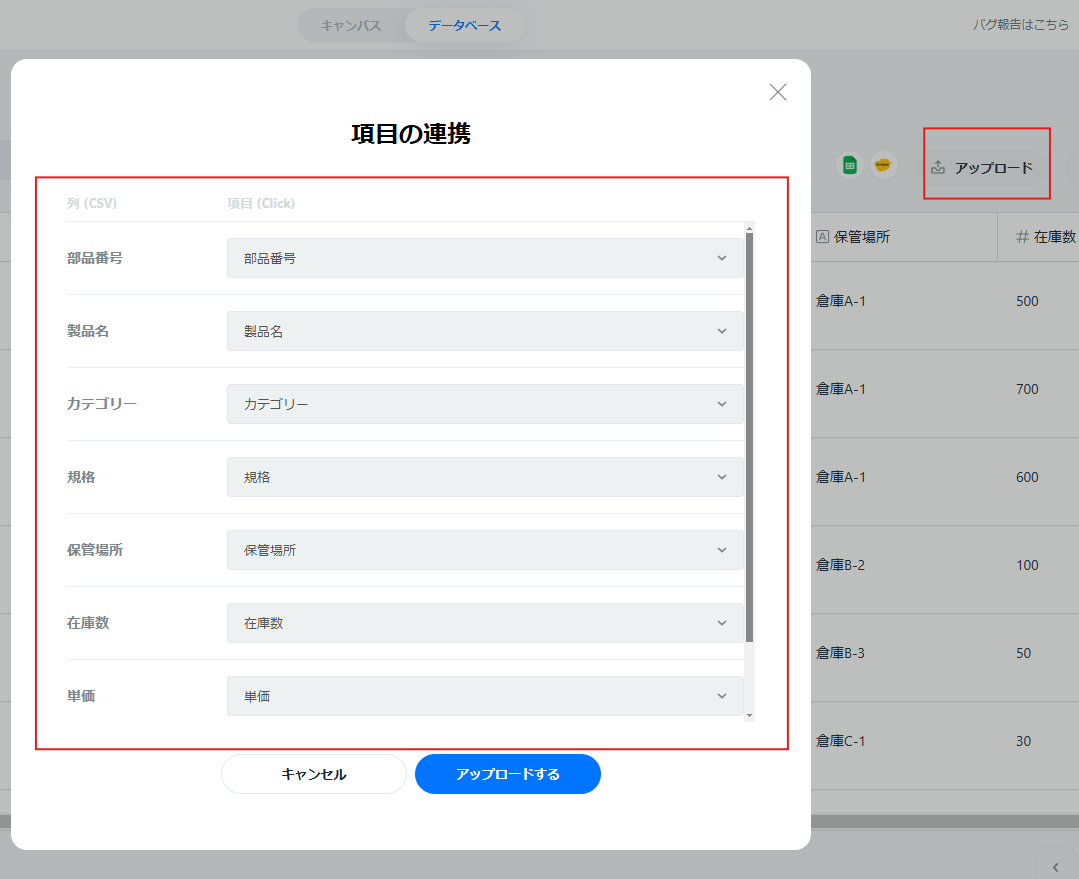
準備したCSVデータのアップロード手順
- レコードの追加を選択します。
- データ選択で準備したCSVファイルを指定します。
- 項目の選択で、CSVデータ内の各列をデータベースの項目に対応付けます。 Importを実行してデータをアップロードします。

エレメントの設定
今回はアカウント登録を行わないため、開始ページを〔ホーム〕に設定します。
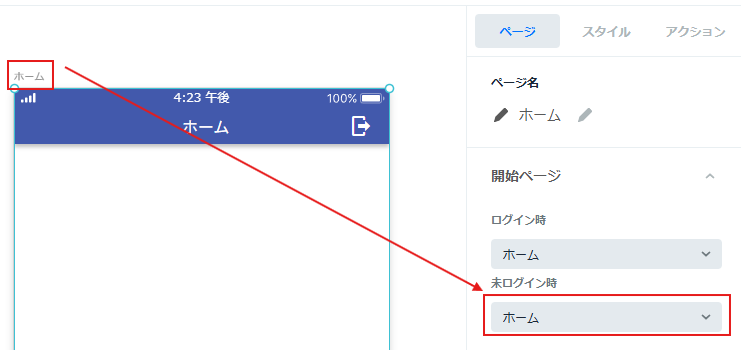
開始ページの設定
- ページの左上〔ホーム〕をクリックします。
- 開始ページ(未ログイン時)を選択します。
- 〔ホーム〕を指定して設定します。

ホームにテーブルを配置する
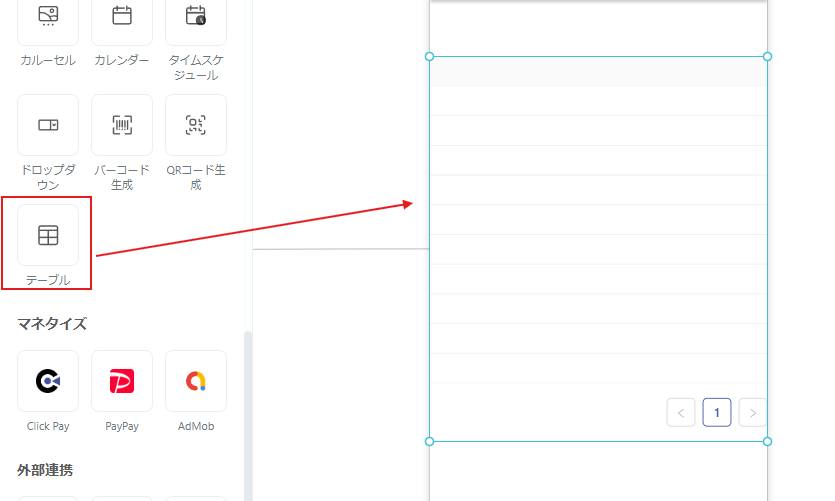
キャンバス左側パネルの〔テーブル〕エレメントを表示したいページにドラッグ&ドロップで配置します。

テーブルエレメントのデータベース設定
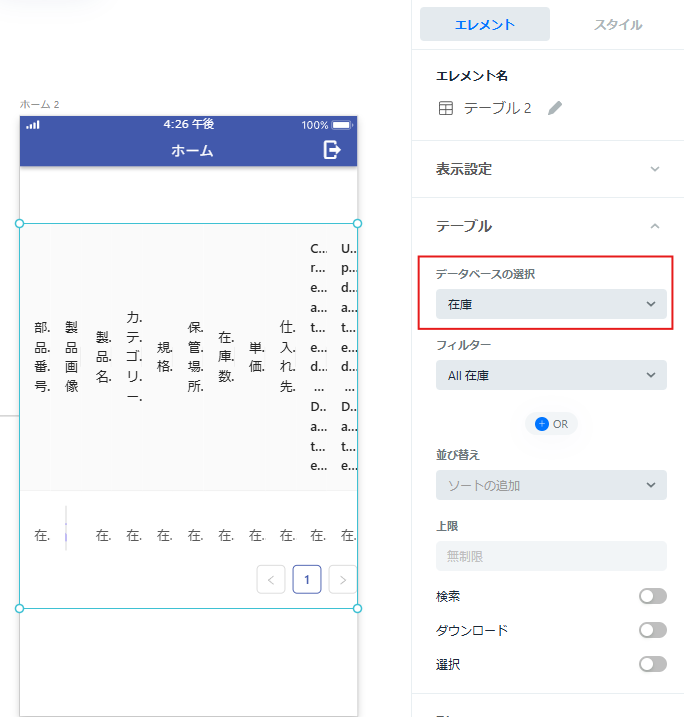
- ページに設置したテーブルエレメントをクリックして選択します。
- 表示設定>データベースの選択〔在庫〕を指定します。
- これにより、テーブルエレメントの項目にCurrent変数が自動的に設定されます。

列の幅の設定
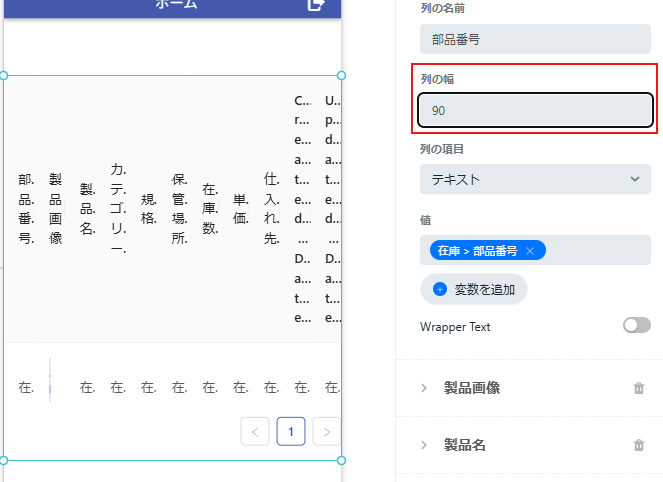
- 設定したいテーブルエレメントを選択します。
- 右側のエレメント設定パネルから、各列の幅を調整します。
- 必要に応じて、列の幅を適宜変更してください。

検索、ダウンロード、選択機能の設定
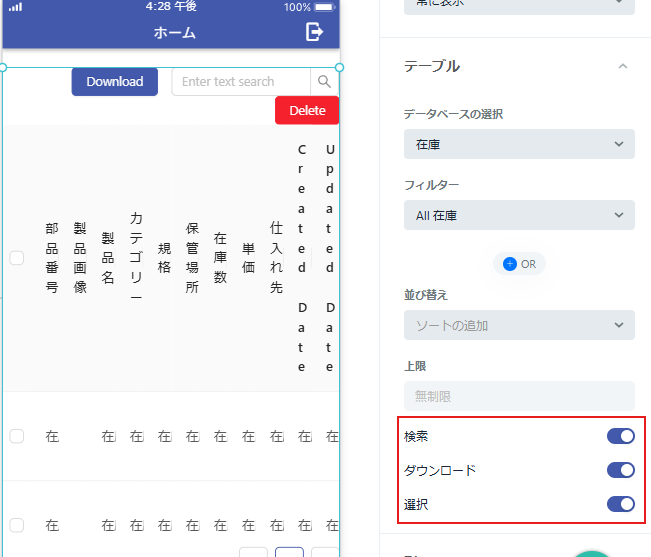
デフォルトでは、検索、ダウンロード、選択機能はオフになっています。これらの機能を有効にするには、以下の手順で設定を行ってください。
- テーブルエレメントを選択します。
- キャンバスの右側にあるエレメント設定画面を開きます。
- 検索、ダウンロード、選択の各オプションを適宜オンに設定します。

アクションの設定
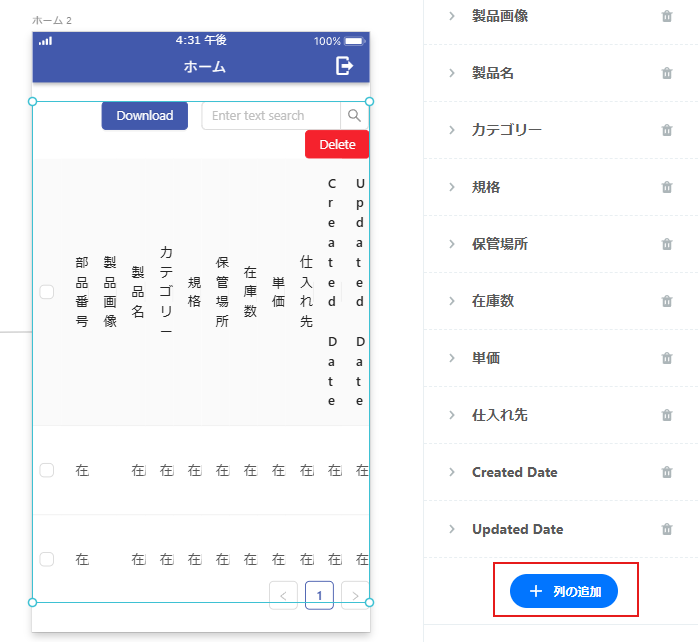
- エレメントメニューから〔列〕を選択します。
- 〔+列の追加〕をクリックして、新しい列を追加します。

新規列の設定
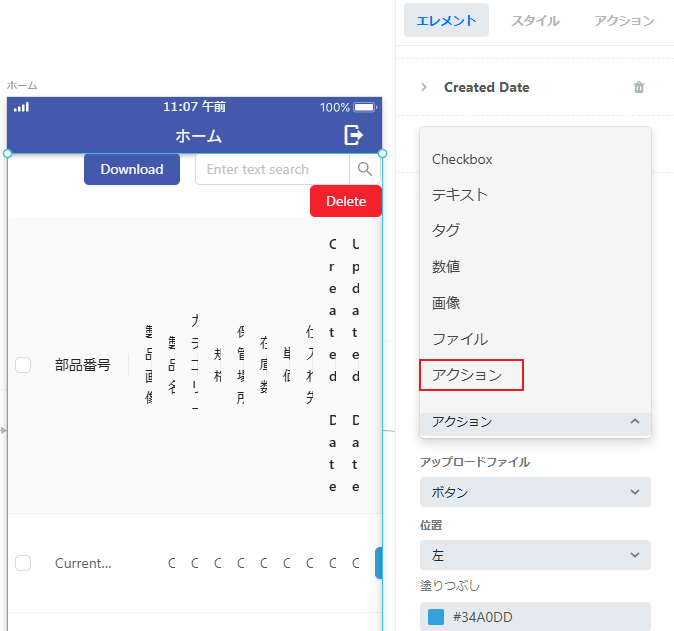
- 新規で追加した列を選択します。
- 列の項目から〔アクション〕を選択します。

アクションの設定
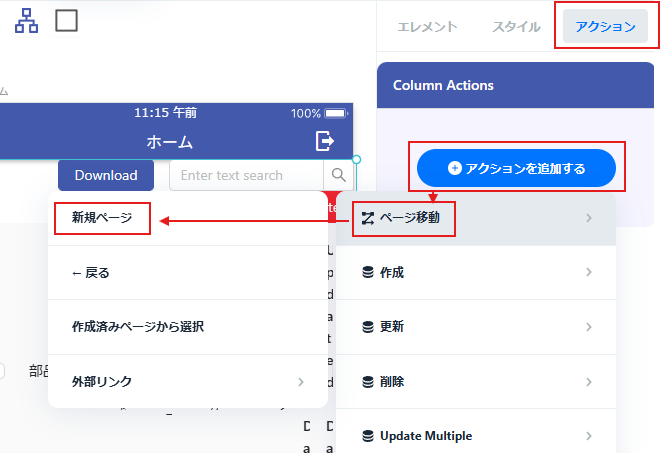
- 〔アクション〕を設定すると、右側のエレメント設定パネルにアクションタブが表示されます。
- アクションを選択し、Colimn Actions>アクションを追加する>ページ移動>新規ページを設定をおこなってください。
- 〔新規ページ作成〕を選択して、新しいページを作成します。

新規ページ作成後の設定
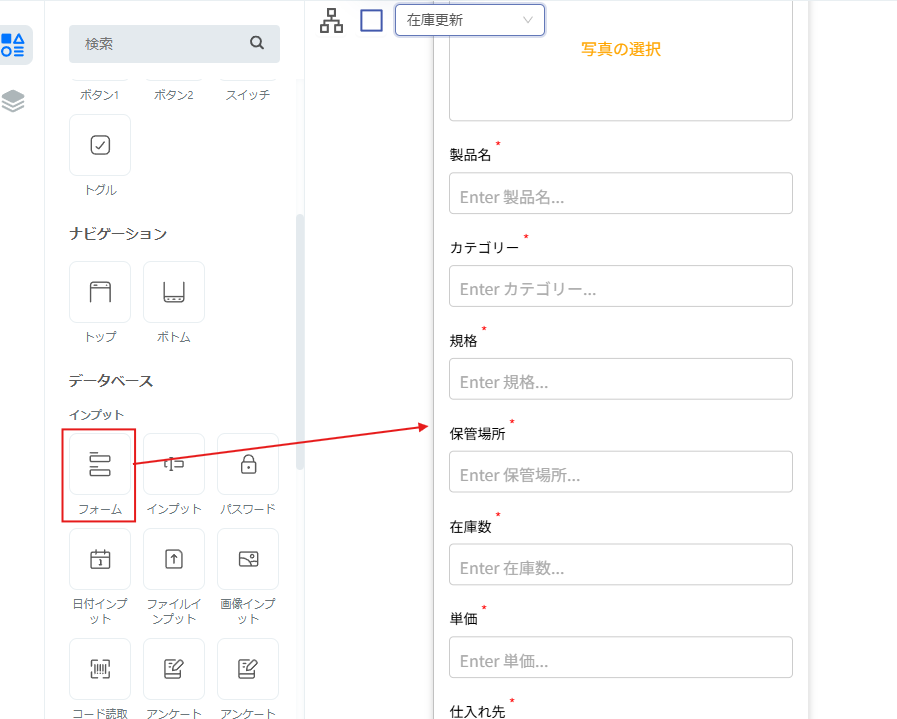
- 新規ページは、〔在庫更新〕という名前を付けます。
- 新規ページを作成したら、次にインプットメニューから〔フォーム〕を選択します。
- 〔フォーム〕を選択したら、ページにドラッグ&ドロップで設置します。

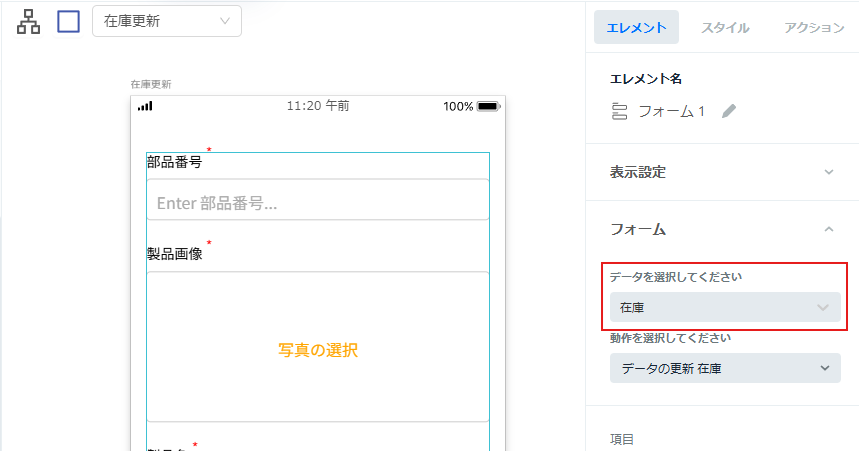
フォームのデータ設定
- 設置したフォームを選択します。
- データの選択オプションで〔在庫〕を選択します。

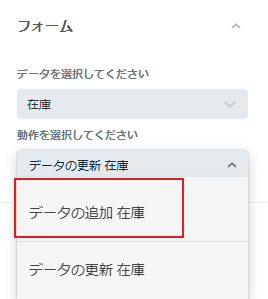
データの追加設定
- フォームでデータの選択を行った後、動作の選択に進みます。
- データの追加 在庫を選択します。

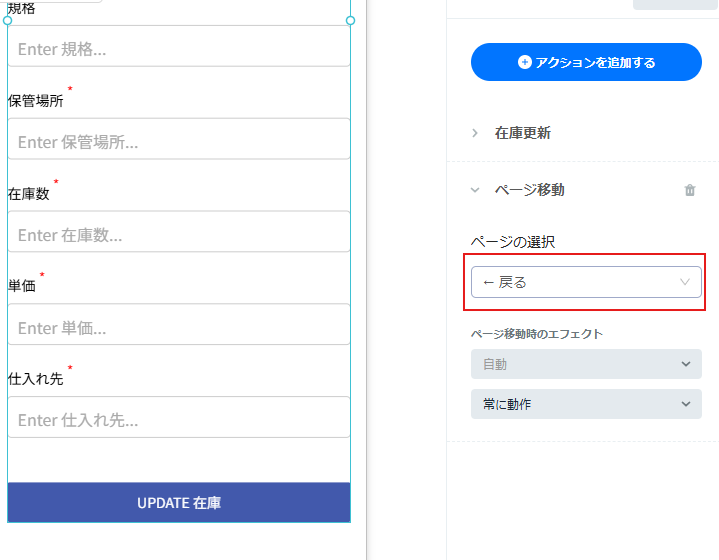
最終設定: 戻るボタンの設定
- フォームの送信ボタンを選択します。
- アクションで、ボタンの動作として〔戻る〕を設定します。
- 設定が完了したら、これで作業が完了です。
※注意
データを追加で設定した場合は、必ずキャンバスのエレメントの設定から項目の追加設定をおこなってください。

最終更新日
2025/02/19